52-Maven的安装与配置
Posted zhumengdexiaobai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了52-Maven的安装与配置相关的知识,希望对你有一定的参考价值。
53-解决Maven提示:Could not read settings.xml, assuming default values
摘录网址:https://www.cnblogs.com/eagle6688/p/7838224.html
https://www.cnblogs.com/pengyan-9826/p/7767070.html
一、环境:
1. JDK
2. Eclipse
3. Maven程序包
二、下载:
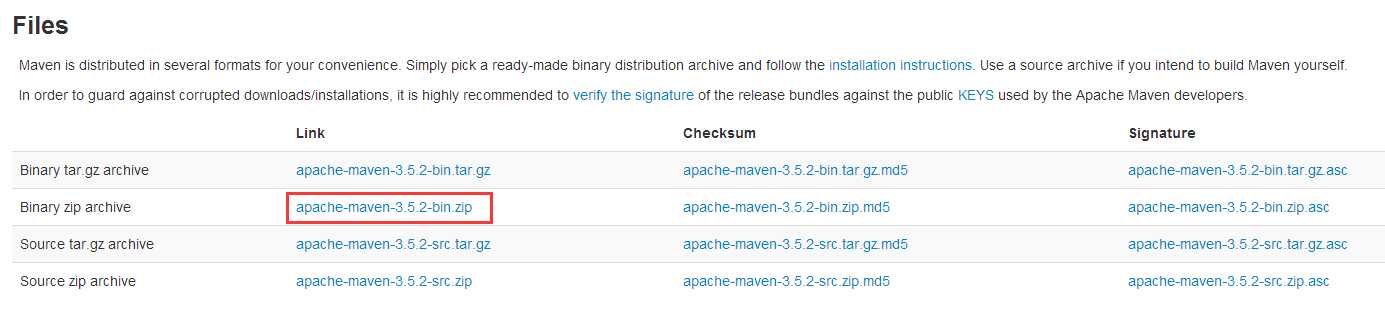
1. 前往https://maven.apache.org/download.cgi下载最新版的Maven程序:

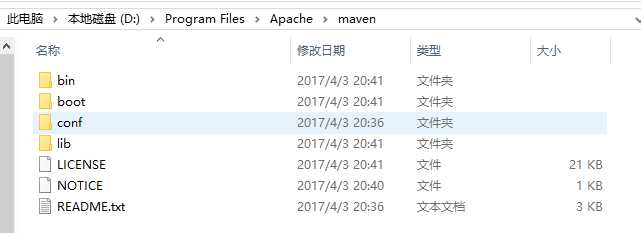
2. 将文件解压到D:\\Program Files\\Apache\\maven目录下:

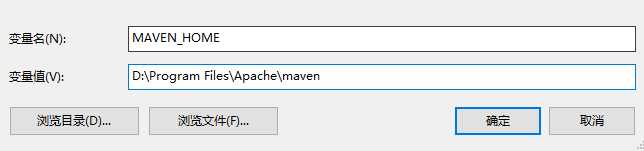
3. 新建环境变量MAVEN_HOME,赋值D:\\Program Files\\Apache\\maven

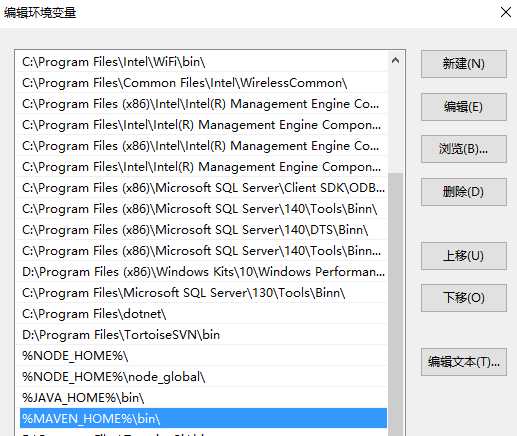
4. 编辑环境变量Path,追加%MAVEN_HOME%\\bin\\;

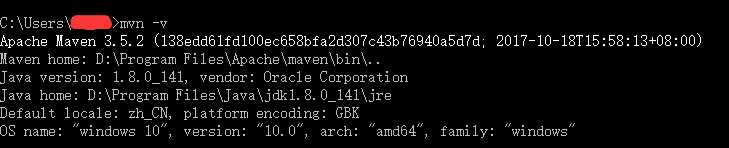
5. 至此,maven已经完成了安装,我们可以通过DOS命令检查一下我们是否安装成功:
mvn -v

三、配置Maven本地仓库:
1.目录下新建maven-repository文件夹,该目录用作maven的本地库。
2.打开Apache\\maven\\conf\\settings.xml文件,查找下面这行代码:
<localRepository>/path/to/local/repo</localRepository>
3.然后将localRepository节点的值改为创建的目录D:\\Program Files\\Apache\\maven-repository。
4.修改 mirrors
<mirrors>
<mirror>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
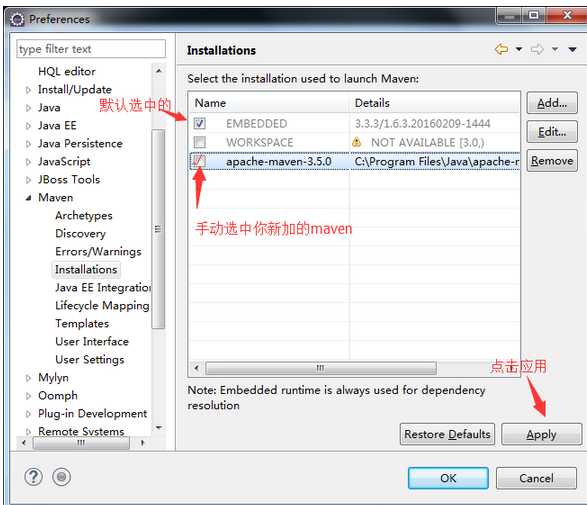
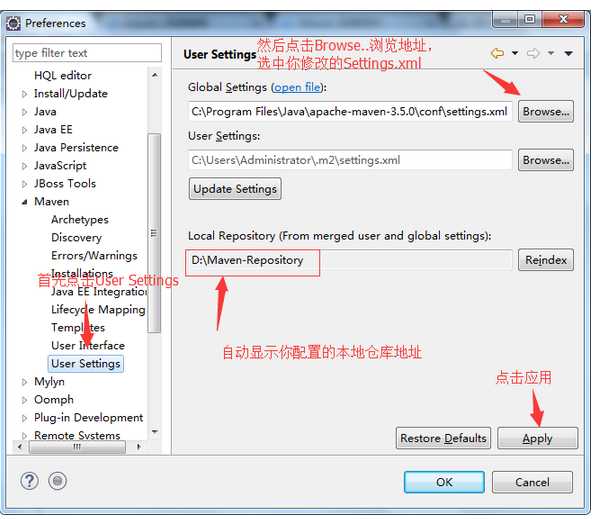
四、Eclipse配置maven
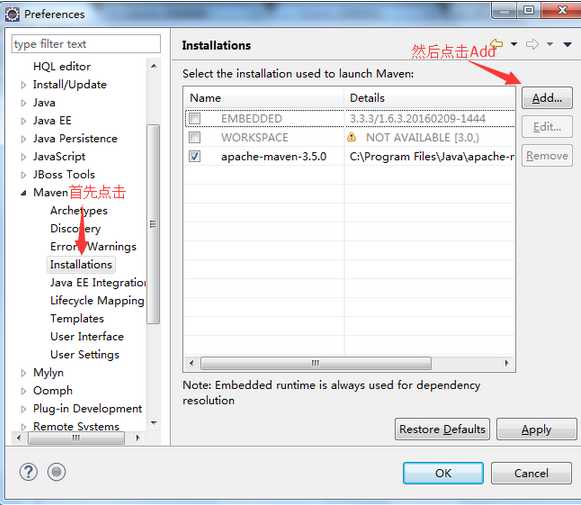
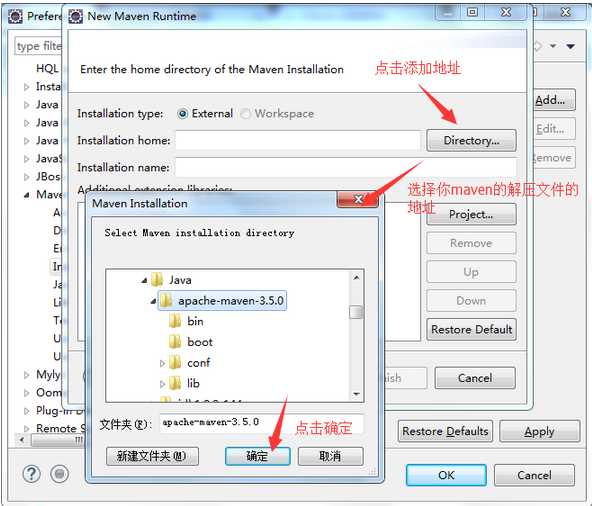
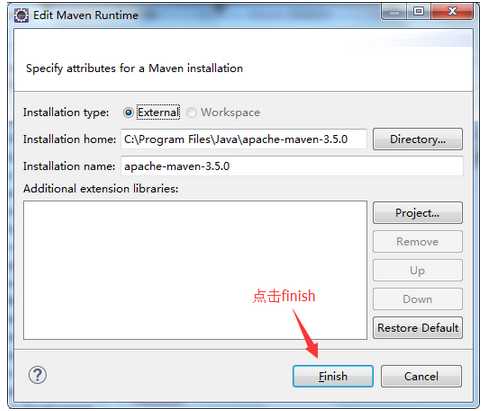
1.打开Window->Preferences->Maven->Installations,右侧点击Add。





以上是关于52-Maven的安装与配置的主要内容,如果未能解决你的问题,请参考以下文章
