Webpack将静态资源拷贝并压缩至输出文件夹
Posted jehorn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack将静态资源拷贝并压缩至输出文件夹相关的知识,希望对你有一定的参考价值。
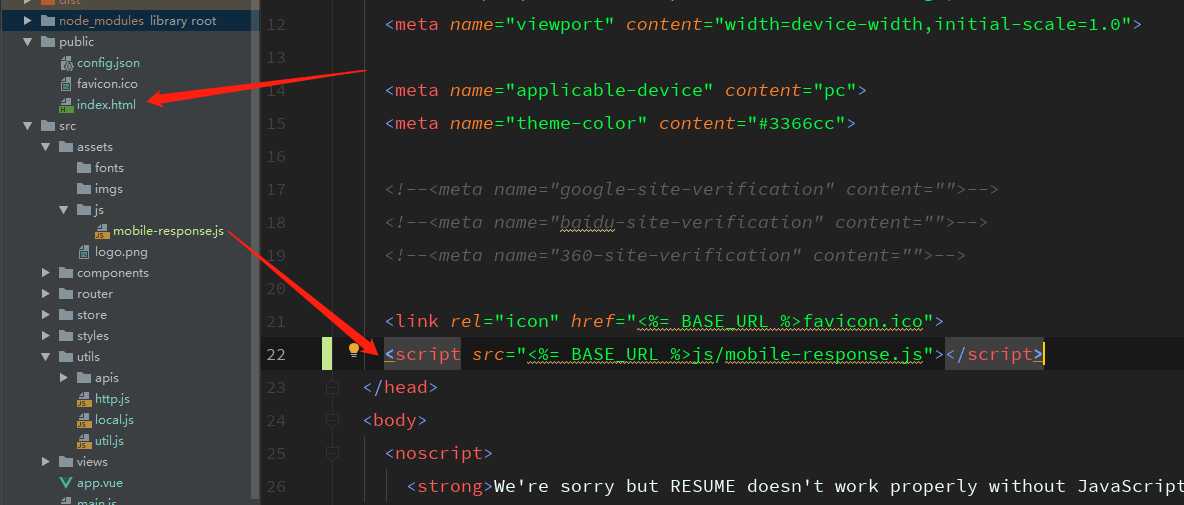
就拿Vue项目来说,比如要将src/assets/js下的静态js文件,直接在public/index.html中引用:

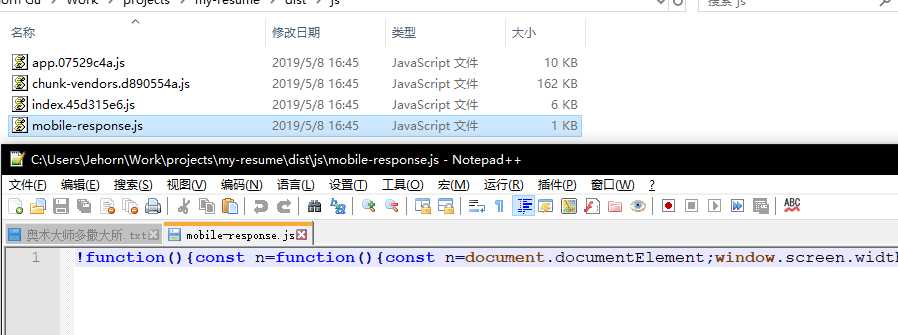
这时候没有在项目中引用,不会经过wenpack的loader,也就不会自己打包到dist目录下。
可以通过配置vue.config.js来实现:
cmd:
npm install uglify-es --save-devvue.config.js:
const UglifyJS = require('uglify-es');
const CopyWebpackPlugin = require('copy-webpack-plugin');
function resolve (dir) {
return path.join(__dirname, dir);
}
module.exports = {
...
configureWebpack: config => {
config.plugins.push(
new CopyWebpackPlugin([
{
from: resolve('src/assets/js'),
to: 'js',
transform: function (content) {
return UglifyJS.minify(content.toString()).code;
}
}
])
);
}
}index.html:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
...
<script src="<%= BASE_URL %>js/mobile-response.js"></script>
</head>
...
</html>至此就算大功告成。

The end...Last updated by Jehorn, 5:17 PM, Wednesday, May 8, 2019
以上是关于Webpack将静态资源拷贝并压缩至输出文件夹的主要内容,如果未能解决你的问题,请参考以下文章