go语言使用go-sciter创建桌面应用 窗口显示时,自动加载后端数据。
Posted jkko123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了go语言使用go-sciter创建桌面应用 窗口显示时,自动加载后端数据。相关的知识,希望对你有一定的参考价值。
有些时候我们需要在窗口创建并显示时,加载一些后端的配置,这就需要用到view提供的几个事件。
https://sciter.com/docs/content/sciter/View.htm
statechange 状态改变时,最大化,最小化,显示,隐藏,会触发事件回调。
activate 窗口激活或停用时,可以理解为获取焦点或失去焦点,触发事件回调。
demo.go的代码如下:
package main import ( "fmt" "log" "path/filepath" "database/sql" "encoding/json" _ "github.com/go-sql-driver/mysql" "github.com/sciter-sdk/go-sciter" "github.com/sciter-sdk/go-sciter/window" ) type User struct { Name string `json:"name"`; Pwd string `json:"pwd"`; } func defFunc(w *window.Window) { //注册dump函数方便在tis脚本中打印数据 w.DefineFunction("dump", func(args ...*sciter.Value) *sciter.Value { for _, v := range args { fmt.Print(v.String() + " "); } fmt.Println(); return sciter.NullValue(); }); //定义函数,用于tis脚本中加载用户名和密码 w.DefineFunction("LoadNameAndPwd", func(args ...*sciter.Value) *sciter.Value { //连接数据库 db, err := sql.Open("mysql", "root:@tcp(127.0.0.1:3306)/test?charset=utf8"); if err != nil { fmt.Println(err); } //关闭数据库 defer db.Close(); //查询一行数据 name := ""; pwd := ""; rows := db.QueryRow("select name,pwd from tb_users where id = ?", 1); rows.Scan(&name, &pwd); //构建一个json user := User{Name: name, Pwd: pwd}; data, _ := json.Marshal(user); //将json返回,tis脚本中接收该值 return sciter.NewValue(string(data)); }); } func main() { w, err := window.New(sciter.SW_TITLEBAR| sciter.SW_RESIZEABLE| sciter.SW_CONTROLS| sciter.SW_MAIN| sciter.SW_ENABLE_DEBUG, nil); if err != nil { log.Fatal(err); } //加载文件 filepath, _ := filepath.Abs("./demo.html"); err = w.LoadFile(filepath); //设置标题 w.SetTitle("加载数据"); //定义函数 defFunc(w); //显示窗口 w.Show(); //运行窗口,进入消息循环 w.Run(); }
demo.html的代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<body>
用户名:<input type="text" id="name" value="">
<br>
密码:<input type="text" id="pwd" value="">
</body>
<script type="text/tiscript">
//窗口被激活或停用时,触发回调,可以理解为获得焦点
view.on("activate", function(type) {
//调用go中定义的方法LoadNameAndPwd
var data = view.LoadNameAndPwd();
//解析json,转换成对象
data = JSON.parse(data);
$(#name).value = data.name;
$(#pwd).value = data.pwd;
});
//窗口状态发生改变时,触发回调,最大化,最小化,隐藏,显示
view.on("statechange", function() {
//调用go中定义的方法LoadNameAndPwd
var data = view.LoadNameAndPwd();
//解析json,转换成对象
data = JSON.parse(data);
$(#name).value = data.name;
$(#pwd).value = data.pwd;
});
</script>
</html>
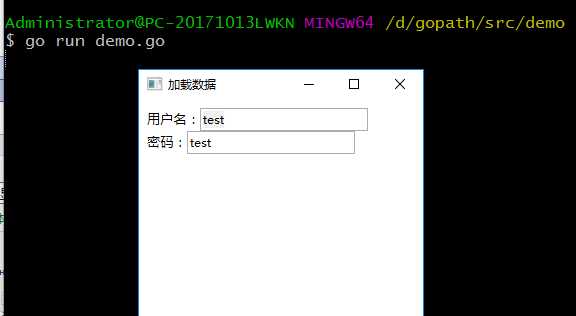
最后的显示结果如下:

我的数据库表数据如下:

以上是关于go语言使用go-sciter创建桌面应用 窗口显示时,自动加载后端数据。的主要内容,如果未能解决你的问题,请参考以下文章