Blazor——Asp.net core的新前端框架
Posted tianfang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor——Asp.net core的新前端框架相关的知识,希望对你有一定的参考价值。
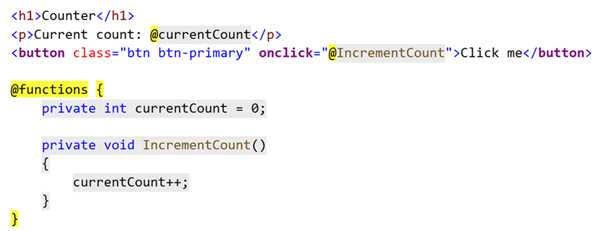
Blazor是微软在Asp.net core 3.0中推出的一个前端MVVM模型,它可以利用Razor页面引擎和C#作为脚本语言来构建WEB页面,如下代码简单演示了它的基本功能:

和Angular JS和VUE的模型非常类似,Blazor 支持大多数应用所需的核心方案:
- 参数
- 事件处理
- 数据绑定
- 路由
- 依赖关系注入
- 布局
- 模板
- 级联值
使用Blazor主要有如下好处:
- C# 语言:使用 C# 代替 javascript 来编写代码。
- .NET 生态系统:利用现有的 .NET 库生态系统。
- 完整堆栈开发:共享服务器和客户端逻辑。
- 快速且具有可伸缩性:.NET 旨在实现出色的性能、可靠性和安全性。
- 行业领先工具:始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
- 稳定性和一致性:以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
?
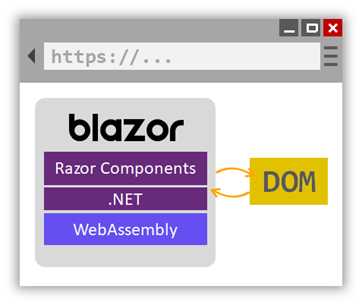
客户端模式:
运行Blazor需要C#支持,在客户端模式下,通过WebAssembly的方式实现的:
- C# 代码文件和 Razor 文件将被编译为 .NET 程序集。
- 该程序集和 .NET 运行时将被下载到浏览器。
- Blazor 客户端启动 .NET 运行时并配置运行时,为应用加载程序集。?文档对象模型 (DOM) 操作和浏览器 API 调用将由 Blazor 客户端运行时通过 JavaScript 互操作处理。

?
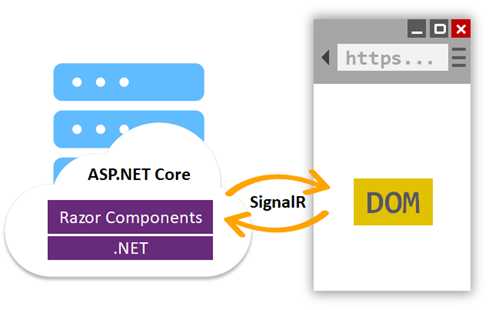
服务端模式:
Blazor组件呈现逻辑也可以在服务端实现,通过SingalR连接传递UI更新:
- 处理从浏览器到服务器的发送 UI 事件。
- 运行组件后,将服务器发送的 UI 更新重新应用到浏览器。

?
两种模式的比较:
和客户端模式相比,服务端模式有如下有点:
- 客户端不需要WebAssembly支持,具有更好的客户端兼容性
- 不需要下载.net webassembly程序集,具有更小的页面加载时间
- 可以运行完整的.net runmtime,可以实现更加强大的功能
但同时也有如下缺点:
- 所有操作都需要发往服务器,网络不好的时候有延时
- 所有运算都在服务端进行,服务器端具有更大的处理压力
综上所述,客户端具有更好的效率,服务端具有更少的约束和更强大的功能,对于一些对性能要求不高和网络不差的场景,服务端模式无疑是非常合适的选择。
?
参考文章:
以上是关于Blazor——Asp.net core的新前端框架的主要内容,如果未能解决你的问题,请参考以下文章
在 ASP.NET Core 站点中实现 Blazor - 组件不在视图中呈现
Blazor - WebAssembly ASP.NET Core 托管模型
.NET Core 3.0 Preview 6中对ASP.NET Core和Blazor的更新
从 ASP.NET Core Blazor 中的 .NET 方法调用 JavaScript 函数