react16.8 antd按需加载配置(已经弹出和未弹出分别的配置)
Posted lo-me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react16.8 antd按需加载配置(已经弹出和未弹出分别的配置)相关的知识,希望对你有一定的参考价值。
误区,antd按需加载同样是需要先安装antd,只是通过插件的配置实现不用再进行样式的引入,可以直接引用antd组件进行开发
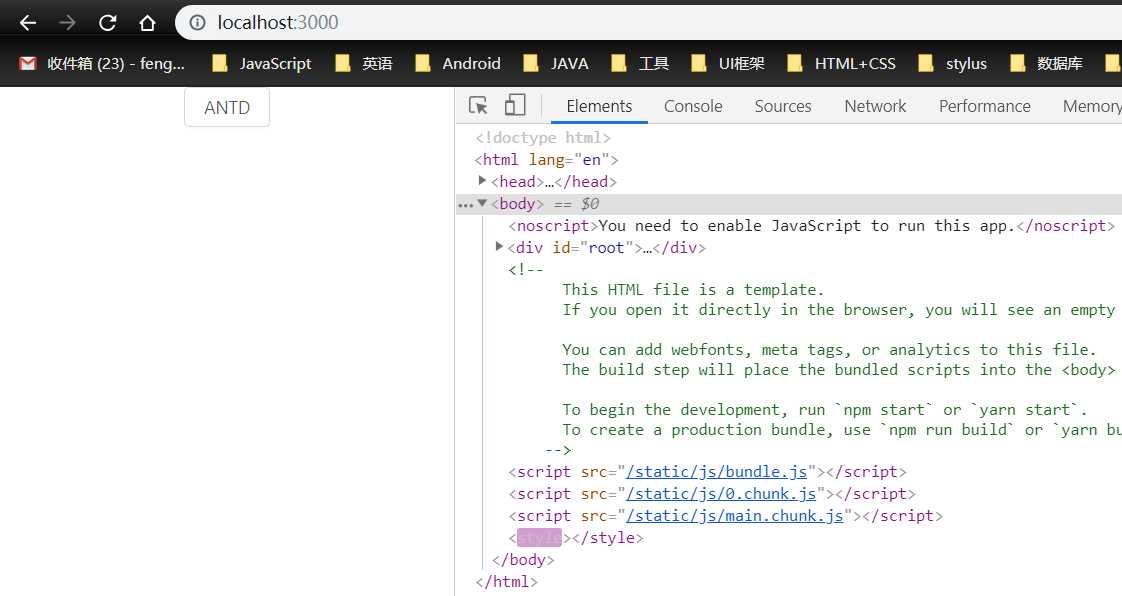
怎样判断按需加载配置成功?通过组件引用的判断,在不引入antd样式的前提下,直接引入,使用组件,看组件样式是否有效,如果生效则按需加载配置成功
完成的配置流程
安装antd
npm i antd --save
安装babel-plugin-import插件
npm -s install babel-plugin-import
配置webpack,因为现在的时候,我的webpack是很高级的版本,即是在配置弹出后,没有单独的webpack.dev.js和webpack.prod.js的配置文件,而现在只有一个webpack配置文件

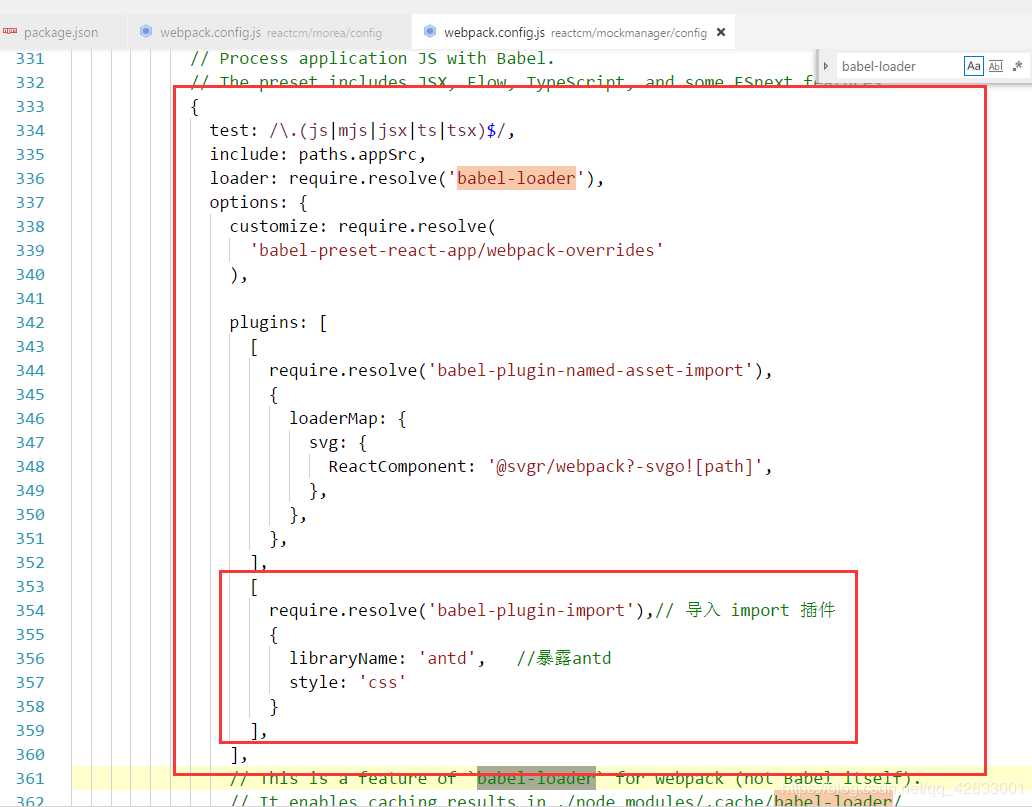
在webpack里面找到babel-loader,因为babel-plugin-import是通过babel的
[ require.resolve(‘babel-plugin-import‘),// 导入 import 插件 { libraryName: ‘antd‘, //暴露antd style: ‘css‘ } ],

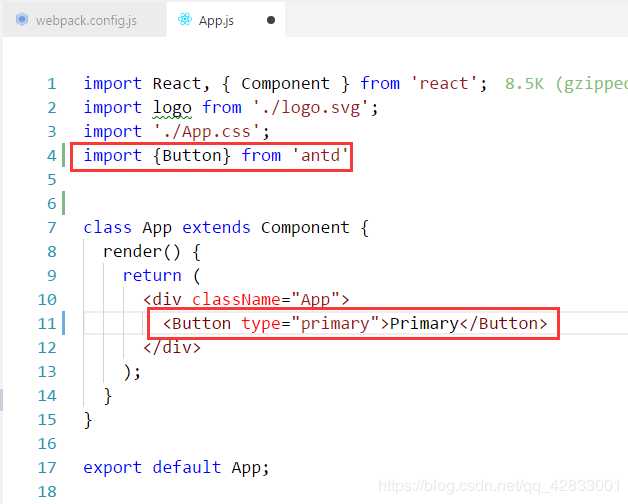
配置好之后测试

运行项目看效果

当项目在没有进行弹出的时候,是没有办法看到webpack的配置的,所以这种时候,就需要在另一种情况下进行按需加载的配置
安装插件
npm -s install babel-plugin-import
在根目录下创建一个文件config-overrides.js文件,config-overrides.js,添加文件内容如下
const { override, fixBabelImports } = require(‘customize-cra‘);
module.exports = override(
fixBabelImports(‘import‘, {
libraryName: ‘antd‘,
libraryDirectory: ‘es‘,
style: ‘css‘,
}),
);
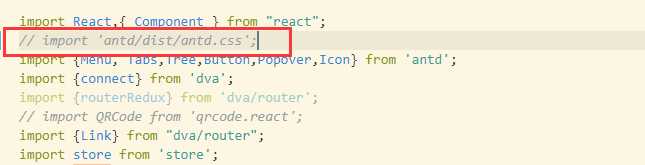
注释掉原本的样式引入

以上是关于react16.8 antd按需加载配置(已经弹出和未弹出分别的配置)的主要内容,如果未能解决你的问题,请参考以下文章