2018-2019-2 20165330《网络对抗技术》Exp8 Web基础
Posted besty-zyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-2019-2 20165330《网络对抗技术》Exp8 Web基础相关的知识,希望对你有一定的参考价值。
目录
实验内容
- Web前端HTML
- 能正常安装、启停Apache。理解html,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端javascipt
- 理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题
什么是表单
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、php、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
相关知识
- Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
- WebServer:
- 首先掌握Apache的基本操作,安装、启停
- 配置修改(如监听端口)
- 前端编程:
- 熟悉HTML+JavaScript。
- 了解表单的概念
- 编写不同的HTML网页,放入到Apache工作目录,从浏览器访问。
- 后端编程:
- 了解GET/POST方法的不同
- 尝试使用GET/POST方法传输用户在浏览器中的输入,并在后台用PHP读出参数,根据讲出参数的不同,返回不同的内容给浏览器。
- 数据库编程
- mysql的安装、启停
- MySql客户端登陆
- 在MySql客户端中练习基本SQL操作:建库、建表、数据增、删、改、查
在PHP中调用MySql库进行相应数据库操作
- SQL注入
- 即通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- 就是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
- XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。
- XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
实验步骤
Web前端HTML
- kali默认已安装Apache,直接使用
service apache2 start命令可打开Apache服务。

如图所示,如果没有任何错误提示,即表明成功开启 - 在浏览器输入
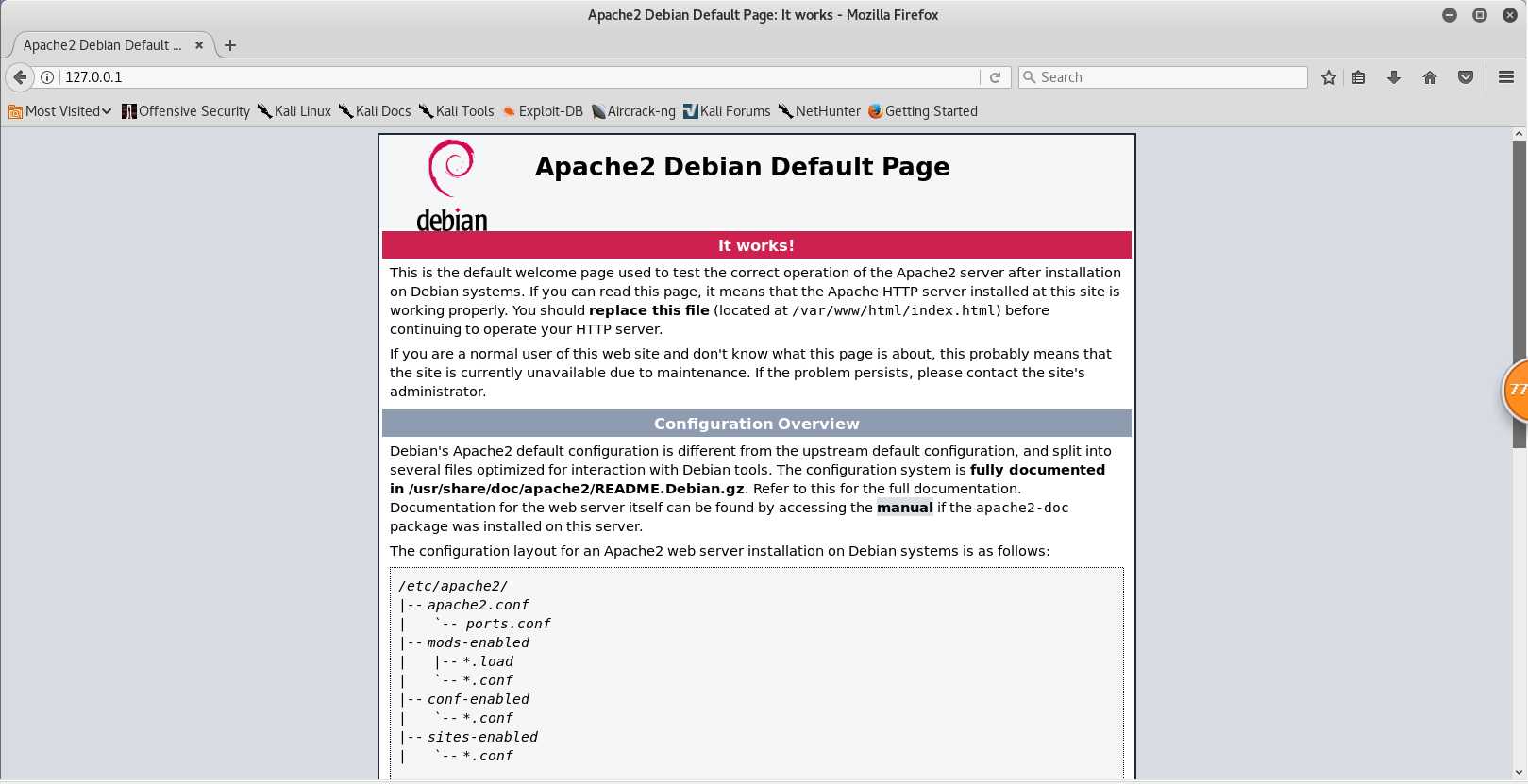
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

- 终端输入
cd /var/www/html进入Apache目录下,新建一个含有表单的html文件test.html

- 这里我对上学期的实验里的Eclipse中的登录界面进行了修改,需要注意!
- 图片的路径名,将相关图片拷贝到工作目录
/var/www/html中后,直接用./图片名的方式即可指定图片的位置。 - 因为我们要使用PHP进行后台编程,所以要将原来的action改成一个php文件的名字,例如:
<form action="login.php" method="post" >
- 图片的路径名,将相关图片拷贝到工作目录
- 这里我对上学期的实验里的Eclipse中的登录界面进行了修改,需要注意!
login.html的内容如下<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登陆页面</title> <link REL="stylesheet" TYPE="text/css"> <style type="text/css"> html{ width: 100%; height: 100%; overflow: hidden; font-style: sans-serif; } input{ width: 278px; height: 18px; margin-bottom: 10px; outline: none; padding: 10px; font-size: 13px; color: #DCDCDC; border-top: 1px solid #ffffff; border-left: 1px solid #ffffff; border-right: 1px solid #ffffff; border-bottom: 1px solid #ffffff; border-radius: 4px; background-color: transparent; } .but{ width: 300px; min-height: 40px; display: block; background-color: transparent; border: 1px solid #a53f51; color: #fff; padding: 9px 14px; font-size: 15px; line-height: normal; border-radius: 5px; margin: 0; } </style> </head> <body style="background-image:url('./2.jpg');background-repeat:no-repeat;background-size:100% 100%;position: absolute;top: 40%;left: 50%;transform: translate(-50%, -50%);"> <center> <h1 style="color:#fff;font-size: 2em;margin: 0.67em 0;">Login</h1> <form action="login.php" method="post" name="form1"> <input type="text" name="username" placeholder="用户名"><br/><br/> <input type="password" name="password" placeholder="密码"><br/><br/> <input class="but" type="submit" value="登录"> </form> </center> </body> </html>在浏览器尝试打开

Web前端javascipt
- 在上面的
test.html基础上,添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断 修改后的
login.html如下所示<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登陆页面</title> <link REL="stylesheet" TYPE="text/css"> <style type="text/css"> html{ width: 100%; height: 100%; overflow: hidden; font-style: sans-serif; } input{ width: 278px; height: 18px; margin-bottom: 10px; outline: none; padding: 10px; font-size: 13px; color: #DCDCDC; border-top: 1px solid #ffffff; border-left: 1px solid #ffffff; border-right: 1px solid #ffffff; border-bottom: 1px solid #ffffff; border-radius: 4px; background-color: transparent; } .but{ width: 300px; min-height: 40px; display: block; background-color: transparent; border: 1px solid #a53f51; color: #fff; padding: 9px 14px; font-size: 15px; line-height: normal; border-radius: 5px; margin: 0; } </style> </head> <body style="background-image:url('./2.jpg');background-repeat:no-repeat;background-size:100% 100%;position: absolute;top: 40%;left: 50%;transform: translate(-50%, -50%);"> <center> <h1 style="color:#fff;font-size: 2em;margin: 0.67em 0;">Login</h1> <form action="login.php" method="post" name="form1"> <input type="text" name="username" placeholder="用户名" onfocus="if this.value='';"><br/><br/> <input type="password" name="password" placeholder="密码" onfocus="if this.value='';"><br/><br/> <input class="but" type="submit" onClick="return validateLogin()" value="登录"> </form> </center> <script language="javascript"> function validateLogin(){ var sUserName = document.form1.username.value ; var sPassword = document.form1.password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("用户名不能为空!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("密码不能为空!"); return false ; } } </script> </body> </html>在浏览器访问
login.html,如果用户邮箱或密码未填写就提交,网页会报提示


Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 开启MySQL服务:
/etc/init.d/mysql start

- 输入
mysql -u root -p使用root权限进入,默认密码为password

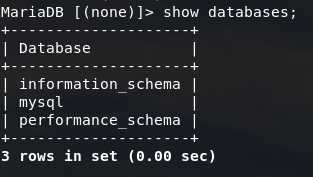
- 查看基本信息:
show databases;

- 修改密码
use mysql;(这里的mysql是上一步中查询到的数据库名称)select user, password, host from user;(mysql库中的user表中存储着用户名、密码与权限)UPDATE user SET password=PASSWORD("新密码") WHERE user=‘root‘;- 更新权限:
flush privileges; - 退出:
quit;
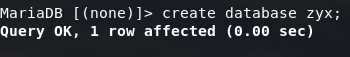
- 建立数据库:
create database 数据库名称;

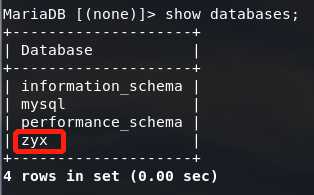
- 查看存在的数据库:
show databases;

- 使用上面新创建的数据库:
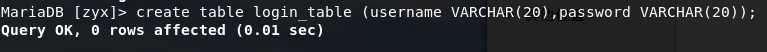
use zyx; - 建立数据库表:
create table 表名 (字段设定列表);(并设置字段基本信息)

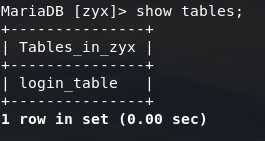
- 查看表信息:
show tables;

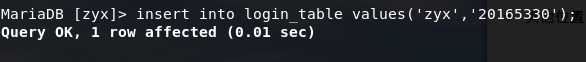
- 插入数据:
insert into 表名 values(‘值1‘,‘值2‘,‘值3‘...);

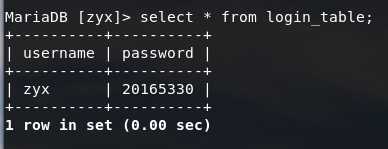
- 查询表中的数据:
select * from 表名;

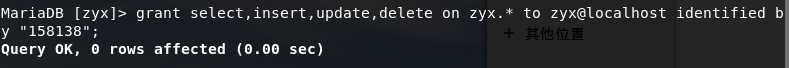
- 增加新用户:
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";(意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户)

- 增加新用户后,使用新的用户名和密码进行登录:
mysql -u zyx -p

登陆成功,即说明增加新用户成功。
Web后端:编写PHP网页,连接数据库,进行用户认证
在
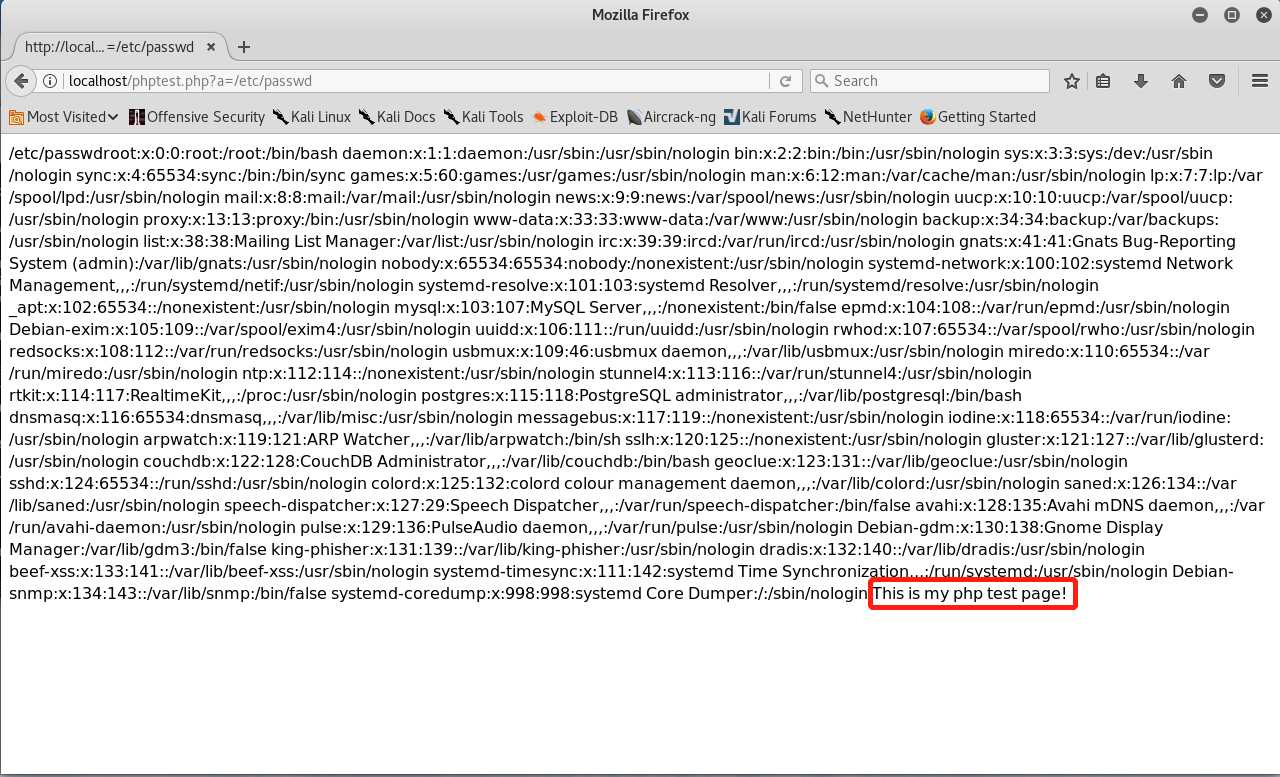
/var/www/html目录下新建一个PHP测试文件phptest.php<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!<br>"; ?>- 在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应自己的库名和表名),修改后的
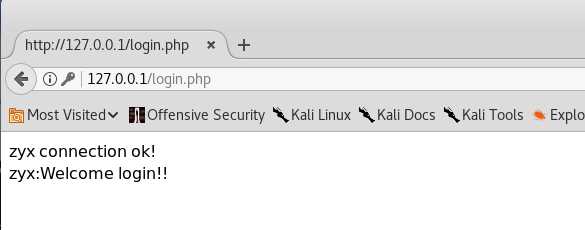
login.php代码如下:<?php $uname=$_POST["username"]; $pwd=$_POST["password"]; echo $uname; $query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "zyx", "158138", "zyx"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\\n", $mysqli->connect_error); exit(); } echo " connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome login!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>- 在浏览器输入
127.0.0.1/login.html访问自己的登录界面 输入用户名和密码进行认证,成功登录如下图所示

最简单的SQL注入,XSS攻击测试
- SQL注入
- 在浏览器输入
127.0.0.1/login.html访问自己的登录界面 - 在用户名输入框输入
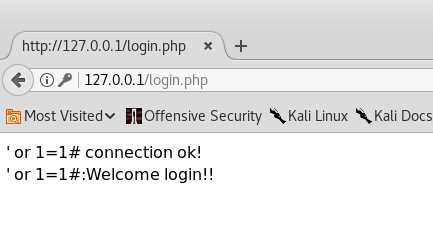
‘ or 1=1#,密码任意输入,可登陆成功

- 我们输入的用户名和我们代码中的select语句组合起来变成了
select * from users where username=‘‘ or 1=1#‘ and password=‘‘,#相当于注释符,把后面的内容都注释掉;而1=1是永真式,即这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆!
- 在浏览器输入
- XSS攻击
- 将一张图片放在
/var/www/html目录下,命名为2.jpg - 在浏览器输入
127.0.0.1/login.html访问自己的登录界面 - 在用户名输入框中输入
<img src="1.jpg" />,密码随意输入,就可以读取到图片

- 将一张图片放在
实验总结与体会
- 本次实验有对之前所学知识的整合深化和应用。在前端后台编程这里,在上学期的web安全课程中就有接触过,对数据库MySQL也有一些基本的了解,这次实验也很好的帮我们回顾了上学期可能快要忘记的一些知识,通过实践更好的进行了理解和掌握!
参考资料
以上是关于2018-2019-2 20165330《网络对抗技术》Exp8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章