whistle——真机移动端页面调试查看修改真机端的页面DOM结构及样式
Posted fafa-coding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了whistle——真机移动端页面调试查看修改真机端的页面DOM结构及样式相关的知识,希望对你有一定的参考价值。
1、查看、修改真机端的页面DOM结构及样式【参考——https://imweb.io/topic/5981a34bf8b6c96352a59401】;
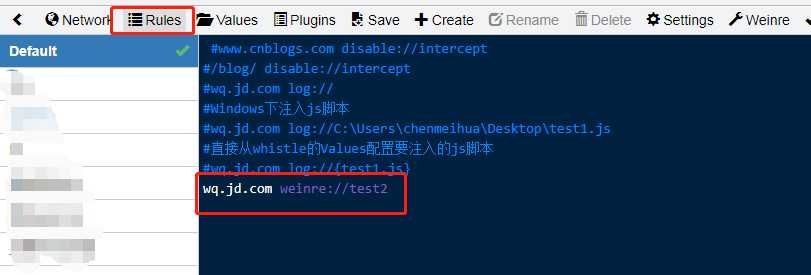
1.0、需要配置的rule——域名 weinre://随便某个分类命名【如:wq.jd.com weinre://test2——test2只是作为weinre的分类,防止一个weinre调试页面出现太多的连接】;

1.1、真机上访问某个页面,如访问微信下的发现》购物页面;
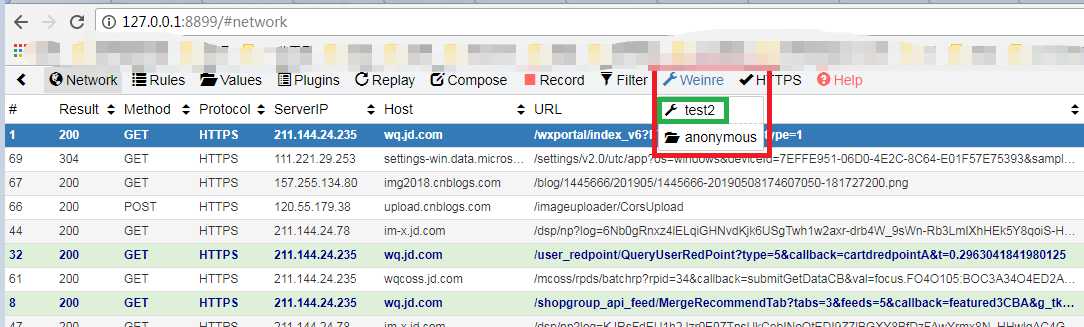
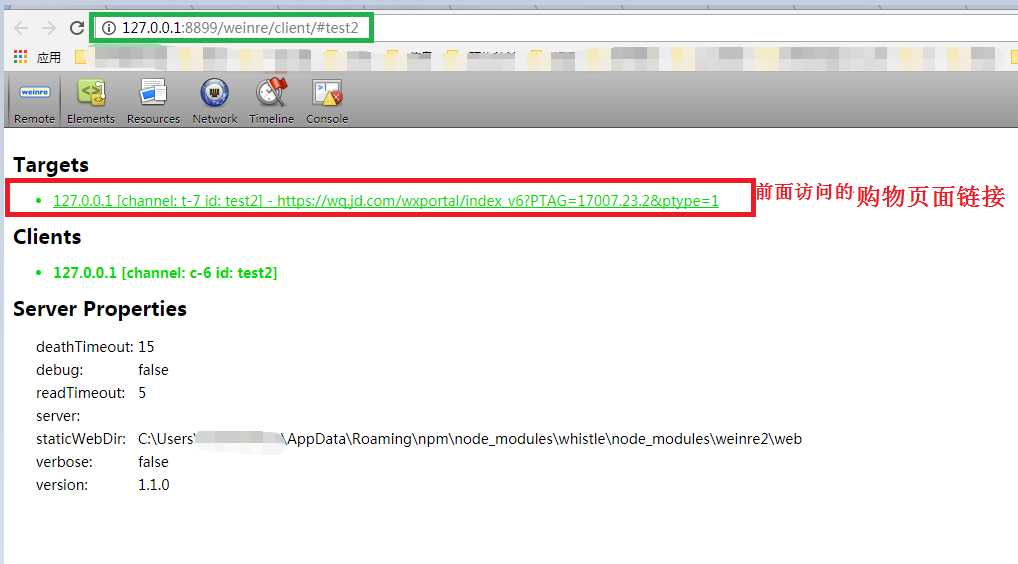
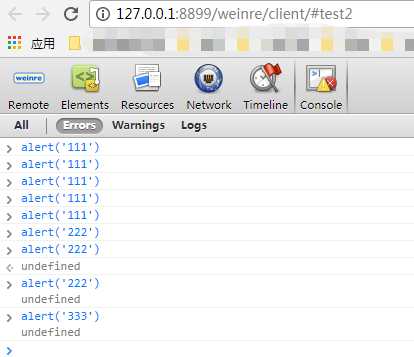
1.2、点击weinre下的,刚创建的分类test2,跳到http://127.0.0.1:8899/weinre/client/#test2页面;


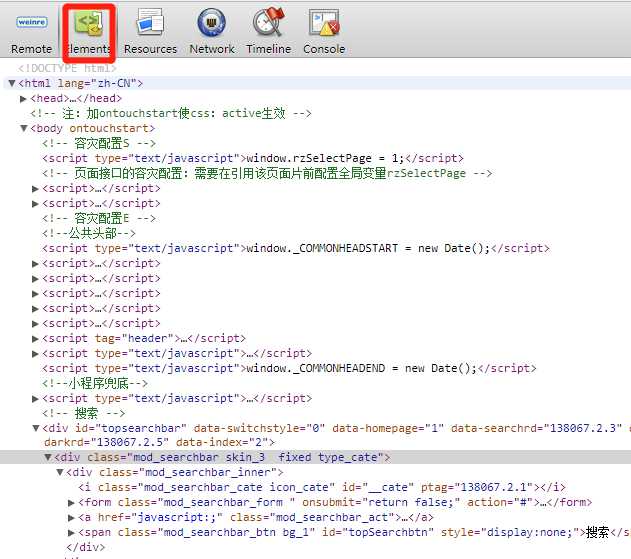
1.3、http://127.0.0.1:8899/weinre/client/#test2页面下,可在Elements下修改真机页面的dom元素、样式

1.4、在http://127.0.0.1:8899/weinre/client/#test2页面下,也可在Console下写js脚本,回车后,真机页面上会执行对应的js脚本;

以上是关于whistle——真机移动端页面调试查看修改真机端的页面DOM结构及样式的主要内容,如果未能解决你的问题,请参考以下文章