如何管理团队知识?快速搭建一套管理工具
Posted jackson0714
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何管理团队知识?快速搭建一套管理工具相关的知识,希望对你有一定的参考价值。
阅读全文需要15分钟,动手实践需要30分钟,请收藏点赞后再读。
Github链接:https://github.com/Jackson0714/BirdDoc 记得点个Star
一、用互联网思维来看知识管理工具
1.1 用户故事
我是一名开发人员,经常会迷失在寻找团队内的各种开发文档中,我期望有一个网站,所有文档都集中在这个网站中,我可以进行根据目录浏览,最好能支持搜索,而且我贡献的文档别人不知道,会再跑过来问我。
1.2 用户痛点
(1)文档存放位置杂乱
(2)搜索文档困难
(3)文档没有目录
(4)文档普及度不高
1.3 产品团队深挖用户痛点
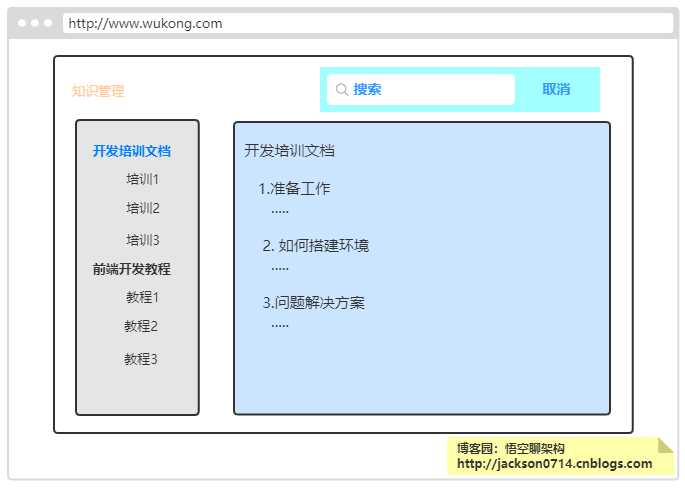
根据用户的痛点,产品团队设计了一个模型

(1)左侧具有菜单导航栏
(2)顶部具有搜索栏
(3)可以通过网站的形式访问,方便用户访问
二、工具选型
这种团队管理工具有很多,很多大厂出了软件专门来做知识管理:
比如xx笔记企业版
这些大厂的软件必须购买企业版才能在团队内共享,且笔记很杂,不利于管理。而且根本就没有解决用户痛点。
最后选择了vuePress来做,它的好处是可以用markdown语言来做笔记,让你专注于写作,还可以将笔记提交到gitlab进行管理,还有变更记录,而且高度支持自定义主题等等。
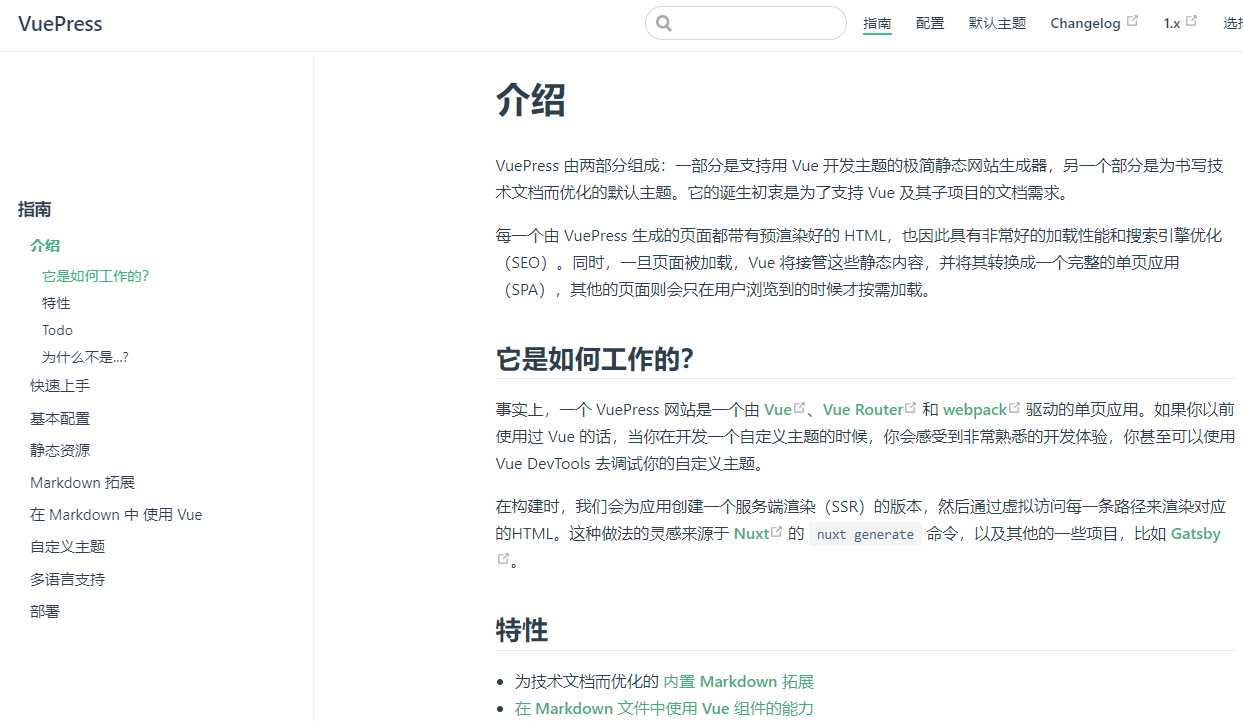
于是我们选择了vuepress。官网链接:https://v0.vuepress.vuejs.org/zh/
官网也是用VuePress做的哦。但这个开源工具不是下载下来就可以直接用的,还有些开发工作需要做。

另外有人提出怎么不用GitBook ?
GitBook 最大的问题在于当文件很多时,每次编辑后的重新加载时间长得令人无法忍受。它的默认主题导航结构也比较有限制性,并且,主题系统也不是 Vue 驱动的。GitBook 背后的团队如今也更专注于将其打造为一个商业产品而不是开源工具。 -- 来源vuepress
三、开始搭建这套工具
3.1 方案一 按照官网搭建
快速上手
注意
请确保你的 Node.js 版本 >= 8。
全局安装
如果你只是想尝试一下 VuePress,你可以全局安装它:
# 安装
yarn global add vuepress # 或者:npm install -g vuepress
# 新建一个 markdown 文件
echo ‘# Hello VuePress!‘ > README.md
# 开始写作
vuepress dev .
# 构建静态文件
vuepress build .
现有项目
如果你想在一个现有项目中使用 VuePress,同时想要在该项目中管理文档,则应该将 VuePress 安装为本地依赖。作为本地依赖安装让你可以使用持续集成工具,或者一些其他服务(比如 Netlify)来帮助你在每次提交代码时自动部署。
# 将 VuePress 作为一个本地依赖安装
yarn add -D vuepress # 或者:npm install -D vuepress
# 新建一个 docs 文件夹
mkdir docs
# 新建一个 markdown 文件
echo ‘# Hello VuePress!‘ > docs/README.md
# 开始写作
npx vuepress dev docs
WARNING
如果你的现有项目依赖了 webpack 3.x,推荐使用 Yarn 而不是 npm 来安装 VuePress。因为在这种情形下,npm 会生成错误的依赖树。
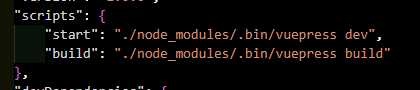
接着,在 package.json 里加一些脚本:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
然后就可以开始写作了:
yarn docs:dev # 或者:npm run docs:dev
要生成静态的 html 文件,运行:
yarn docs:build # 或者:npm run docs:build
默认情况下,文件将会被生成在 .vuepress/dist,当然,你也可以通过 .vuepress/config.js 中的 dest 字段来修改,生成的文件可以部署到任意的静态文件服务器上,参考 部署 来了解更多。
这些步骤执行完后,只能看到搜索栏和标题,是没有菜单的,需要自己创建菜单。

3.2 方案二、用我的demo搭建
3.2.2 如何创建菜单
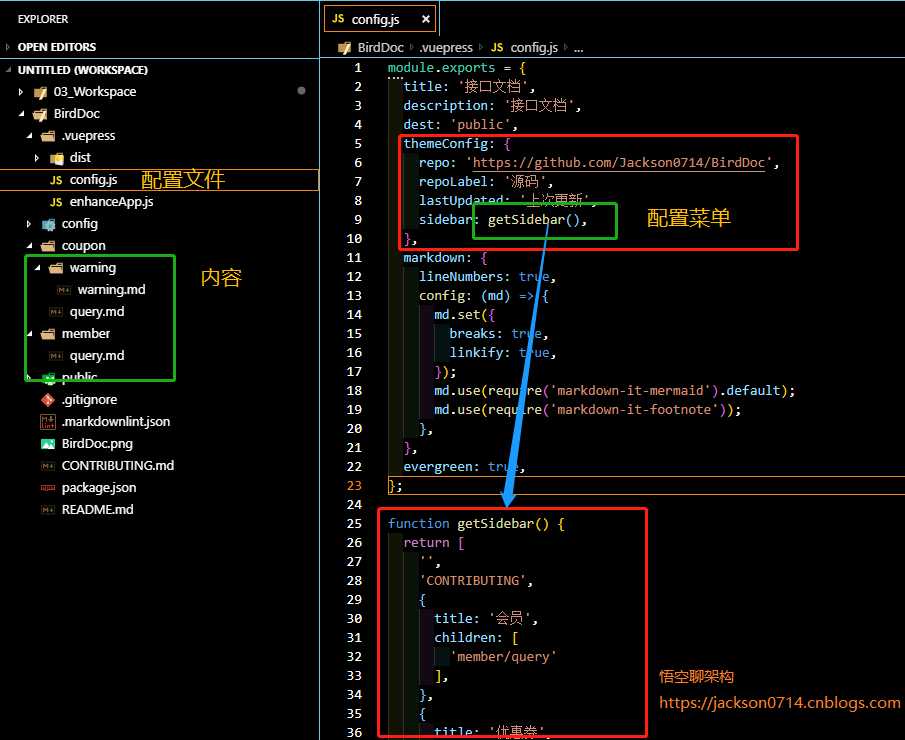
上面只有搜索功能,没有菜单功能。修改config文件定义菜单,然后加上菜单对应的文件夹。

3.2.2 下载demo
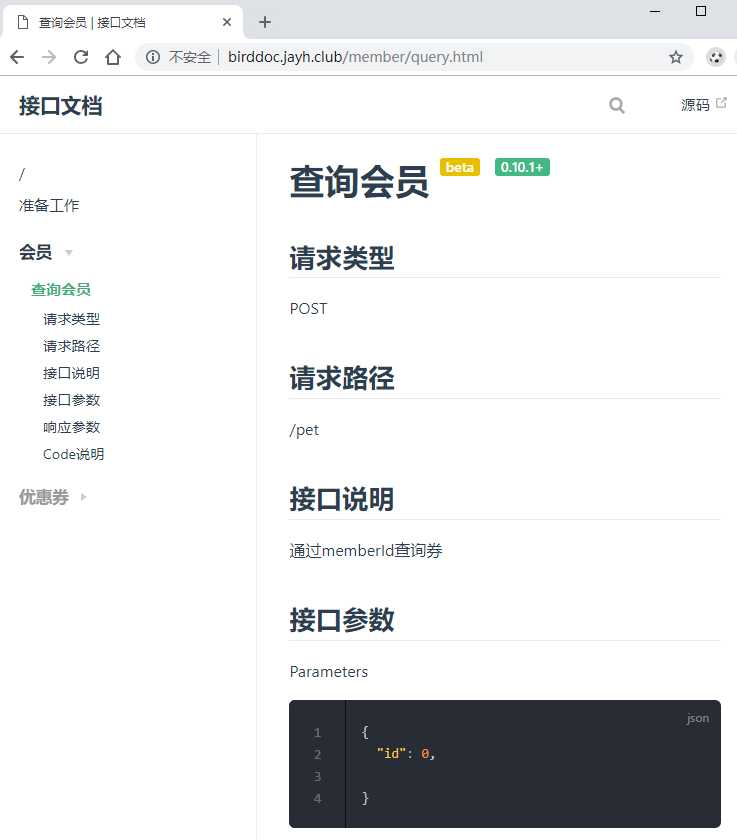
我已经有一份做好的demo供大家使用,该demo的功能:展示接口文档,供第三方使用。功能如下图。
github路径:https://github.com/Jackson0714/BirdDoc

3.3.3 如何编写文档
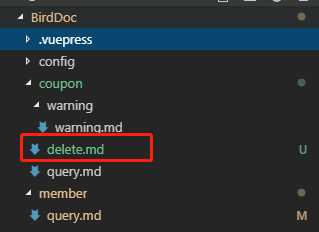
比如想增加一个删除优惠券的接口,可以在coupon目录下面创建一个delete.md文件

然后在config.js 文件配置菜单

四、如何编译运行
如果已经安装了node.js和npm,则在根目录执行这条命令就可以运行起来了
npm start
这条命令其实就是执行npm vuepress dev来进行实时编译

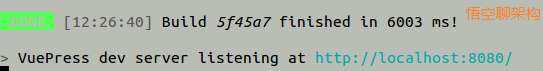
编译完成后,会提示监听8080端口,可以打开http://localhost:8080查看效果

五、如何部署到服务器
5.1 打包成静态文件
npm run build
5.2 配置nginx和hosts
我是部署到ubuntu上的,需要创建nginx 配置文件
// 创建nginx配置文件
sudo vim /etc/nginx/conf.d/interface.conf // interface.conf server { listen 8002; server_name birddoc.com; location / { root /home/user/project/github/BirdDoc/public; index index.html index.htm; try_files $uri $uri/ =404; } } // 重启nginx服务 sudo service nginx restart // 配置hosts文件,映射网站域名 sudo vim /etc/hosts localhost birddoc.com
5.3 打开站点
六、如何自动部署到云服务器
6.1 拉取代码
git clone [email protected]:Jackson0714/BirdDoc.git
6.2 打包镜像文件
npm run build
> [email protected] build /home/workspace/BirdDoc/BirdDoc > vuepress build WAIT Extracting site metadata... [9:59:39 AM] Compiling Client [9:59:39 AM] Compiling Server [9:59:45 AM] Compiled Server in 6s [9:59:51 AM] Compiled Client in 13s WAIT Rendering static HTML... DONE Success! Generated static files in public.
生成静态文件,路径为 /home/workspace/BirdDoc/BirdDoc/public

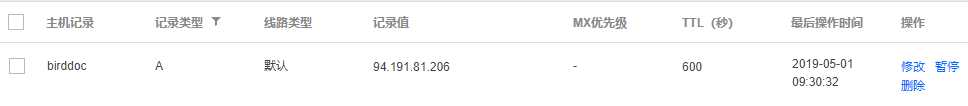
6.3 添加域名解析
在云服务器控制台 添加 birddoc.jay.club的域名解析,网站jay.club是我自己备案的网站。
等待10分钟就生效了。

6.4 修改nginx配置文件
监听通过birddoc.jay.club发来的请求,路由到静态文件目录 /home/workspace/BirdDoc/BirdDoc/public
server {
listen 80;
server_name birddoc.jayh.club;
location / {
root /home/workspace/BirdDoc/BirdDoc/public;
index index.html index.htm;
try_files $uri $uri/ =404;
}
}
6.5 打开网站
http://birddoc.jayh.club

(临时网站,后面可能会停掉。)
6.6 如何用jenkins部署
参考我之前写的文章:1. 容器化部署一套云服务 第一讲 Jenkins(Docker + Jenkins + Yii2 + 云服务器))
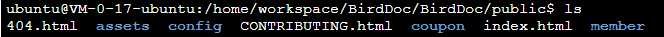
最后部署成功,控制台输出如下图:

查看public目录下这些文件

6.7 如何自动部署
自动部署的方式很多
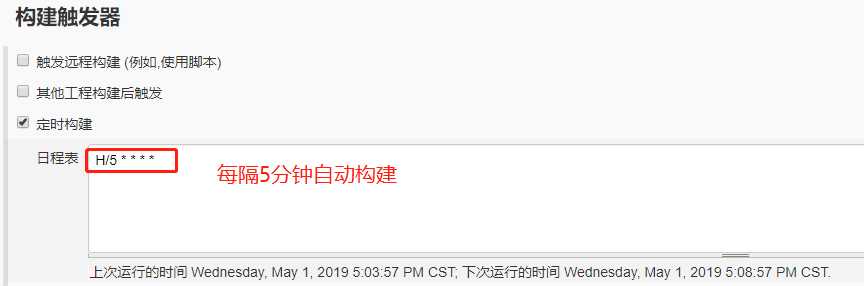
6.7.1 Jenkins 定时构建

6.7.2 Crontab定时构建
注意:该脚本还有些编译问题未解决,仅供参考。
/home/job/build.sh #!/bin/bash cd /home/workspace/BirdDoc/BirdDoc /usr/bin/git pull /usr/local/n/versions/node/10.15.3/bin/npm run build currentTime=$(date) echo $currentTime >> /home/job/build.log crontab -e * * * * * sleep 0; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 5; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 10; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 15; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 20; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 25; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 30; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 35; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 40; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 45; /home/job/build.sh >> /home/job/cron.log 2>&1 & * * * * * sleep 55; /home/job/build.sh >> /home/job/cron.log 2>&1 &
遇到的问题:

1 SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode 2 at exports.runInThisContext (vm.js:53:16) 3 at Module._compile (module.js:374:25) 4 at Object.Module._extensions..js (module.js:417:10) 5 at Module.load (module.js:344:32) 6 at Function.Module._load (module.js:301:12) 7 at Function.Module.runMain (module.js:442:10) 8 at startup (node.js:136:18) 9 at node.js:966:3 10 Already up-to-date. 11 /usr/local/n/versions/node/10.15.3/lib/node_modules/npm/bin/npm-cli.js:85 12 let notifier = require(‘update-notifier‘)({pkg}) 13 ^^^ 14 15 SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode 16 at exports.runInThisContext (vm.js:53:16) 17 at Module._compile (module.js:374:25) 18 at Object.Module._extensions..js (module.js:417:10) 19 at Module.load (module.js:344:32) 20 at Function.Module._load (module.js:301:12) 21 at Function.Module.runMain (module.js:442:10) 22 at startup (node.js:136:18) 23 at node.js:966:3
以上是关于如何管理团队知识?快速搭建一套管理工具的主要内容,如果未能解决你的问题,请参考以下文章
