arcgis 数据和服务中的z值,以及地下三维展示(附代码)
Posted tangguobo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了arcgis 数据和服务中的z值,以及地下三维展示(附代码)相关的知识,希望对你有一定的参考价值。
最近在进行地图符号的三维配置,在尝试三维符号时,发现无论如何都无法出现地下的效果,很郁闷,终于在好闺蜜的帮助下了解到了关于数据和服务的z值
一、什么是z值
z 值通常表示可用于以三维形式显示要素的高程或高度。要素的各折点可将 z 值与 x,y 位置信息一同存储。虽然 ArcMap 及其编辑环境是二维的,但仍可以输入、编辑和维护 z 值。
在 ArcMap 中执行编辑操作时,z 值的分配由编辑工具或命令所执行的常规功能决定:是创建新要素还是编辑现有要素。所创建的、用于生成新要素的大多数操作都会为所有折点分配相同的默认 z 值。修改现有要素时,将内插新的 z 值,并将更新后的值分配给已编辑的折点。但是,某些编辑操作只会维护现有 z 值。
二、新建带有z值的要素类或shp并赋予z值
1、新建带有z值的要素类或shp
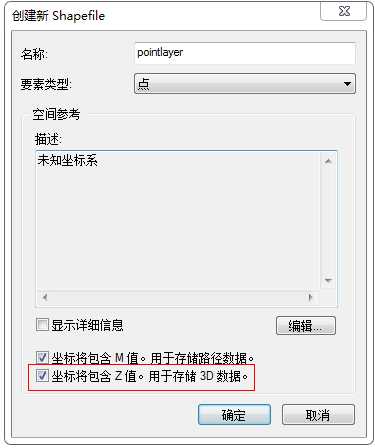
在catalog中新建shp或要素类,命名选择类型并勾选“坐标将包含z值”。

2、新建z值字段
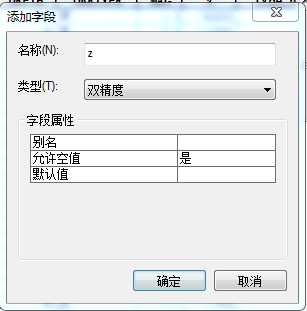
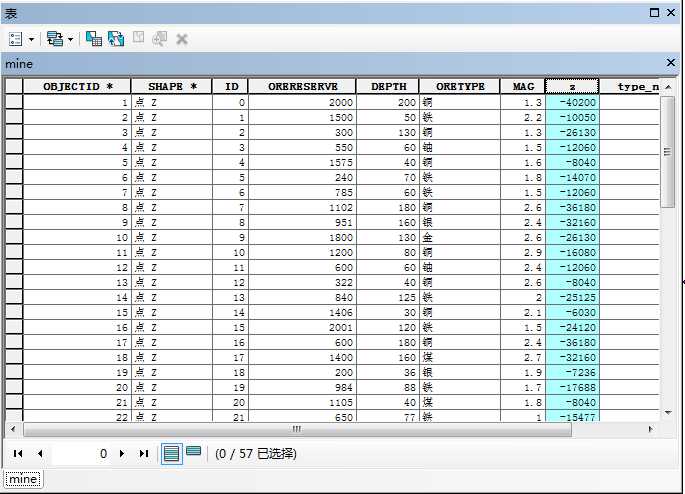
在属性表中添加字段,并赋值(示例中由于点位于地下,所以z赋值负值,若在地上则赋值正值)


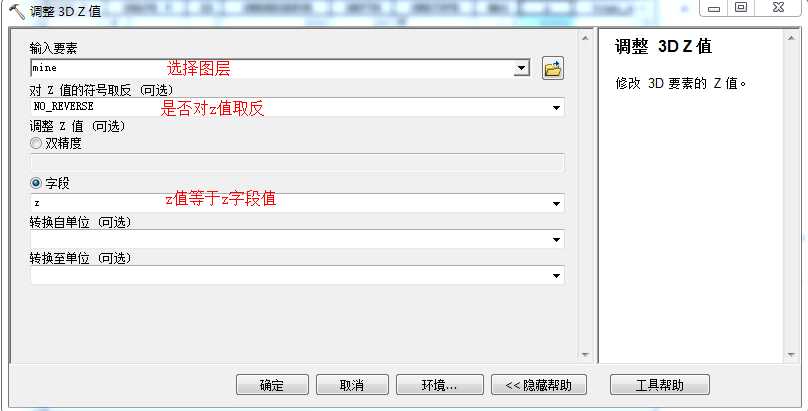
3、设置z值等于赋予的z字段值
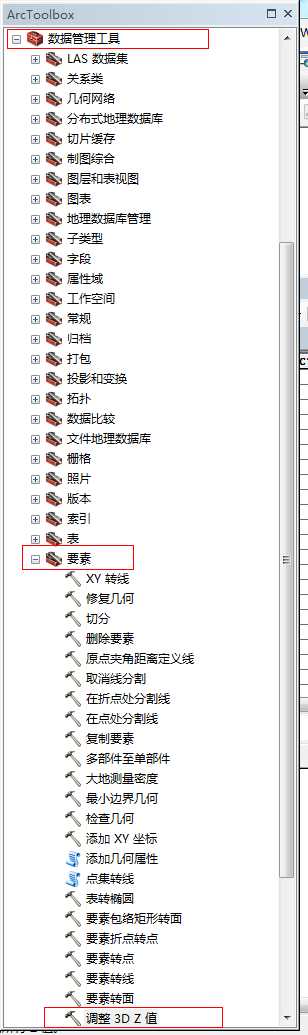
打开工具箱<<数据管理工具<<要素<<调整3D的z值


这样,就可以得到包含z值的数据了,三维效果也就可以展示啦
三、展示地下三维
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>三维test</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } #homeDiv { left: 15px; top: 130px; z-index: 35; position: absolute; } </style> <link rel="stylesheet" href="http://ip/arcgis_api/4.11/esri/themes/light/main.css" /> <script src="http://ip/arcgis_api/4.11/init.js"></script> <script> require([ "esri/Map", "esri/Basemap", "esri/layers/ElevationLayer", "esri/layers/BaseElevationLayer", "esri/views/SceneView", "esri/layers/FeatureLayer", "esri/layers/MapImageLayer", "esri/widgets/Home" ], function (Map, Basemap, ElevationLayer, BaseElevationLayer, SceneView, FeatureLayer, MapImageLayer, Home) { var xzqh = "http://ip:6080/arcgis/rest/services/test/xzqh_test/MapServer"; var precipiation = "http://ip:6080/arcgis/rest/services/test/precipiation_test/MapServer"; var elevation = "http://ip:6080/arcgis/rest/services/Elevation/NMG_DEM_30m/ImageServer"; var ore = "http://ip:6080/arcgis/rest/services/test/mine/MapServer/0"; var oreIM = "http://ip:6080/arcgis/rest/services/test/mine/MapServer"; var Extent = { xmax: 1.40336476624E7, xmin: 1.08169663638E7, ymax: 7044962.961599998, ymin: 4495920.4575999975, spatialReference: { wkid: 3857 } }; var baseLayer = new MapImageLayer({ title: "行政区划", url: xzqh }); var basemap = new Basemap({ baseLayers: [baseLayer], title: "行政区划", }); var elevLyr = new ElevationLayer({ url: elevation, spatialReference: { wkid: 4326 } }); var depthRenderer = { type: "simple", symbol: { type: "point-3d", symbolLayers: [ { type: "object", resource: { primitive: "sphere" } } ] }, visualVariables: [ { type: "color", field: "type_num", //地下符号颜色 stops: [ { value: "1", color: "yellow" }, { value: "2", color: "white" }, { value: "3", color: "red" }, { value: "4", color: "blue" }, { value: "5", color: "green" }, { value: "6", color: "black" } ] }, { type: "size", field: "OreReserve", axis: "all", stops: [ { value: 1000, size: 2000 }, { value: 2000, size: 40000 } ] } ] }; var surfaceSym = { type: "point-3d", symbolLayers: [ { type: "icon", resource: { primitive: "circle" } } ] }; var SurfaceRenderer = { type: "simple", symbol: surfaceSym, visualVariables: [ { type: "size", field: "OreReserve", axis: "all", stops: [ { value: 1000, size: 15 }, { value: 2000, size: 40 } ] }, { type: "color", field: "type_num", //地下符号颜色 stops: [ { value: "1", color: "yellow" }, { value: "2", color: "white" }, { value: "3", color: "red" }, { value: "4", color: "blue" }, { value: "5", color: "green" }, { value: "6", color: "black" } ] } ] }; var KCTemplate = { title: "{ORETYPE}矿", content: "{*}" } var DepthLayer = new FeatureLayer({ url: ore, outFields: ["*"], renderer: depthRenderer, popupTemplate: KCTemplate, elevationInfo: { mode: "relative-to-ground" } }); var SurfaceLayer = new FeatureLayer({ url: ore, outFields: ["*"], renderer: SurfaceRenderer, popupTemplate: KCTemplate, opacity: 0.6, elevationInfo: { mode: "on-the-ground" } }); var map = new Map({ basemap: basemap, layers: [ DepthLayer, SurfaceLayer ], ground: { navigationConstraint: { type: "none" } } }); var view = new SceneView({ container: "viewDiv", map: map, viewingMode: "local", clippingArea: Extent, extent: Extent }); var homeBtn = new Home( { view: view }, "homeDiv" ); }); </script> </head> <body> <div id="viewDiv"></div> <div id="homeDiv"></div> </body> </html>
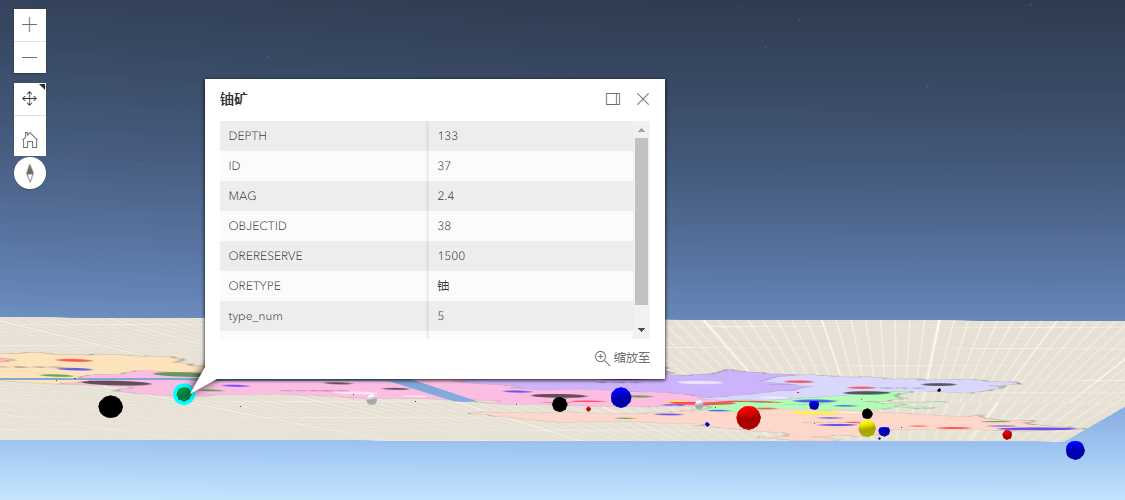
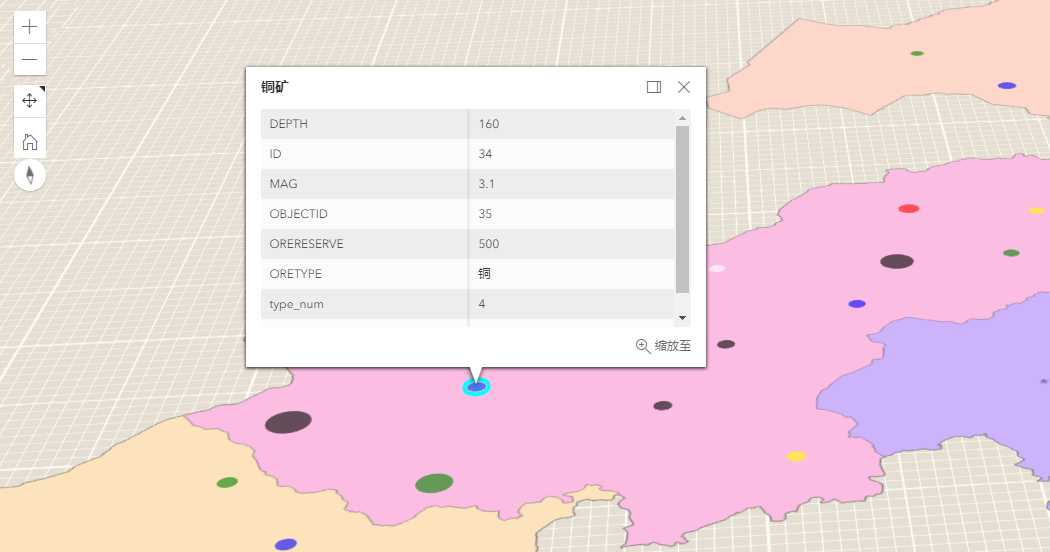
效果如下:


以上是关于arcgis 数据和服务中的z值,以及地下三维展示(附代码)的主要内容,如果未能解决你的问题,请参考以下文章