css3中animation属性animation-timing-function知识点以及其属性值steps()
Posted lcspring
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3中animation属性animation-timing-function知识点以及其属性值steps()相关的知识,希望对你有一定的参考价值。
在animation中最重要的其实就是时间函数(animation-timing-function)这个属性,他决定了你的动画将以什么样的速度执行,所以最关键的属性值也就是cubic-bezier(n,n,n,n),你平时用到的linear、ease、ease-out等都是基于这个属性值的,那么我们接下来就看看这个东西到底是什么含义。
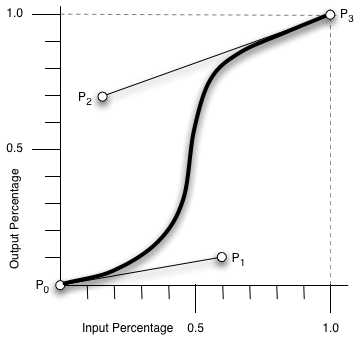
这个时间函数是通过一个坐标反映出来的:

这个就是timing-function的工作图,总共有4个点来描述整个曲线的运动形状,其中P0和P3是开始和截止的位置,关键位置是P1和P2,那么P1的坐标(x,y)就对应了
cubic-bezier(n,n,n,n)的前两个n的值,而P2的坐标对应了后两个n的值,那么整个图中就有4个点了(P0、P3永远是固定的)。
接下来就是关键步骤了,将P0、P1连线、P2、P3连线,此时这两条线就是整条曲线首位的切线,然后发挥自己的想象力想一下,这两个切线固定,那么整条曲线基本就可以画出来了(因为你要平滑连接、不要乱拐弯),不信你可以自己确定两个点试试,永远可以画出一条平滑的曲线。
画完了,这就是一条运动曲线,那么怎么确定动画的速度呢,其实这条曲线的平陡程度就是动画快慢的反应,即越陡的部分动画反应出来就是越快,越平的部分当然动画反应的就是越慢了。
1.普通动画介绍
那么基于这两个重要的坐标,css指定了几条常用的曲线:
|
linear (0,0,1,1) |
{-webkit-animation-timing-function:cubic-bezier(0,0,1,1);} |
|
ease (0.25,0.1,0.25,1) |
{-webkit-animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);} |
|
ease-in (0.42,0,1,1) |
{-webkit-animation-timing-function:cubic-bezier(0.42,0,1,1);} |
|
ease-out (0,0,0.58,1) |
{-webkit-animation-timing-function:cubic-bezier(0,0,0.58,1);} |
|
ease-in-ou (0.42,0,0.58,1) |
{-webkit-animation-timing-function:cubic-bezier(0.42,0,0.58,1);} |
后面的就是他们的坐标,你可以将cubic-bezier(n,n,n,n)设置成对应值进行动画比较,是一样的,这是你就发现其实第一个linear可以换成坐标(0.5,0.5,0.5,0.5),总之很多值都可以替换。
豁然开朗了吧!?
这个懂了以后就讲正紧的animation属性吧:
属性值 描述
|
animation-name |
规定需要绑定到选择器的 keyframe 名称。 |
|
animation-duration |
规定完成动画所花费的时间,以秒或毫秒计 |
|
animation-timing-function |
规定动画的速度曲线 |
|
animation-delay |
规定在动画开始之前的延迟 |
|
animation-iteration-count |
规定动画应该播放的次数 |
|
animation-direction |
规定是否应该轮流反向播放动画 |
这是w3c官方给出的属性,即animation共有6个属性值,具体的请移步w3c官网查询具体信息。
2.steps()动画介绍
那么,规定了自定义的运动特效,其实有种切线是画不出来的,就是P0和P3的位置改变了,不将是起始位置了,而且我不仅仅位置变了,P的个数都变了,为了满足这个需求,并且为了满足逐帧动画的实现,就有了steps这个函数;
他的原理是这样的

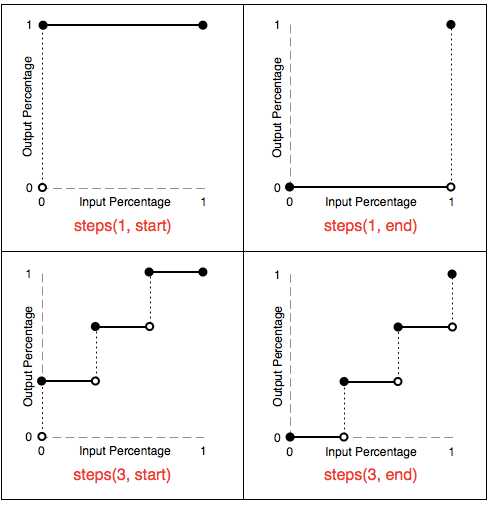
按图理解:
animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的
除了ease,linear、cubic-bezier之类的过渡函数都会为其插入补间。但有些效果不需要补间,只需要关键帧之间的跳跃,这时应该使用steps过渡方式。
steps 函数指定了一个阶跃函数
第一个参数指定了时间函数中的间隔数量(必须是正整数)
第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。
step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;
step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。
看看W3C的规范 transition-timing-function
steps第一个参数的错误的理解:
steps(5,start)
steps() 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,估计大多数人理解就是keyframes写的变化次数
例如:
@-webkit-keyframes circle {
0% {动画样式}
25%{动画样式}
50%{动画样式}
75%{动画样式}
100%{动画样式}
}
我之前也一直认为steps(5,start)中的5 就是指的keyframes中的0% 25% 50% 75% 100% 分成5个间隔等分
为什么会出现这种理解错误,我们看一个例子
keyframes的关键帧是只有2个规则的时候,假如我们有一张400px长度的雪碧图
@-webkit-keyframes circle {
0% {background-position-x: 0;}
100%{background-position-x: -400px;}
}
此刻设置steps(5,start)那么会发现5张图会出现帧动画的效果,因为steps中的5把 0% – 100%的规则,内部分成5个等分
实际内部会执行这样一个关键帧效果
@-webkit-keyframes circle {
0% {background-position-x: 0;}
25% {background-position-x: -100px;}
50% {background-position-x:-200px;}
75%{background-position-x: -300px;}
100%{background-position-x: -400px;}
}
将这个规则稍微修改下,加入一个50%的状态
@-webkit-keyframes circle {
0% {background-position-x: 0;}
50% {background-position-x: -200px;}
100%{background-position-x: -400px;}
}
那么同样用steps(5,start)效果就会乱套
此刻你会很迷惑,所以关键要理解第一个参数的针对点,首先引入一个核心点:
timing-function 作用于每两个关键帧之间,而不是整个动画
那么第一个参数很好理解了,steps的设置都是针对两个关键帧之间的,而非是整个keyframes,所以第一个参数对 - 次数对应了每次steps的变化
换句话说也是 0-25 之间变化5次, 25-50之间 变化5次 ,50-75 之间变化5次,以此类推
第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end
通过案例看下 step-start,step-end 的区别
@-webkit-keyframes circle {
0% {background: red}
50%{background: yellow}
100% {background: blue}
}
step-start : 黄色与蓝色相互切换
step-end : 红色与黄色相互切换
2个参数都会选择性的跳过前后部分,start跳过0%,end跳过100%
step-start在变化过程中,都是以下一帧的显示效果来填充间隔动画,所以0% 到 50% 直接就显示了黄色yellow
step-end与上面相反,都是以上一帧的显示效果来填充间隔动画,所以0% 到 50% 直接就显示了红色red
引用w3c的一张step的工作机制图
总结:
steps函数,它可以传入两个参数,
第一个是一个大于0的整数,他是将间隔动画等分成指定数目的小间隔动画,然后根据第二个参数来决定显示效果。
第二个参数设置后其实和step-start,step-end同义,在分成的小间隔动画中判断显示效果。可以看出:steps(1, start) 等于step-start,steps(1,end)等于step-end
最核心的一点就是:timing-function 作用于每两个关键帧之间,而不是整个动画。
原文参考链接:https://blog.csdn.net/qq_35568483/article/details/52490660
以上是关于css3中animation属性animation-timing-function知识点以及其属性值steps()的主要内容,如果未能解决你的问题,请参考以下文章