express-generator简单使用
Posted lihuijuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express-generator简单使用相关的知识,希望对你有一定的参考价值。
1、安装
npm install express
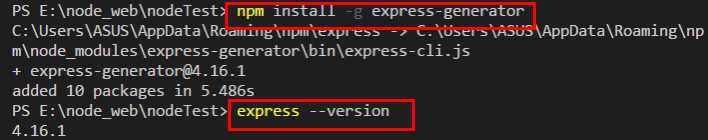
npm install -g express-generator 全局安装。express-generator是一个node的自动化创建项目工具,类似于vue-cli
express是一个库,是node.js语法的一个类库,而express-generator是项目生成器

通过express --version来检查当前版本号,若能显示出来,说明安装成功
2、创建项目
express 项目名,就会在当前文件夹下生成一个项目文件夹
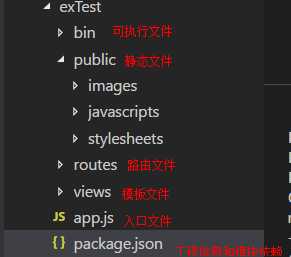
如输入 express exTest 生成的exTest项目的目录结构如下:

其中app.js是项目入口文件,package.json是模块依赖等配置信息,bin文件夹里面的www.js放一些全局配置项以及命令行配置等。public 文件夹是用来存放项目静态文件目录如js,css以及图片,routes文件夹是用来存放路由监听的代码相关文件。views文件夹用来存放模板文件。
3、启动项目
cd 项目名 进入项目目录
npm install 安装项目依赖
npm start 运行项目
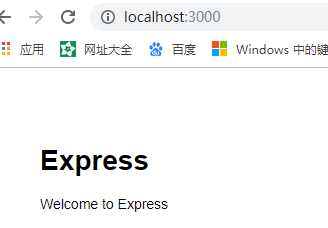
运行成功后再浏览器中输入localhost:3000就可以看到运行效果

使用express创建一个服务:
var express = require("express");
var app=express();
app.get(‘/‘,function(req,res){ // 这个 /表示当前根目录 访问的时候直接 localhost:3000
res.end("hello world !");
})
app.listen(3000);
代码解释: 和原生的http请求不同,这里首先引入 express模块
然后使用 express()即可直接创建一个服务,然后通过 get设置请求的路径 ,get接收两个参数,1、请求的路径("/" 表示当前路径,这就就算根目录),2、回调函数,回调函数包括两个参数(请求的对象,相应的对象),在回调函数内部,使用 end方法返回最后向页面返回的数据。
最后使用 app.listen监听3000端口。
以上是关于express-generator简单使用的主要内容,如果未能解决你的问题,请参考以下文章
