jQuery 第二章 实例方法 DOM操作取赋值相关方法
Posted yanggeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 第二章 实例方法 DOM操作取赋值相关方法相关的知识,希望对你有一定的参考价值。
取赋值相关方法:
.html()
.text()
.val()
.size()
.addClass()
.removeClass()
.hasClass()
.html()
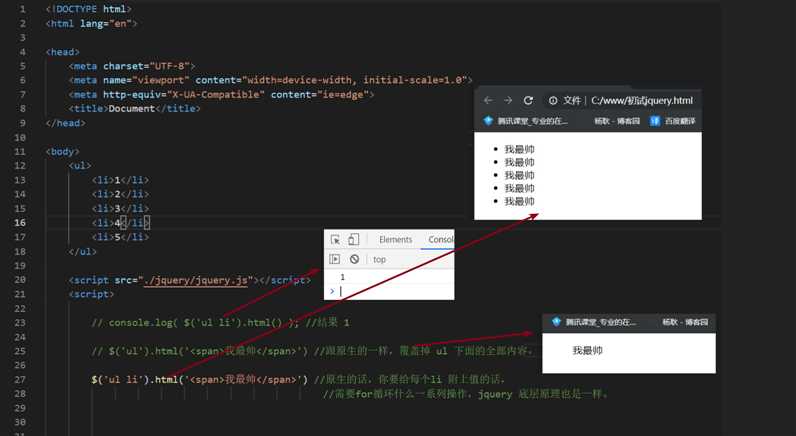
html方法干嘛的呢,底层原理 是用原生js的 innerHTML 实现的,接下来,来看一下怎么使用它, 有什么区别。
其实基本使用跟innerHTML 差不多,但是正常的jquery 方法来讲,$(‘ul li‘).html() 像这样,你选的是ul 下面的全部li,正常来讲,取出的值应该是
有多少个li 就取多少个 li,但是,偏偏他就不一样, 它只会取第一个li的值,这点大家要注意点就好。
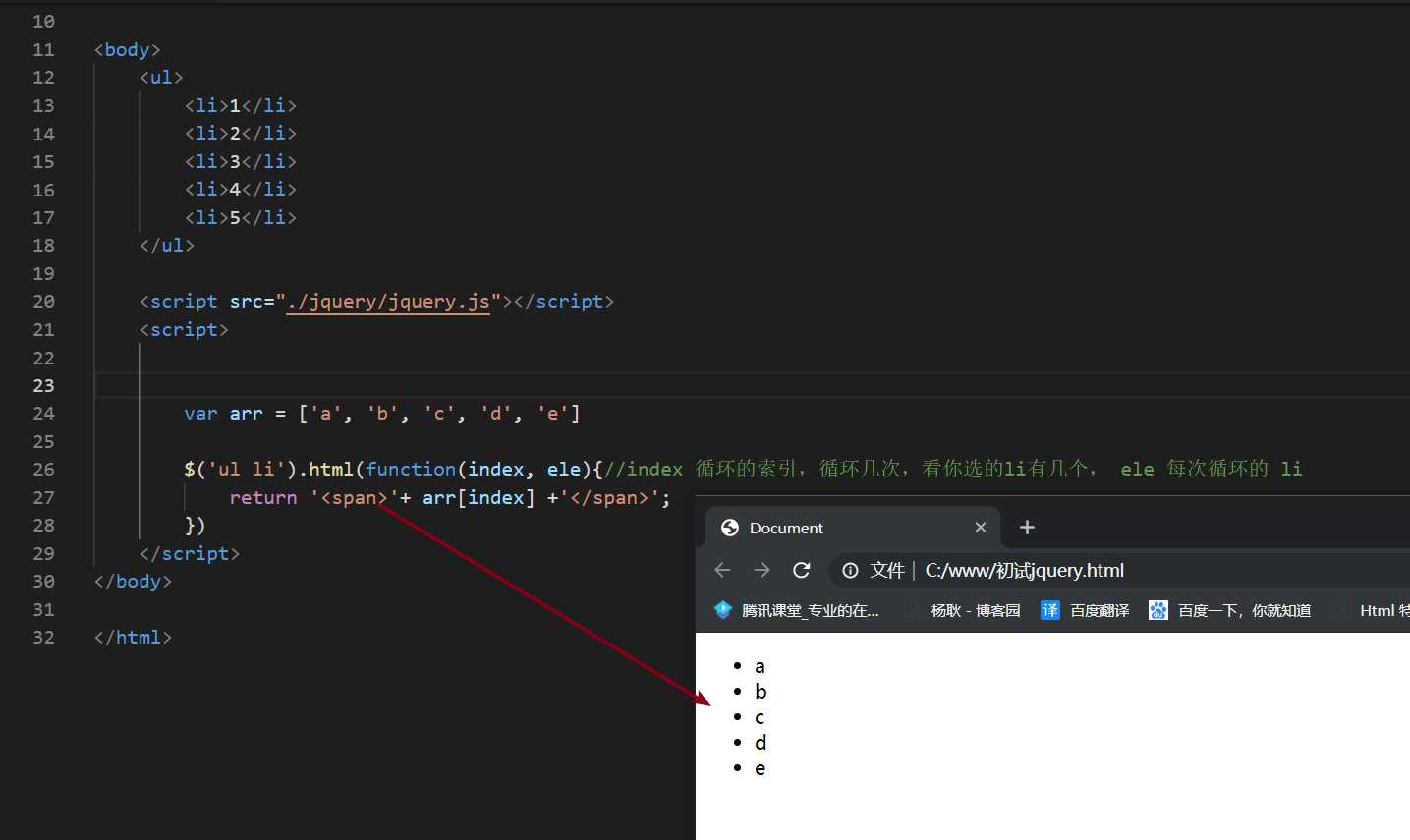
一般来用,需要写html结构的话,用html(), 用text() 他是不会帮你解析成 html 结构的。参数 可传 函数,跟数组上的 forEach 有点像:

函数的使用

以上是关于jQuery 第二章 实例方法 DOM操作取赋值相关方法的主要内容,如果未能解决你的问题,请参考以下文章