6月17 练习ThinkPHP的增删改查
Posted Durriya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6月17 练习ThinkPHP的增删改查相关的知识,希望对你有一定的参考价值。
利用Thinkphp连接数据库的增删改查的例题:用到的数据库表名Info表,Nation表
数据显示页面:MainController.class.php中的ShowInfo方法

//例题 //显示所有数据 public function ShowInfo() { $model = D("Info"); $attr = $model->field("Info.Code as InfoCode,Info.Name as InfoName,Info.Sex,Nation.Name as NationName,Info.Birthday ")->join("Nation on Info.Nation=Nation.Code")->select(); $this->assign("shuju",$attr); $this->display(); //var_dump($attr); } //删除数据的操作方法 public function ShanChu($code) { $model = D("Info"); $z = $model->delete($code); if($z) { $this->success("删除成功",U("ShowInfo")); } else { $this->error("删除失败"); } }
模板的数据显示:ShowInfo.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>主页面</h1> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>姓名</td> <td>性别</td> <td>民族</td> <td>生日</td> <td>操作</td> </tr> <foreach name="shuju" item="v"> <tr> <td><{$v.infocode}></td> <td><{$v.infoname}></td> <td><{$v["sex"]?"男":"女"}></td> <td><{$v.nationname}></td> <td><{$v.birthday}></td> <td><a href="__CONTROLLER__/ShanChu/code/<{$v.infocode}>">删除</a> <a href="__CONTROLLER__/XiuGai/code/<{$v.infocode}>">修改</a></td> </tr> </foreach> </table> <br /> <br /> <a href="__CONTROLLER__/TianJia">添加</a> </body> </html>
数据删除的操作方法:ShanChu

//删除数据的操作方法 public function ShanChu($code) { $model = D("Info"); $z = $model->delete($code); if($z) { $this->success("删除成功",U("ShowInfo")); } else { $this->error("删除失败"); } }
数据添加的操作方法:TianJia

//添加数据的操作方法 public function TianJia() { if(empty($_POST)) { $model = D("Nation"); $attrn = $model->select(); $this->assign("minzu",$attrn); $this->display(); } else { $model = D("Info"); $model->create();//自动收集表单并且创建数据 $model->Sex = $_POST["Sex"]=="男"?true:false; $z = $model->add(); if($z) { $this->success("添加成功","TianJia"); } else { $this->error("添加失败"); } } }
添加数据模板显示:TianJia.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>添加数据</h1> <form action="__ACTION__" method="post"> <div>代号:<input type="text" name="Code" /></div> <div>姓名:<input type="text" name="Name" /></div> <!--<div>性别:<input type="text" name="Sex" /></div>--> <div>性别:<input type="radio" name="Sex" value="男" />男 <input type="radio" name="Sex" value="女" />女 </div> <div>民族:<select name="Nation"> <foreach name="minzu" item="v"> <option value="<{$v.code}>"><{$v.name}></option> </foreach> </select> </div> <div>生日:<input type="text" name="Birthday" /></div> <br /> <input type="submit" value="添加" /> <br /> <br /> <a href="__CONTROLLER__/ShowInfo">返回主页面</a> </form> </body> </html>
数据修改的操作方法:XiuGai

//修改数据的操作方法 public function XiuGai($code) { $modeli = D("Info"); $modeln = D("Nation"); if(empty($_POST)) { $attri = $modeli->find($code); $attrn = $modeln->select(); $this->assign("info",$attri); $this->assign("nation",$attrn); $this->display(); } else { $modeli->create(); $modeli->Sex = $_POST["Sex"]=="男"?true:false; $z = $modeli->save(); if($z) { $this->success("修改成功!",U("ShowInfo")); } else { $this->error("修改失败"); } } }
修改模板数据显示:XiuGai.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>修改数据</h1> <form action="__ACTION__/code/<{$info.code}>" method="post"> <div><input type="hidden" name="Code" value="<{$info.code}>"/></div> <div>姓名:<input type="text" name="Name" value="<{$info.name}>" /></div> <!--<div>性别:<input type="text" name="Sex" /></div>--> <div>性别:<input type="radio" name="Sex" value="男" <{$info["sex"]?"checked=\'checked\'":""}> />男 <input type="radio" name="Sex" value="女" <{$info["sex"]?"":"checked=\'checked\'"}> />女 </div> <div>民族:<select name="Nation"> <foreach name="nation" item="v"> <if condition="$info[\'nation\'] == $v[\'code\']"> <option selected="selected" value="<{$v.code}>"><{$v.name}></option> <else/> <option value="<{$v.code}>"><{$v.name}></option> </if> </foreach> </select> </div> <div>生日:<input type="text" name="Birthday" value="<{$info.birthday}>" /></div> <br /> <input type="submit" value="修改" /> <br /> <br /> <a href="__CONTROLLER__/ShowInfo">返回主页面</a> </form> </body> </html>
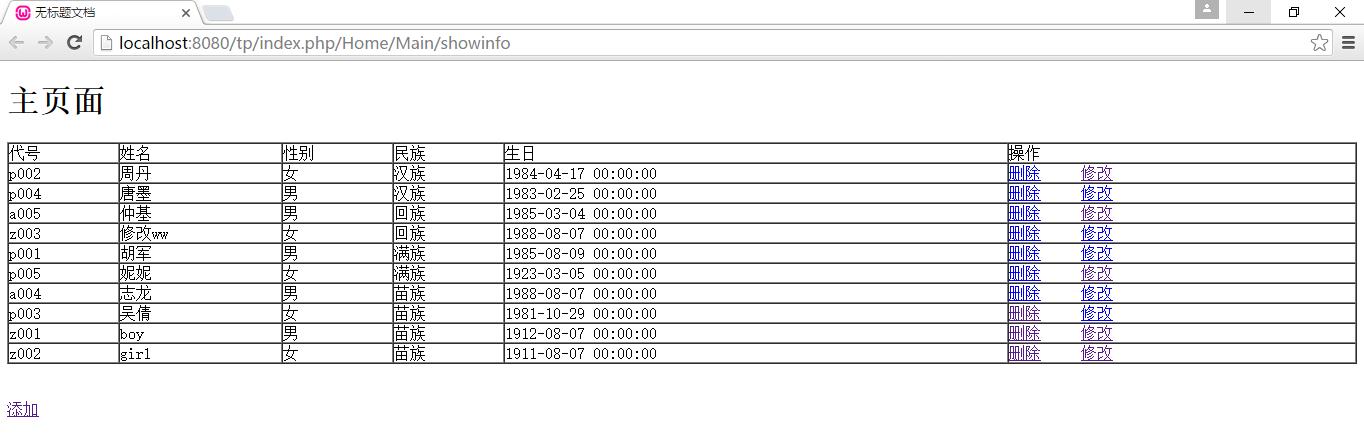
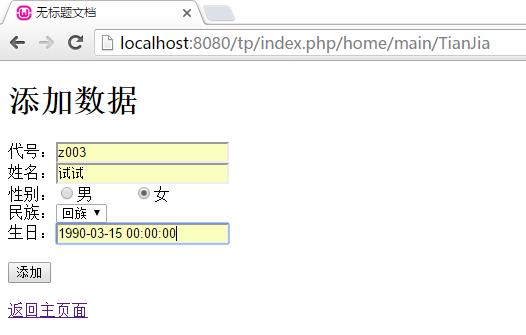
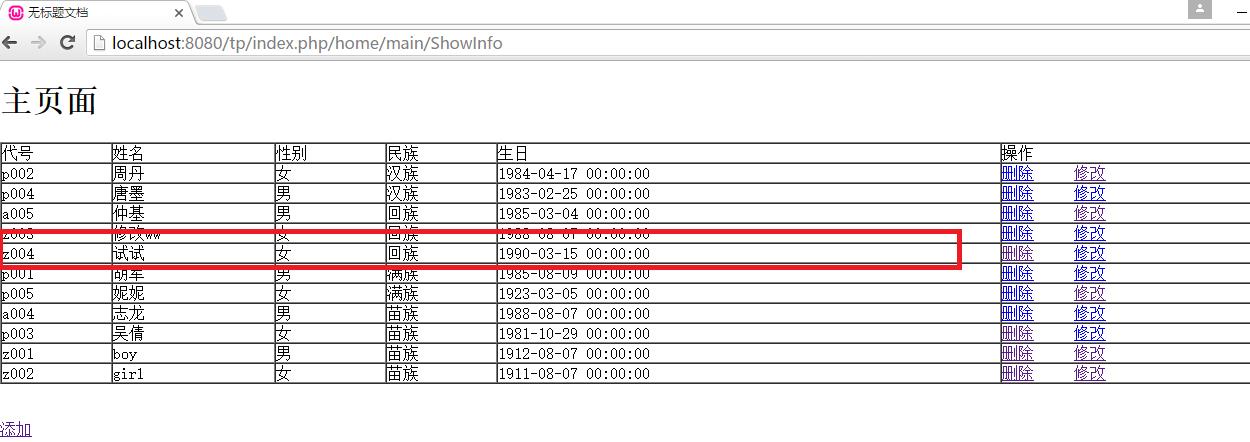
显示效果依次如下:




以上是关于6月17 练习ThinkPHP的增删改查的主要内容,如果未能解决你的问题,请参考以下文章
