新建Vue项目
Posted jiayonghua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新建Vue项目相关的知识,希望对你有一定的参考价值。
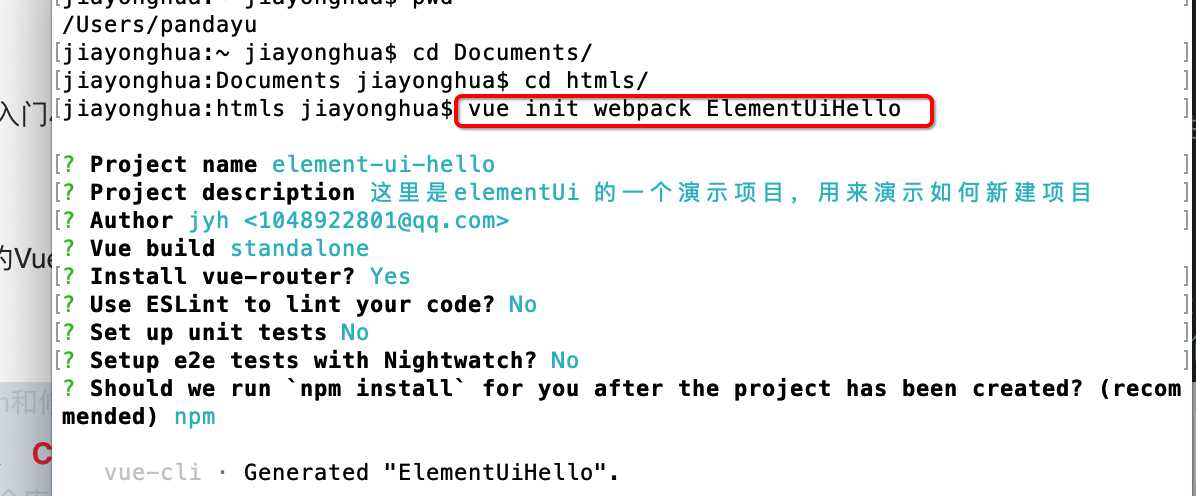
第一步确保 npm 和vue-cli 已经安装执行命令:

执行项目
npm run dev
打开package.json,找到devDependencies并在最后加上"element-ui": “^2.2.1”
打开命令行停止服务,再通过npm install进行安装,安装完成后npm run dev启动
打开main.js 添加三行代码
import ElementUI from ‘element-ui‘ //新添加 import ‘element-ui/lib/theme-chalk/index.css‘ //新添加, Vue.use(ElementUI) //新添加
参考:https://blog.csdn.net/csdnear/article/details/79426915
以上是关于新建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章