Flutter -------- BottomNavigationBar 界面切换
Posted zhangqie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter -------- BottomNavigationBar 界面切换相关的知识,希望对你有一定的参考价值。
android 中有BottomNavigationBar+Fragment切换
而在Flutter也有的BottomNavigationBar
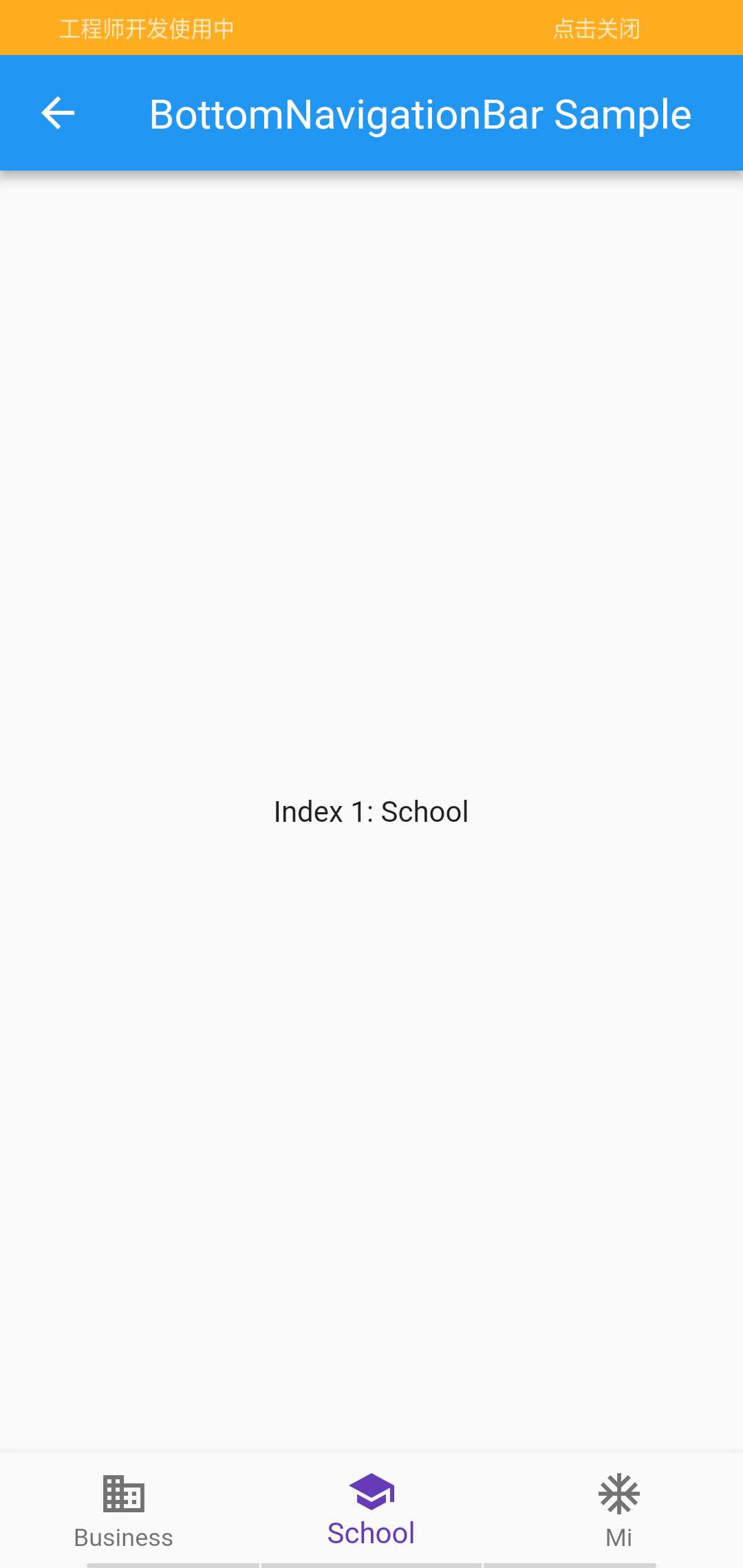
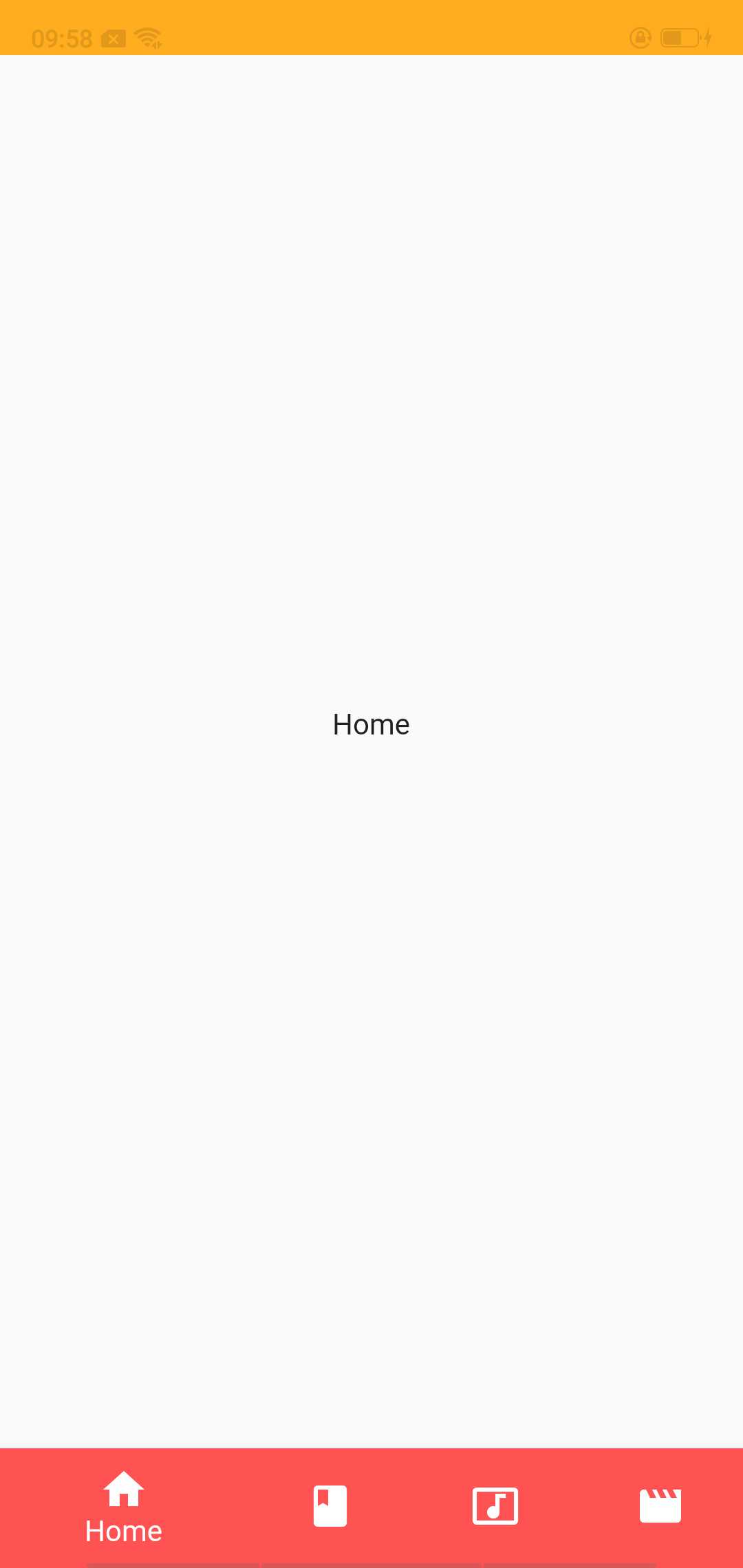
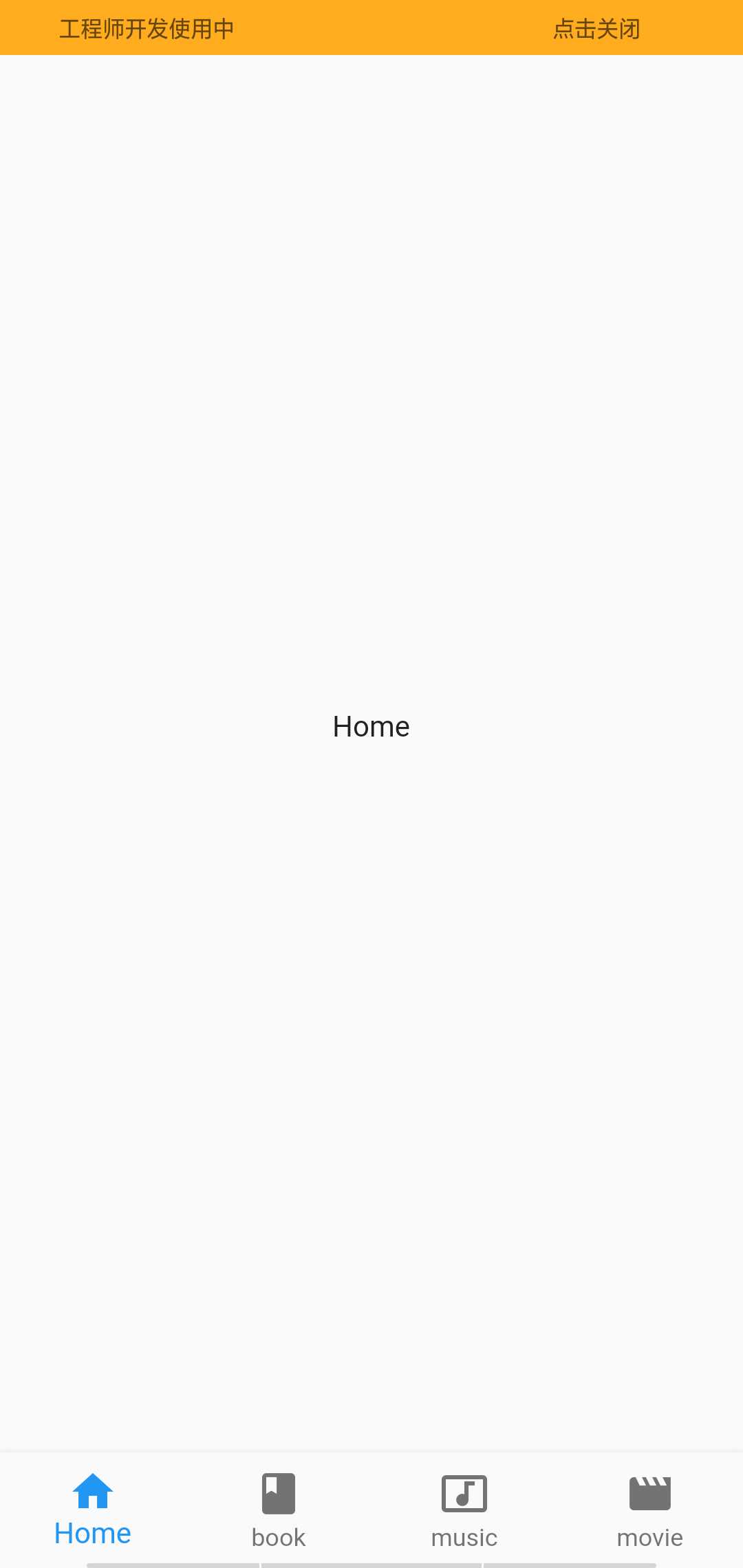
效果图

底部有两种情况
底部导航栏的类型更改其项目的显示方式。如果未指定,则 当少于四个项时,它会自动设置为BottomNavigationBarType.fixed, 否则为BottomNavigationBarType.shifting。
BottomNavigationBarType.fixed,当少于四个项目时的默认值。如果选中的项为非null,则使用fixedColor渲染,否则使用主题的ThemeData.primaryColor。导航栏的背景颜色是默认的材质背景颜色,ThemeData.canvasColor(基本上是不透明的白色)。
BottomNavigationBarType.shifting,当有四个或更多项时的默认值。所有项目都以白色呈现,导航栏的背景颜色与所选项目的BottomNavigationBarItem.backgroundColor相同 。在这种情况下,假设每个项目将具有不同的背景颜色,并且背景颜色将与白色形成鲜明对比。
超出4个默认情况:

代码:
class BottomNavigationBarLnt extends StatefulWidget { BottomNavigationBarLnt({Key key}) : super(key: key); @override BottomNavigationBarTest createState() => BottomNavigationBarTest(); } class BottomNavigationBarTest extends State<BottomNavigationBarLnt>{ int _cuurentIndex = 0; final List<Widget> chiledList = [Home(),Tab2(),Tab3(),Home()]; final List<BottomNavigationBarItem> _listItem = <BottomNavigationBarItem>[ BottomNavigationBarItem( icon: Icon(Icons.home), title: Text("Home") ), BottomNavigationBarItem( icon: Icon(Icons.book), title: Text("book") ), BottomNavigationBarItem( icon: Icon(Icons.music_video), title: Text("music") ), BottomNavigationBarItem( icon: Icon(Icons.movie), title: Text("movie") ), ]; @override Widget build(BuildContext context) { // TODO: implement build return Scaffold( bottomNavigationBar: BottomNavigationBar( items: _listItem, fixedColor: Colors.blue, // type: BottomNavigationBarType.fixed, currentIndex: _cuurentIndex, onTap: _onItemTapped, ), body: chiledList[_cuurentIndex], ); } void _onItemTapped(int index) { setState(() { _cuurentIndex = index; }); } }
超过4个item时添加类型 type: BottomNavigationBarType.fixed,
把上面注释的代码打开就行

官方文档
https://docs.flutter.io/flutter/material/BottomNavigationBar-class.html
以上是关于Flutter -------- BottomNavigationBar 界面切换的主要内容,如果未能解决你的问题,请参考以下文章