bootstrap实现多选项及回显
Posted banxian-yi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap实现多选项及回显相关的知识,希望对你有一定的参考价值。
1.前端

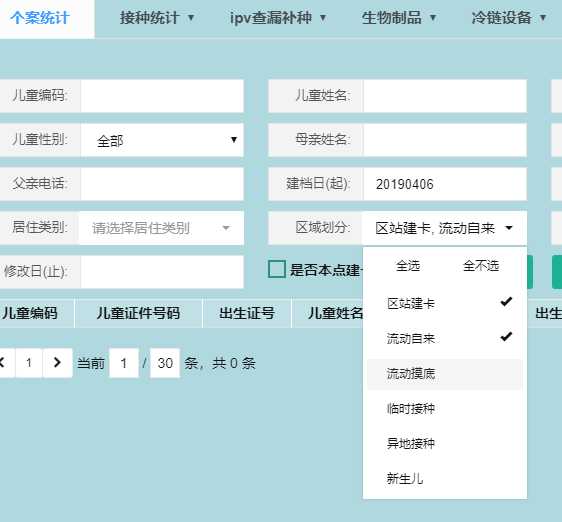
<div class="form-group"> <div class="input-group"> <span class="input-group-addon gray-bg text-right">区域划分:</span> <select title="请选择区域划分" id="areas" name="areas" class="selectpicker show-tick form-control w164" multiple data-live-search="false"> <c:forEach items="${areas}" var="area"> <option value="${ area.code}" class="area">${area.name}</option> </c:forEach> </select> </div> </div>
//判断是否选中区域类别 var area = ‘${fns:toJson(childBaseinfo.areas)}‘; if(area && area != "\\"\\""){ $("#areas").selectpicker(‘val‘,JSON.parse(area)); }
后端:
List<SysCommunity> areas = sysCommunityService.findList(new SysCommunity());
model.addAttribute("areas", areas);
以上是关于bootstrap实现多选项及回显的主要内容,如果未能解决你的问题,请参考以下文章