vue-cli 新手 搭建项目 一
Posted lpp-11-15
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 新手 搭建项目 一相关的知识,希望对你有一定的参考价值。
新猿
新手入坑vue 搭建项目
一、安装 vue-cli
- 1、打开cmd 输入命令(已自行安装好npm node等)
- npm install --global vue-cli (全局安装)
二、创建项目
1、新建一个项目 输入项目名
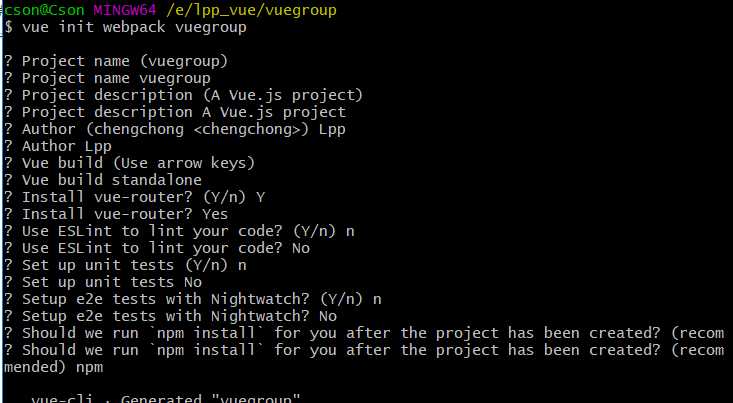
2、在项目目录下打开 cmd 并输入命令 vue init webpack vuegroup vuegroup 为自己的项目名称,敲回车,

三、启动项目
1、进入项目 cd vuegroup
2、安装依赖包 npm install
3、启动项目 npm run dev
4、启动成功,打开浏览器:localhost:8080 可以看到vue项目
以上是关于vue-cli 新手 搭建项目 一的主要内容,如果未能解决你的问题,请参考以下文章