css 浮动(float)
Posted absl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 浮动(float)相关的知识,希望对你有一定的参考价值。
# Css 浮动(float)
#### 什么是浮动?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
**浮动,会使元素向左或向右移动,其周围的元素也会重新排列**
例:
```
<!doctype html>
<html>
<head>
<title>css浮动</title>
<meta charset="utf-8"/>
<style>
.box1{
width:200px;
height:200px;
background:red;
margin-bottom:10px;
}
.box2{
width:300px;
height:300px;
background:green;
margin-bottom:10px;
}
.box3{
width:400px;
height:400px;
background:blue;
margin-bottom:10px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
```
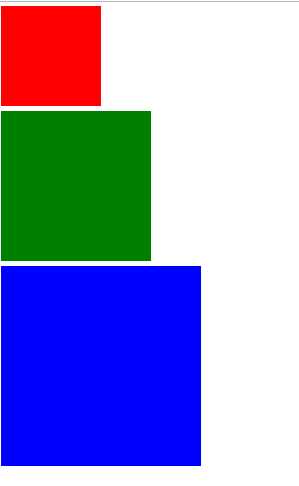
图为:

浮动时:
```
.box1{
width:200px;
height:200px;
background:red;
margin-bottom:10px;
float:left;
}
```
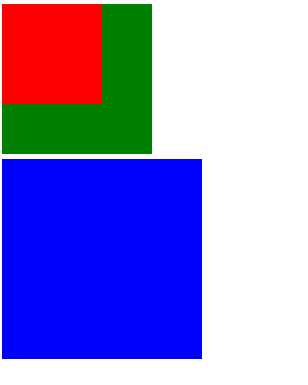
图为:

**彼此相邻的浮动元素**
如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
```
.box1{
width:200px;
height:200px;
background:red;
margin-bottom:10px;
float:left;
}
.box2{
width:300px;
height:300px;
background:green;
margin-bottom:10px;
float:left;
}
.box3{
width:400px;
height:400px;
background:blue;
margin-bottom:10px;
float:left;
}
```
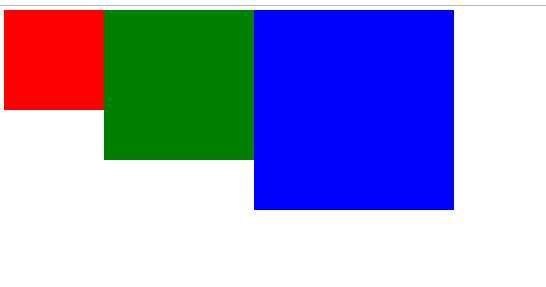
图为:

**清除浮动 - 使用 clear**
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
```
.box4{
clear:both;
}
```
###如有不足,请多指教!###
以上是关于css 浮动(float)的主要内容,如果未能解决你的问题,请参考以下文章