android: android 中的Matrix (android.graphics.Matrix) (转)
Posted yongdaimi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android: android 中的Matrix (android.graphics.Matrix) (转)相关的知识,希望对你有一定的参考价值。
本篇博客主要讲解一下如何处理对一个Bitmap对象进行处理,包括:缩放、旋转、位移、倾斜等。在最后将以一个简单的Demo来演示图片特效的变换。
1. Matrix概述
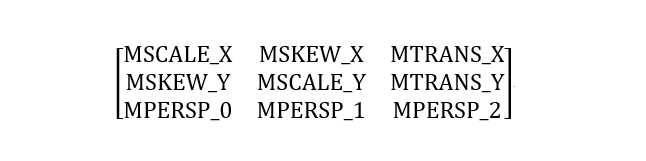
对于一个图片变换的处理,需要Matrix类的支持,它位于"android.graphics.Matrix"包下,是Android提供的一个3*3 矩阵工具类:

它本身不能对图像或View进行变换,但它可与其他API结合来控制图形、View的变换,如Canvas。Matrix提供了一些方法来控制图片变换:
- setTranslate(float dx,float dy):控制Matrix进行位移。
- setSkew(float kx,float ky):控制Matrix进行倾斜,kx、ky为X、Y方向上的比例。
- setSkew(float kx,float ky,float px,float py):控制Matrix以px、py为轴心进行倾斜,kx、ky为X、Y方向上的倾斜比例。
- setRotate(float degrees):控制Matrix进行depress角度的旋转,轴心为(0,0)。
- setRotate(float degrees,float px,float py):控制Matrix进行depress角度的旋转,轴心为(px,py)。
- setScale(float sx,float sy):设置Matrix进行缩放,sx、sy为X、Y方向上的缩放比例。
- setScale(float sx,float sy,float px,float py):设置Matrix以(px,py)为轴心进行缩放,sx、sy为X、Y方向上的缩放比例。
之前有提过,图片在内存中存放的就是一个一个的像素点,而对于图片的变换主要是处理图片的每个像素点,对每个像素点进行相应的变换,即可完成对图像的变换。上面已经列举了Matrix进行变换的常用方法,下面以几个Demo来讲解一下如何通过Matrix进行变换。
2. Matrix缩放
private void bitmapScale(Bitmap bitmap, float x, float y) { Bitmap afterBitmap = Bitmap.createBitmap((int) (bitmap.getWidth() * x), (int) (bitmap.getHeight() * y), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); matrix.setScale(x, y); printMatrixValue(matrix, "bitmapScale"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); }

3. Matrix旋转
private void bitmapRotate(Bitmap bitmap, float degree) { Bitmap afterBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); // degree: 角度 // px: 中心点的X // py: 中心点的Y matrix.setRotate(degree, (float) bitmap.getWidth() / 2, (float) bitmap.getHeight() / 2); printMatrixValue(matrix, "bitmapRotate"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); }

4. Matrix位移
private void bitmapTranslate(Bitmap bitmap, float dx, float dy) { // 需要根据移动的距离来创建图片的拷贝图大小 Bitmap afterBitmap = Bitmap.createBitmap((int) (bitmap.getWidth() + dx), (int) (bitmap.getHeight() + dy), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); matrix.setTranslate(dx, dy); printMatrixValue(matrix, "bitmapTranslate"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); }

5. Matrix倾斜
private void bitmapSkew(Bitmap bitmap, float dx, float dy) { // 根据图片的倾斜比例,计算变换后图片的大小, Bitmap afterBitmap = Bitmap.createBitmap(bitmap.getWidth() + (int) (bitmap.getWidth() * dx), bitmap.getHeight() + (int) (bitmap.getHeight() * dy), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); // 设置图片倾斜的比例 matrix.setSkew(dx, dy); printMatrixValue(matrix, "bitmapSkew"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); }

6. Matrix变换注意事项
上面几个小方法演示了如何使用Matrix进行变换,但是还有几点需要额外注意一下:
- 对于一个从BitmapFactory.decodeXxx()方法加载的Bitmap对象而言,它是一个只读的,无法对其进行处理,必须使用Bitmap.createBitmap()方法重新创建一个Bitmap对象的拷贝,才可以对拷贝的Bitmap进行处理。
- 因为图像的变换是针对每一个像素点的,所以有些变换可能发生像素点的丢失,这里需要使用Paint.setAnitiAlias(boolean)设置来消除锯齿,这样图片变换后的效果会好很多。
- 在重新创建一个Bitmap对象的拷贝的时候,需要注意它的宽高,如果设置不妥,很可能变换后的像素点已经移动到"图片之外"去了。
7. 示例代码
package com.yongdaimi.android.ffapitest; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.ImageView; import java.util.Arrays; import javax.security.auth.login.LoginException; public class MatrixDemoActivity extends AppCompatActivity implements View.OnClickListener { private ImageView iv_preview; private ImageView iv_origin_view; private Button bt_scale; private Button bt_rotate; private Button bt_translate; private Button bt_skew; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_matrix_demo); initView(); } private void initView() { iv_preview = findViewById(R.id.iv_preview); iv_origin_view = findViewById(R.id.iv_origin_view); bt_scale = findViewById(R.id.bt_scale); bt_scale.setOnClickListener(this); bt_rotate = findViewById(R.id.bt_rotate); bt_rotate.setOnClickListener(this); bt_translate = findViewById(R.id.bt_translate); bt_translate.setOnClickListener(this); bt_skew = findViewById(R.id.bt_skew); bt_skew.setOnClickListener(this); } @Override public void onClick(View view) { // Bitmap bitmap = ((BitmapDrawable) iv_origin_view.getDrawable()).getBitmap(); Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher); switch (view.getId()) { case R.id.bt_scale: bitmapScale(bitmap, 4, 4); break; case R.id.bt_rotate: bitmapRotate(bitmap, 180); break; case R.id.bt_translate: bitmapTranslate(bitmap, 200, 200); break; case R.id.bt_skew: bitmapSkew(bitmap, 0.2f, 0.4f); break; default: break; } } private void bitmapScale(Bitmap bitmap, float x, float y) { Bitmap afterBitmap = Bitmap.createBitmap((int) (bitmap.getWidth() * x), (int) (bitmap.getHeight() * y), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); matrix.setScale(x, y); printMatrixValue(matrix, "bitmapScale"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); } private void bitmapRotate(Bitmap bitmap, float degree) { Bitmap afterBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); // degree: 角度 // px: 中心点的X // py: 中心点的Y matrix.setRotate(degree, (float) bitmap.getWidth() / 2, (float) bitmap.getHeight() / 2); printMatrixValue(matrix, "bitmapRotate"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); } private void bitmapTranslate(Bitmap bitmap, float dx, float dy) { // 需要根据移动的距离来创建图片的拷贝图大小 Bitmap afterBitmap = Bitmap.createBitmap((int) (bitmap.getWidth() + dx), (int) (bitmap.getHeight() + dy), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); matrix.setTranslate(dx, dy); printMatrixValue(matrix, "bitmapTranslate"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); } private void bitmapSkew(Bitmap bitmap, float dx, float dy) { // 根据图片的倾斜比例,计算变换后图片的大小, Bitmap afterBitmap = Bitmap.createBitmap(bitmap.getWidth() + (int) (bitmap.getWidth() * dx), bitmap.getHeight() + (int) (bitmap.getHeight() * dy), bitmap.getConfig()); Canvas canvas = new Canvas(afterBitmap); Matrix matrix = new Matrix(); // 设置图片倾斜的比例 matrix.setSkew(dx, dy); printMatrixValue(matrix, "bitmapSkew"); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); canvas.drawBitmap(bitmap, matrix, paint); iv_preview.setImageBitmap(afterBitmap); } public void printMatrixValue(Matrix matrix, String methodName) { float[] empty_matrix = new float[9]; matrix.getValues(empty_matrix); Log.i("xp.chen", "methodName: "+methodName + ", " +Arrays.toString(empty_matrix)); } }
运行结果:
2019-05-09 16:16:40.142 8279-8279/com.yongdaimi.android.ffapitest I/xp.chen: methodName: bitmapScale, [4.0, 0.0, 0.0, 0.0, 4.0, 0.0, 0.0, 0.0, 1.0]
2019-05-09 16:16:44.015 8279-8279/com.yongdaimi.android.ffapitest I/xp.chen: methodName: bitmapRotate, [-1.0, -0.0, 192.0, 0.0, -1.0, 192.0, 0.0, 0.0, 1.0]
2019-05-09 16:16:50.593 8279-8279/com.yongdaimi.android.ffapitest I/xp.chen: methodName: bitmapTranslate, [1.0, 0.0, 200.0, 0.0, 1.0, 200.0, 0.0, 0.0, 1.0]
2019-05-09 16:16:53.470 8279-8279/com.yongdaimi.android.ffapitest I/xp.chen: methodName: bitmapSkew, [1.0, 0.2, 0.0, 0.4, 1.0, 0.0, 0.0, 0.0, 1.0]
本文转自:
以上是关于android: android 中的Matrix (android.graphics.Matrix) (转)的主要内容,如果未能解决你的问题,请参考以下文章