006 引入样式
Posted juncaoit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了006 引入样式相关的知识,希望对你有一定的参考价值。
开始css的复习。
一:引入css样式表
1.分类
内部样式表
行内式(内联样式)
外联样式(外联式)
2.内联样式
style=“”
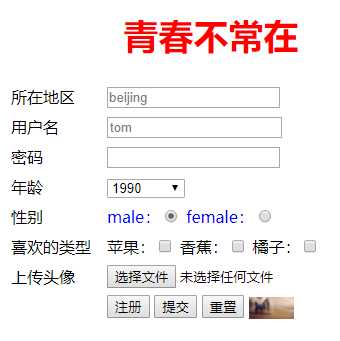
3.案例
自己查找书写位置。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <table width="400" border="0" align="center" cellspacing="0" cellpadding="0"> 9 <caption><h1 style="color: red;font-size: 35px">青春不常在</h1></caption> 10 <!--调整高度--> 11 <tr height="30"> 12 <td>所在地区</td> 13 <td><input type="text" name="area" value="beijing" style="color: gray;"></td> 14 </tr> 15 <tr height="30"> 16 <td>用户名</td> 17 <td><input type="user" name="area" value="tom" style="color: gray;"></td> 18 </tr> 19 <tr height="30"> 20 <td>密码</td> 21 <td><input type="password" name="password" maxlength="6"></td> 22 </tr> 23 <tr height="30"> 24 <td>年龄</td> 25 <td><select name="age" id=""> 26 <option value="">选择年份</option> 27 <option value="1990" selected="selected">1990</option> 28 <option value="1991">1991</option> 29 <option value="1992">1992</option> 30 </select></td> 31 </tr> 32 <tr height="30"> 33 <td>性别</td> 34 <td style="color: blue;"> 35 <!--必须是相同的name--> 36 male:<input type="radio" name="sex" value="male" checked="checked"> 37 female:<input type="radio" name="sex" value="female"> 38 </td> 39 </tr> 40 <tr height="30"> 41 <td>喜欢的类型</td> 42 <td> 43 苹果:<input type="checkbox" name="like" value="pinguo"> 44 香蕉:<input type="checkbox" name="like" value="xiangjiao"> 45 橘子:<input type="checkbox" name="like" value="juzi"> 46 </td> 47 </tr> 48 <tr height="30"> 49 <td>上传头像</td> 50 <td> 51 <input type="file"> 52 </td> 53 </tr> 54 <tr height="30"> 55 <td></td> 56 <td> 57 <input type="button" value="注册"> 58 <input type="submit" value="提交"> 59 <input type="reset" value="重置"> 60 <!--图像形式的提交--> 61 <input type="image" src="00_1.png" width="45" align="center"> 62 </td> 63 </tr> 64 </table> 65 </body> 66 </html>
4.效果

5.内部样式表
使用方式:选择器 {属性:属性值;}
6.案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 th { 8 color: blue; 9 } 10 td { 11 font-size: 14px; 12 } 13 tr { 14 height: 30px; 15 } 16 </style> 17 </head> 18 <body> 19 <table width="500" border="1" align="center" cellspacing="0" cellpadding="10"> 20 <caption>员工信息表格</caption> 21 <tr> 22 <th>姓名</th> 23 <th>性别</th> 24 <th>电话</th> 25 </tr> 26 <tr> 27 <td>tom</td> 28 <td>male</td> 29 <td>111111111111</td> 30 </tr> 31 <tr> 32 <td>tom</td> 33 <td>male</td> 34 <td>111111111111</td> 35 </tr> 36 <tr> 37 <td>tom</td> 38 <td>male</td> 39 <td>111111111111</td> 40 </tr> 41 </table> 42 </body> 43 </html>
二:外联式
1.out.css
1 div { 2 color: red; 3 }
2.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="out.css"> 7 </head> 8 <body> 9 <div>111</div> 10 <div>222</div> 11 <div>333</div> 12 <div>444</div> 13 </body> 14 </html>
3.效果

以上是关于006 引入样式的主要内容,如果未能解决你的问题,请参考以下文章
谷歌浏览器调试jsp 引入代码片段,如何调试代码片段中的js