小程序回调函数success fail complete 以及Promise风格调用
Posted guhongying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序回调函数success fail complete 以及Promise风格调用相关的知识,希望对你有一定的参考价值。
小程序中的三种回调函数,success fail complete ,success在成功时执行,fail在失败时执行,而complete无论怎样都是执行!
test云函数下的index.js
// 云函数入口文件 // const cloud = require(‘wx-server-sdk‘) // cloud.init() // 云函数入口函数 exports.main = async (event, context) => { // sum: event.a + event.b let{a,b,userInfo} = event; // return a+b; return userInfo; }
pages页面下的page_01.js
onLoad: function (options) { wx.cloud.callFunction({ name:"test", data:{ a:10, b:20 }, success(res){ console.log("success",res); }, fail(res){ console.log("fail",res) }, complete(res){ console.log("complete",res) } }) },
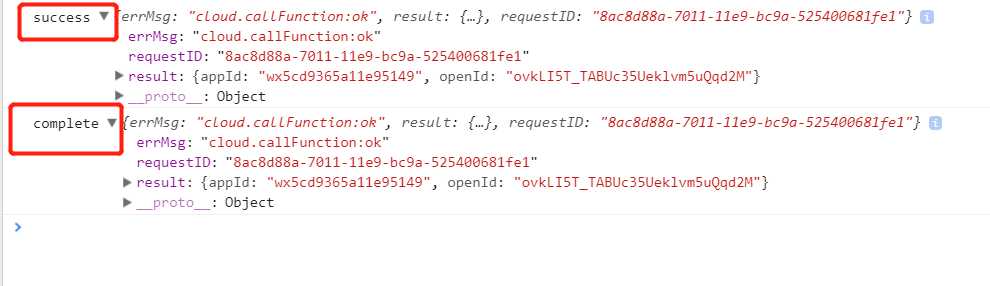
执行时会看到complete无论success还是fail都会一起执行

上面是中规中矩的回调函数的使用,还有一种promise风格的写法,就是不写上面的那些success fail complete的回调函数,写法如下
onLoad: function (options) { wx.cloud.callFunction({ name:"test", data:{ a:10, b:20 }, }).then(res=>{ console.log(res) }).catch(res=>{ console.log(res) }) },
catch是执行错误时的操作,当然,console.log可以自定输出的内容,
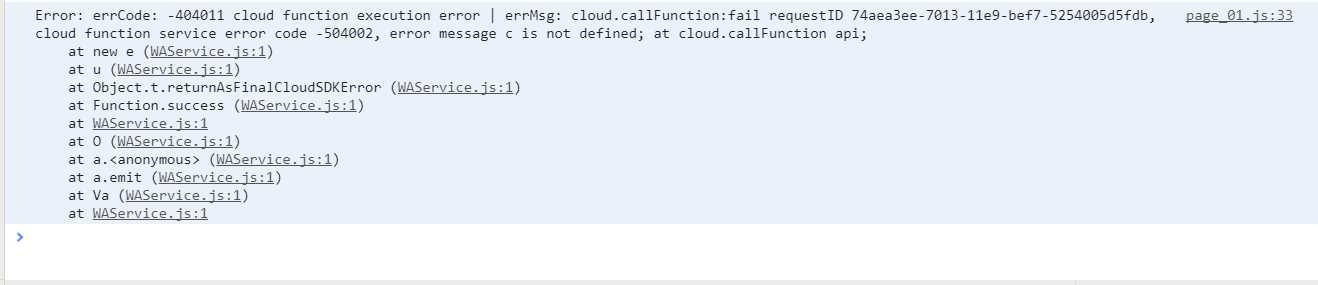
这是promise下的错误输出

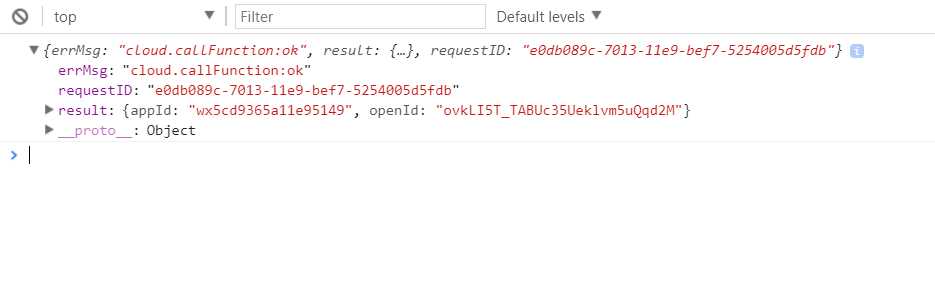
这是success输出

以上是关于小程序回调函数success fail complete 以及Promise风格调用的主要内容,如果未能解决你的问题,请参考以下文章