h5 ios微信浏览器 input获取焦点后,收起软键盘,光标错位
Posted bigsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5 ios微信浏览器 input获取焦点后,收起软键盘,光标错位相关的知识,希望对你有一定的参考价值。
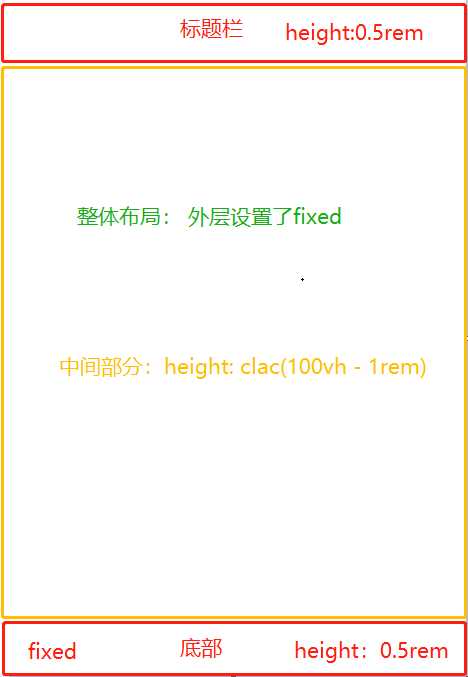
整个页面布局如下:

外层设置fixed的原因是不让页面在浏览器中进行上下拖拽,
最后形成的结果是:输入框获取焦点输入内容后,光标错位,导致不能选中输入框重新获取焦点(页面上移,但是布局未产生影响);
解决
改变页面布局:
外层fixed取消,改用 display:flex布局,将内容分为3部分,中间内容flex-grow: 1; 好了
给input设置fixed或者input的父元素设置fixed 导致此原因
以上是关于h5 ios微信浏览器 input获取焦点后,收起软键盘,光标错位的主要内容,如果未能解决你的问题,请参考以下文章
NO---22 H5在ios端微信浏览器中,input事件触发后页面不复位的问题