安卓前端开发中的几种常用框架
Posted 1322957664qqcom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓前端开发中的几种常用框架相关的知识,希望对你有一定的参考价值。
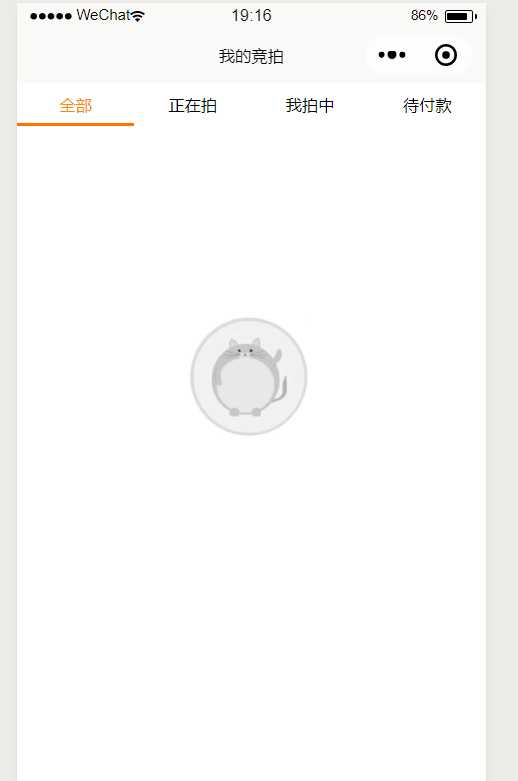
1.效果图

2.代码的实现
.wxml
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? ‘on‘ : ‘‘}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? ‘on‘ : ‘‘}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? ‘on‘ : ‘‘}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? ‘on‘ : ‘‘}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
</swiper>
.wxss
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? ‘on‘ : ‘‘}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? ‘on‘ : ‘‘}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? ‘on‘ : ‘‘}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? ‘on‘ : ‘‘}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
</swiper>
.js
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? ‘on‘ : ‘‘}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? ‘on‘ : ‘‘}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? ‘on‘ : ‘‘}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? ‘on‘ : ‘‘}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src=‘{{image}}‘ class=‘img‘></image>
</view>
</swiper-item>
</swiper>
以上是关于安卓前端开发中的几种常用框架的主要内容,如果未能解决你的问题,请参考以下文章