css里的BFC用法
Posted absl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css里的BFC用法相关的知识,希望对你有一定的参考价值。
css里的BFC用法
BFC(Block Formatting Contexts),可以把BFC理解为一个封闭的大箱子,容器里面的子元素不会影响到外面的元素。
规则
1.内部的盒子会在垂直方向,一个个地放置。
2.BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
3.属于同一个BFC的两个相邻BOx的上下margin会发生重叠
4.计算BFC的高度时,浮动元素也参与计算
5.每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
6.BFC的区域不会与float重叠;
哪些元素会触发BFC
1.body根元素
2.浮动元素:float不为none的属性值;
3.绝对定位元素:position(absolute、fixed)
4.display为:inline-block、table-cell、flex
5.overflow除了visible以外的值(hidden、auto、scroll)
BFC的应用
1.解决margin重叠问题
2.解决浮动高度塌陷问题
3.解决侵占浮动元素的问题
例:
1.margin重叠问题
我们先定义两个垂直的div
<div class="box"></div>
<div class="box"></div>css
.box{
width: 200px;
height: 50px;
margin: 30px 0;
background: black;
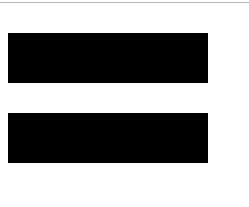
}margin重叠后的效果

这满足规则第三条:
属于同一个BFC的两个相邻BOx的上下margin会发生重叠
说明两者属于同一个BFC,所以我们将两个div放到不同的BFC中,为第二个div套上一个父元素,然后通过设置overflow hidden来激活BFC
<div class="box"></div>
<div class="content">
<div class="box"></div>
</div>
css
.content{
overflow: hidden;
}
效果图为:

再来看看浮动高度塌陷问题
<div class="content">
<div class="box"></div>
</div>
css
.content{
width:300px;
border:1px solid black;
}
.content .box{
width:100px;
height:100px;
border:1px solid red;
float:left;
}
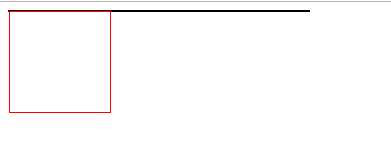
效果图为:

能够看到父元素没有被撑开,BFC规则第四条:
计算BFC的高度时,浮动元素也参与计算
所以我们要将父元素触发BFC
.content{
width:300px;
border:1px solid black;
overflow: hidden;
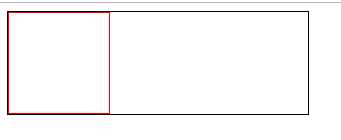
}效果图为:

能都看到父元素已经撑开了。
再来看看侵占浮动元素的问题
先定义两个div:
<div class="left"></div>
<div class="right"></div>css
.left{
width: 100px;
height: 100px;
background: salmon;
float: left;
}
.right{
width: 300px;
height: 200px;
background: black;
}
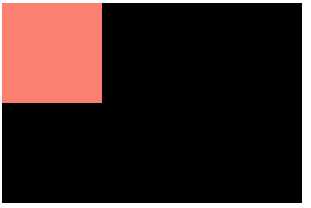
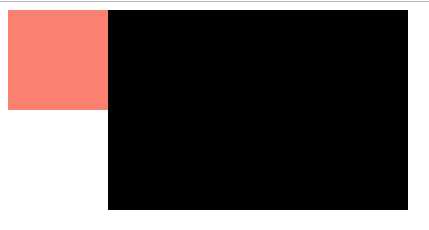
效果图为:

满足了规则第五点:
每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此
所以我们要将红色区域撑到黑色区域的左边,就需利用规则第六条
BFC的区域不会与float重叠
我们给黑色区域right设置一个 overflow: hidden; 属性来触发BFC;
.right{
width: 300px;
height: 200px;
background: black;
overflow: hidden;
}
效果图为:

能够看到红色区域已经撑到黑色区域的左边
如果,您认为阅读这篇博客让你有些收获,请您关注一下。感谢您的支持,如有不足,请多指教。
联系方式:
wx:bsl521921
以上是关于css里的BFC用法的主要内容,如果未能解决你的问题,请参考以下文章