vue引入外部jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue引入外部jquery相关的知识,希望对你有一定的参考价值。
我们测试使用App.vue页面
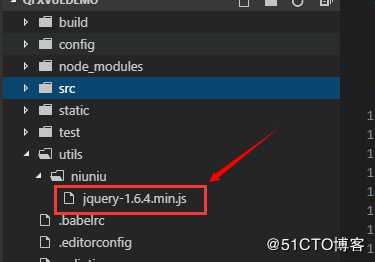
一.先把js文件放到项目中

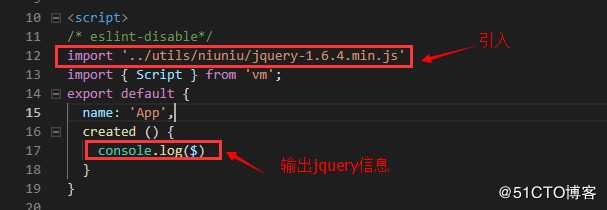
二.引入jquery文件
在<script>...</script>代码段中引入,放置在头部(注意import后面有一个空格)import ‘../utils/niuniu/jquery-1.6.4.min.js‘
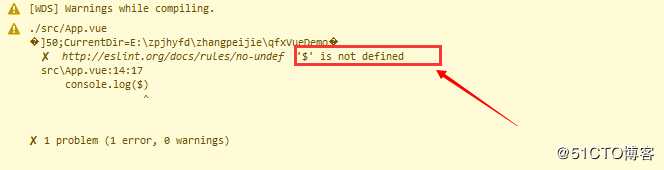
注意,如果不加 /* eslint-disable*/ ,那么在开启ESLint时,会报以下错误信息,加上则可以免除验证
三.编写文件,测试jquery
文件完整信息如下<template>
<div id="app">
<img src="./assets/logo.png"><br/>
<input type="text" name="user" id="user" value="888" /><br/>
<span id="msg"></span>
<!-- <router-view/> -->
</div>
</template>
<script>
/* eslint-disable*/
import ‘../utils/niuniu/jquery-1.6.4.min.js‘
import { Script } from ‘vm‘;
export default {
name: ‘App‘,
created () {
console.log($(‘#user‘))
}
}
$(function() {
// 绑定jquery处理事件
$(‘#user‘).click(function () {
$(‘#msg‘).html(‘文本框里的内容是:‘ + this.value)
})
})
</script>
<style>
#app {
font-family: ‘Avenir‘, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>查看效果,出现以下效果,说明jquery引用成功:
以上是关于vue引入外部jquery的主要内容,如果未能解决你的问题,请参考以下文章