QLineEdit
Posted data1213
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QLineEdit相关的知识,希望对你有一定的参考价值。
学习控件的内容:
1、属性(先看其本身,再看继承)
2、信号
3、方法(一般关注:静态方法、一些公共方法)
QLineEdit
属性:
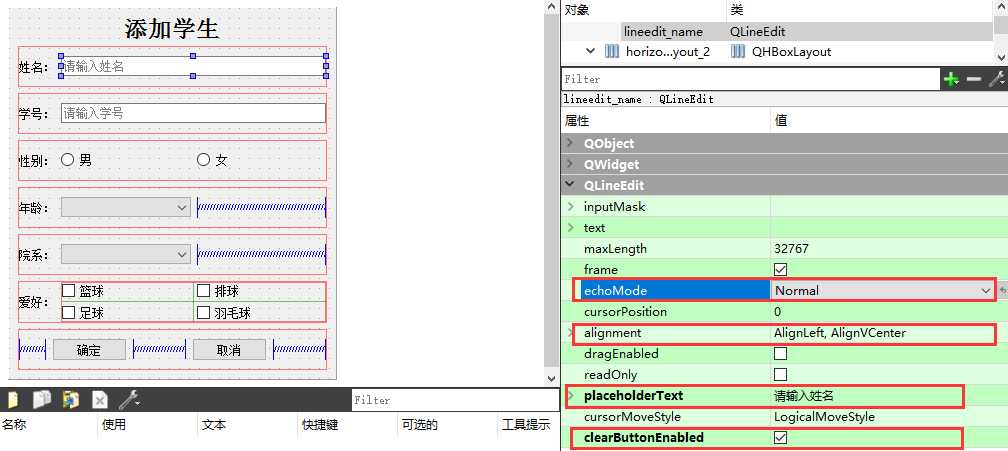
echomode属性:定义文本输入时,显式的样式(noecho、password等)
alignment属性:文字对齐
placeholdertext属性:占位的等候输入的显式文本(用于提示信息)
clearbuttonenabled属性:当使能时,会在输入文本之后,在lineEdit结尾显式一个可清除的按钮
信号:
1 void 2 cursorPositionChanged(int oldPos, int newPos) //光标移动时触发 3 void 4 editingFinished() //编辑完成,光标不在当前控件时,触发 5 void 6 inputRejected() // 7 void 8 returnPressed() //回车键触发 9 void 10 selectionChanged() //选中输入文本时触发 11 void 12 textChanged(const QString &text) 13 void 14 textEdited(const QString &text) //开始编辑时触发 15 16 3 signals inherited from QWidget 17 2 signals inherited from QObject

1 #include "addstudents.h" 2 #include "ui_addstudents.h" 3 #include <QMessageBox> 4 #include <QPushButton> 5 6 AddStudents::AddStudents(QWidget *parent) : 7 QDialog(parent), 8 ui(new Ui::AddStudents) 9 { 10 ui->setupUi(this); 11 12 //连接“确认”按钮到槽函数 13 connect(this->ui->btn_ok,SIGNAL(clicked()),this,SLOT(my_add_students_info_ok_slots())); 14 } 15 16 AddStudents::~AddStudents() 17 { 18 delete ui; 19 } 20 21 void AddStudents::my_add_students_info_ok_slots(){ 22 23 //获取lineEdit控件的输入信息 24 QString context = ""; 25 QString name = this->ui->lineedit_name->text(); 26 QString id = this->ui->lineedit_id->text(); 27 context +=name+‘\\n‘+id; 28 if(context.length() == 0){ 29 QMessageBox::information(this,"请确认信息",context,"确认","取消"); 30 }else{ 31 QMessageBox::critical(this,"请确认信息","信息不完整,请重新输入!","确认","取消"); 32 } 33 }
以上是关于QLineEdit的主要内容,如果未能解决你的问题,请参考以下文章