Js面试题--js点击弹出对应序号
Posted huihappy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js面试题--js点击弹出对应序号相关的知识,希望对你有一定的参考价值。
<!-- 点击ul的五个li元素,分别弹出序号 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
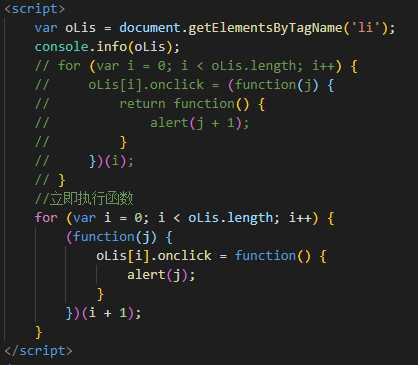
第一种方法,当然也是最容易想到

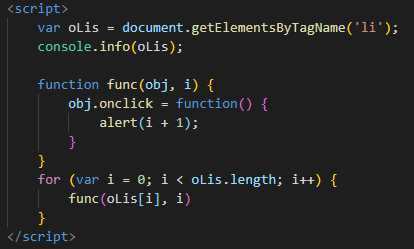
第二种方法,采用外部参数函数调用

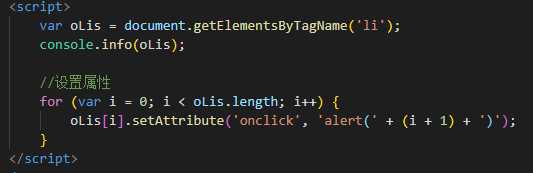
第三种方法,采用设置属性,点击事件,然后对应方法

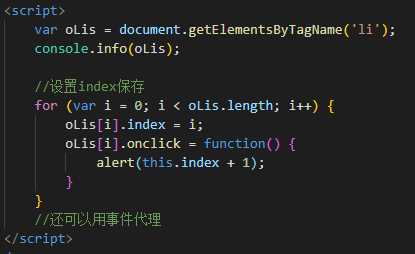
第四种方法,分别让每个li对象设置index关联到onclick

代码如下:
<script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); // for (var i = 0; i < oLis.length; i++) { // oLis[i].onclick = (function(j) { // return function() { // alert(j + 1); // } // })(i); // } //立即执行函数 for (var i = 0; i < oLis.length; i++) { (function(j) { oLis[i].onclick = function() { alert(j); } })(i + 1); } </script> <script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); function func(obj, i) { obj.onclick = function() { alert(i + 1); } } for (var i = 0; i < oLis.length; i++) { func(oLis[i], i) } </script> <script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); function func(obj, i) { obj.onclick = function() { alert(i + 1); } } for (var i = 0; i < oLis.length; i++) { func(oLis[i], i) } </script> <script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); //设置index保存 for (var i = 0; i < oLis.length; i++) { oLis[i].index = i; oLis[i].onclick = function() { alert(this.index + 1); } } //还可以用事件代理 </script>
就分享到这些,下次继续···
分享一下我的微信公众号,分享摄影与编程,谢谢大家的关注

以上是关于Js面试题--js点击弹出对应序号的主要内容,如果未能解决你的问题,请参考以下文章