[Web 前端] 017 css 浮动
Posted yorkyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Web 前端] 017 css 浮动相关的知识,希望对你有一定的参考价值。
1. 文档流
- 指盒子按照 html 标签编写的顺序依次从上到下,从左到右排列
- 块元素占一行
- 行内元素在一行之内
- 从左到右排列
- 先写的先排列
- 后写的排在后面
- 每个盒子都占据自己的位置
2. 浮动的特性
- 浮动元素有左浮动(float:left)和右浮动(float:right)两种
- 浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
- 相邻浮动的块元素可以并在一行,超出父级宽度就换行
- 浮动让行内元素或块元素自动转化为行内块元素
- 浮动元素后面没有浮动的元素会占据浮动元素的位置
- 对没有浮动的元素而言,其内部的文字会避开浮动的元素,形成文字饶图的效果
- 若父元素内整体浮动的元素无法撑开父元素,则需要清除浮动
- 浮动元素之间没有垂直 margin 的合并
少废话,上例子
例 1
<!-- 例1 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html><!-- 例1.1 -->
.box1{
width: 100px;
height: 100px;
background: red;
}
.box2{
width: 220px;
height: 220px;
background: green;
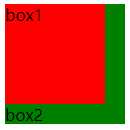
}- 效果截图 1

<!-- 例1.2 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
float: left;
}
.box2{
background: green;
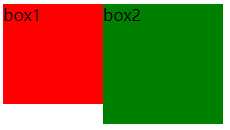
}- 效果截图 2

<!-- 例1.3 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
}
.box2{
background: green;
float: left;
}- 效果截图 3
- 与效果截图 1 相同,略
<!-- 例1.4 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
float: left;
}
.box2{
background: green;
float: left;
}- 效果截图 4

<!-- 例1.5 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
float: right;
}
.box2{
background: green;
float: left;
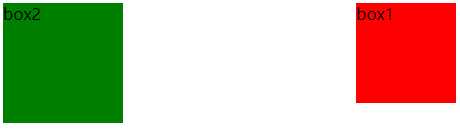
}- 效果截图 5

例 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</body>
</html>div{
width: 100px;
height: 100px;
}
.box1{
width: 100px;
height: 100px;
background: red;
float: left;
}
.box2{
width: 120px;
height: 120px;
background: green;
float: left;
}
.box3{
width: 140px;
height: 140px;
background: blue;
}
.box4{
background: yellow;
float: left;
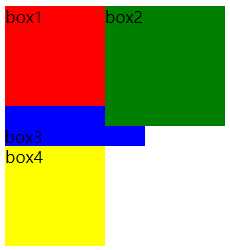
}- 效果截图 6

例 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="wrap">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
</div>
</body>
</html>.wrap{
width: 500px;
border: 2px solid;
/* float: left; 加上这句的效果见效果截图 8 */
}
.item1{
width: 100px;
height: 100px;
background: red;
float: left;
}
.item2{
width: 100px;
height: 100px;
background: green;
float: left;
}
.item3{
width: 200px;
height: 100px;
background: blue;
float: left;
}
.item4{
width: 200px;
height: 100px;
background: yellow;
float: left;
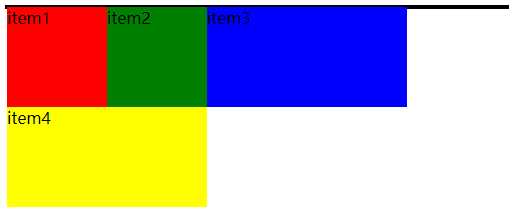
}- 效果截图 7

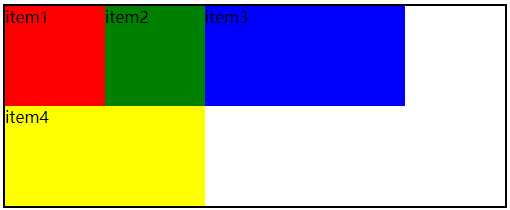
- 效果截图 8

参考:北京图灵学院的 Web 前端公开课
以上是关于[Web 前端] 017 css 浮动的主要内容,如果未能解决你的问题,请参考以下文章