简单好用定义一个全局组件
Posted ivan5277
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单好用定义一个全局组件相关的知识,希望对你有一定的参考价值。
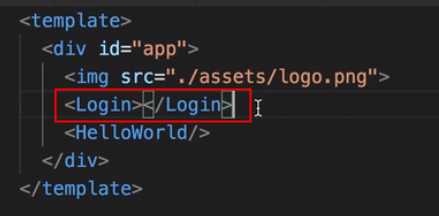
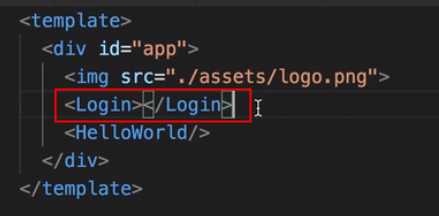
1、先看效果:无需import,直接写组件标签,方便!

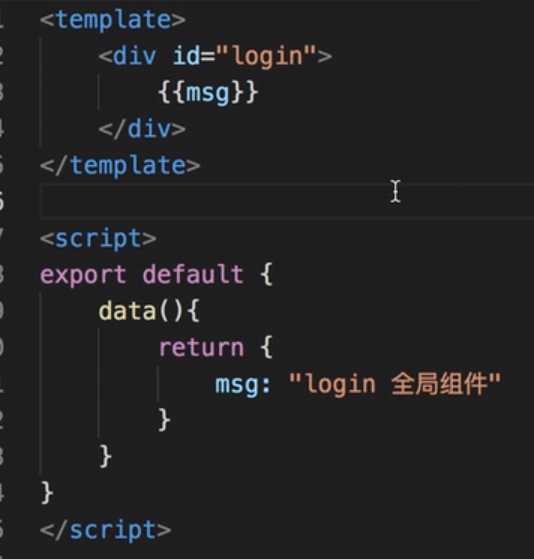
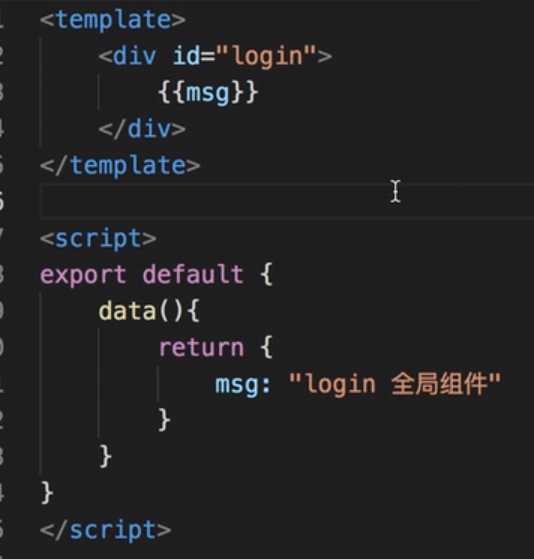
第一步:先添加一个组件Login.vue

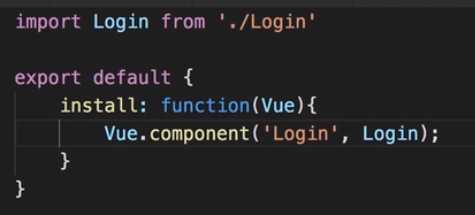
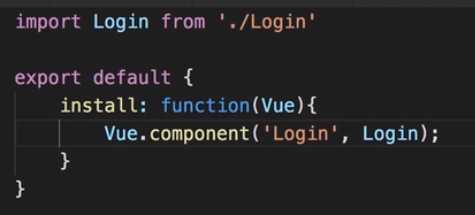
第二步:在Login.vue同目录下添加一个index.js

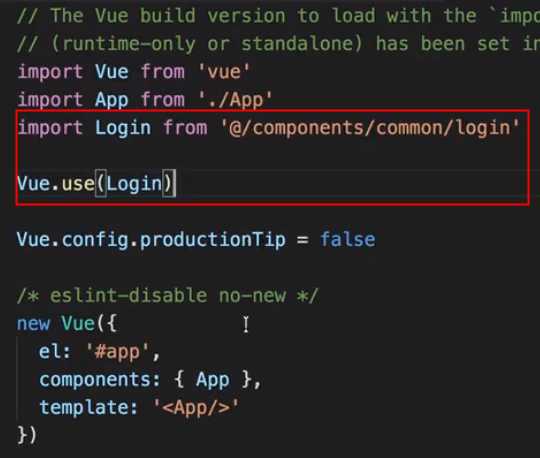
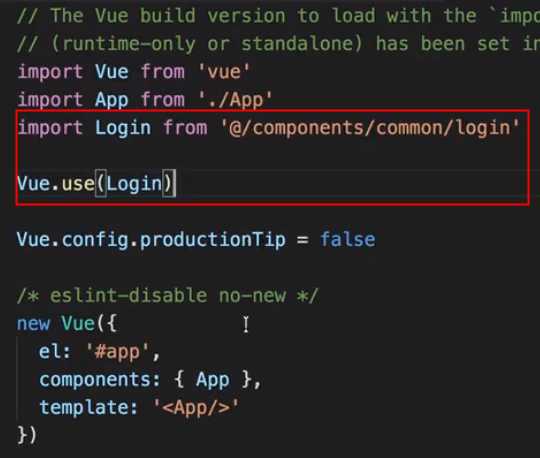
第三步:在main.js文件下使用即可

以上是关于简单好用定义一个全局组件的主要内容,如果未能解决你的问题,请参考以下文章
Posted ivan5277
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单好用定义一个全局组件相关的知识,希望对你有一定的参考价值。




以上是关于简单好用定义一个全局组件的主要内容,如果未能解决你的问题,请参考以下文章