微信小程序App.js生命周期
Posted xjf125
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序App.js生命周期相关的知识,希望对你有一定的参考价值。
1、小程序的生命周期-App.js
App() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中有且仅有一个。
App({ onLaunch: function () { console.log(‘App Launch‘) this.initCloud(); }, onShow: function () { }, onHide: function () { console.log(‘App Hide‘) }, globalData: { hasLogin: false, }, } })
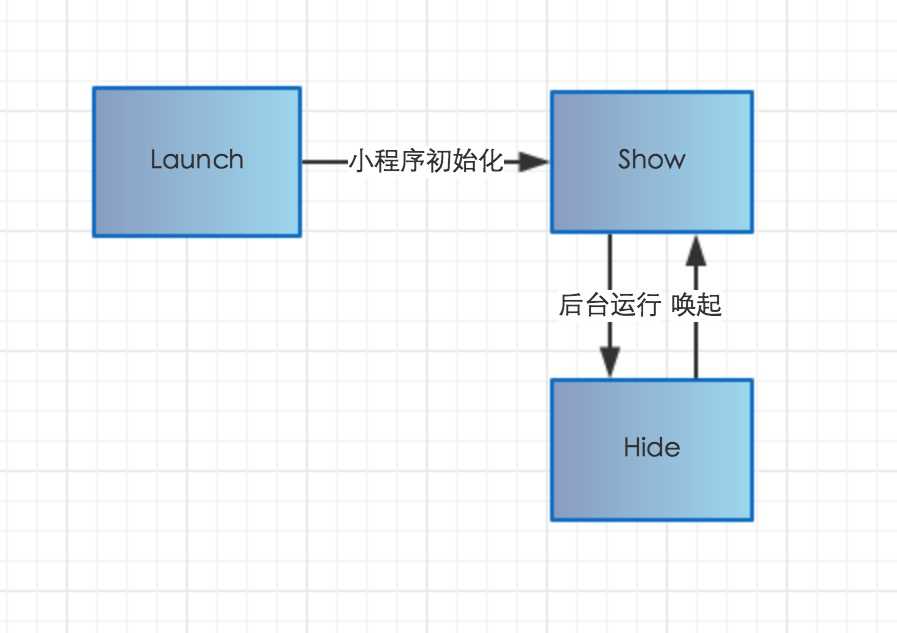
onLaunch 生命周期函数–监听小程序初始化
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。
onShow 生命周期函数–监听小程序显示
当小程序启动,或从后台进入前台显示,会触发 onShow
onHide 生命周期函数–监听小程序隐藏
当小程序从前台进入后台,会触发 onHide
onError 错误监听函数
当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
其他 Any 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问,上面的getPics就是函数, globalData是数据,这里面的函数和数据都是全局的。调用方式:在Pager中通过getApp()方法得到App对象并获得全局的数据和调用全局的函数。

前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
2.小程序页面的生命周期
Page({ data:{ }, onLoad:function(options){ // 生命周期函数--监听页面加载 console.log("test1 onLoad"); }, onReady:function(){ // 生命周期函数--监听页面初次渲染完成 console.log("test1 onReady"); }, onShow:function(){ // 生命周期函数--监听页面显示 console.log("test1 onShow"); }, onHide:function(){ // 生命周期函数--监听页面隐藏 console.log("test1 onHide"); }, onUnload:function(){ // 生命周期函数--监听页面卸载 console.log("test1 onUnload"); }, onPullDownRefresh: function() { // 页面相关事件处理函数--监听用户下拉动作 console.log("test1 onPullDownRefresh"); }, onReachBottom: function() { // 页面上拉触底事件的处理函数 console.log("test1 onReachBottom"); } })
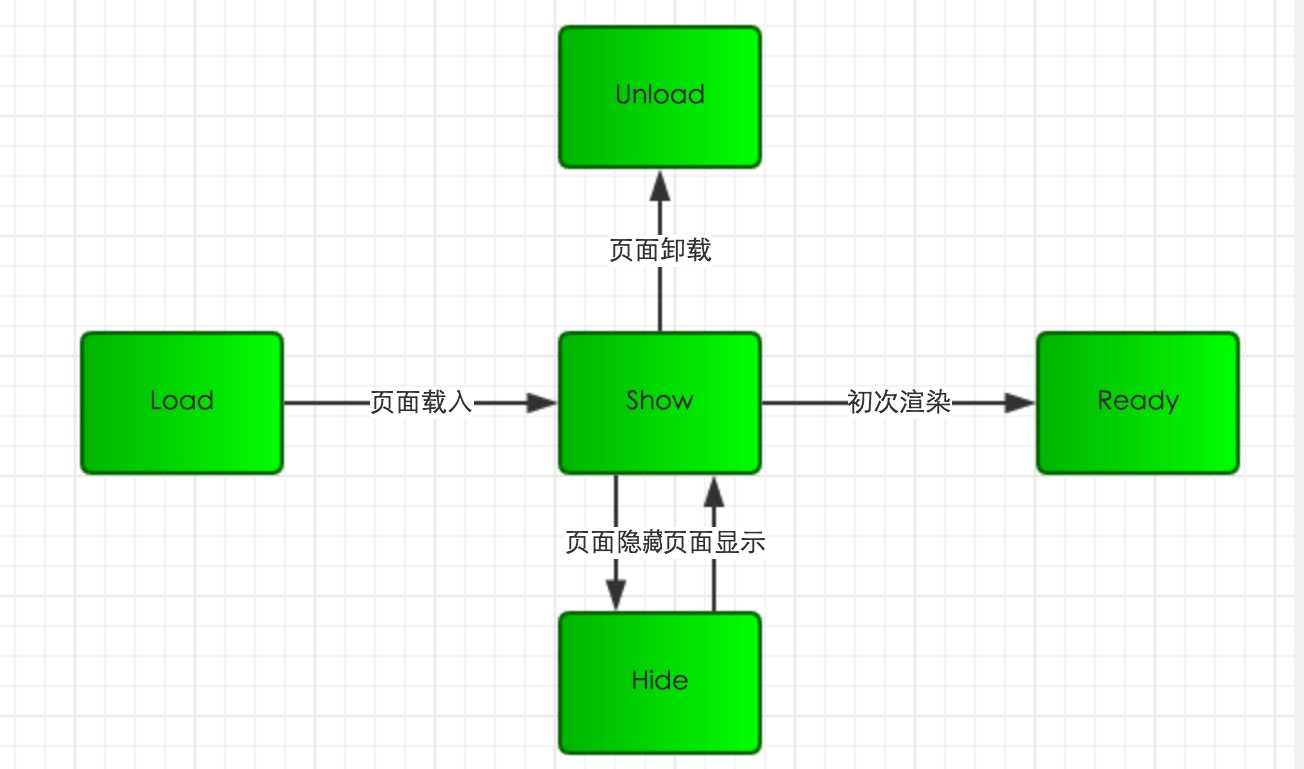
onLoad: 页面加载
一个页面只会调用一次。接收页面参数,通过options可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。

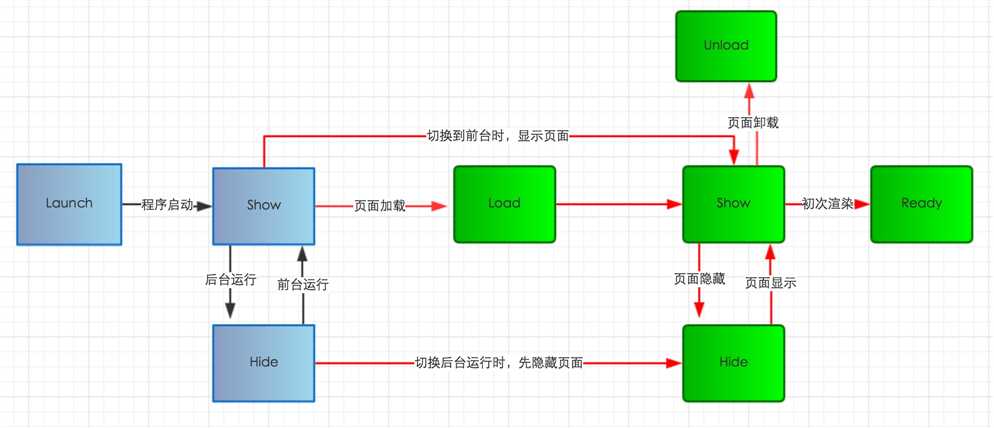
3、应用级生命周期,影响页面级生命周期

-
小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
-
当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
-
当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
参考链接:
https://www.cnblogs.com/nosqlcoco/p/wxsmallcycle.html
以上是关于微信小程序App.js生命周期的主要内容,如果未能解决你的问题,请参考以下文章