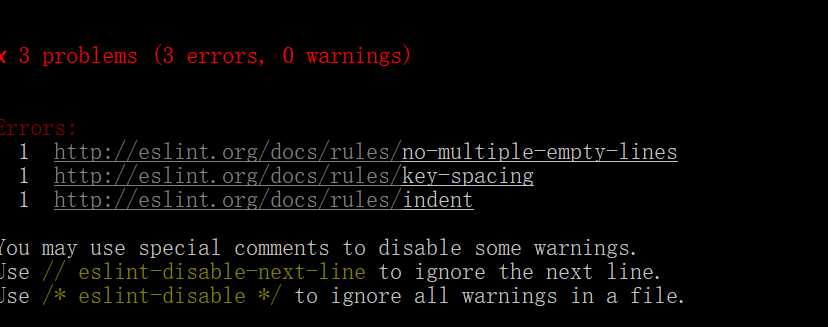
eslint代码规范检测
Posted yunhemeihe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eslint代码规范检测相关的知识,希望对你有一定的参考价值。

1.如果在 vue init webpack projectname 时选择了eslint(Yes),则 npm uninstall eslint
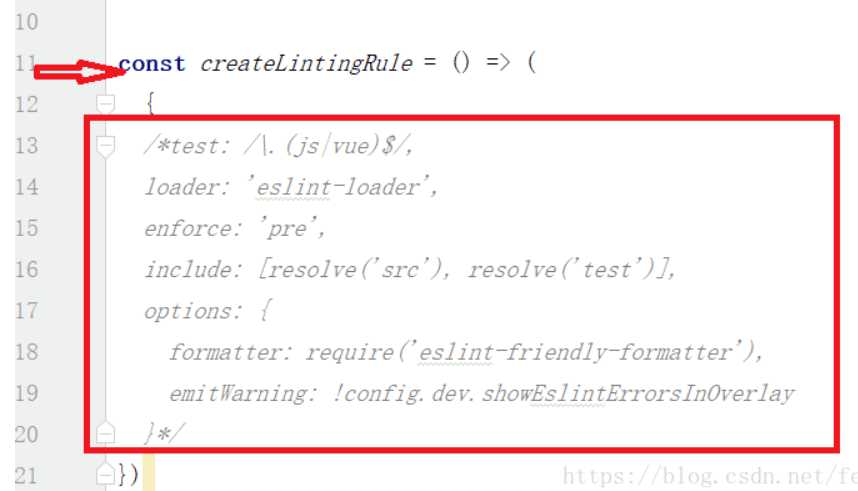
2.在webpack.base.conf.js里删掉下面 方框里的部分

3. 切到项目目录,重新运行 npm run start
以上是关于eslint代码规范检测的主要内容,如果未能解决你的问题,请参考以下文章
用 git 钩子,检测代码规范性(eslintstandard)
非标题党:前端Vue React 项目编程规范化配置(大厂规范)