前端小知识
Posted huihuihero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端小知识相关的知识,希望对你有一定的参考价值。
$CSS
- button里不嵌入a标签 disabled效果会不理想
- css的属性选择器(w3school查看详细)
input[type="text"]{color:blue;width:100px}
<input type="text" value="属性选择器">
$代码编辑器
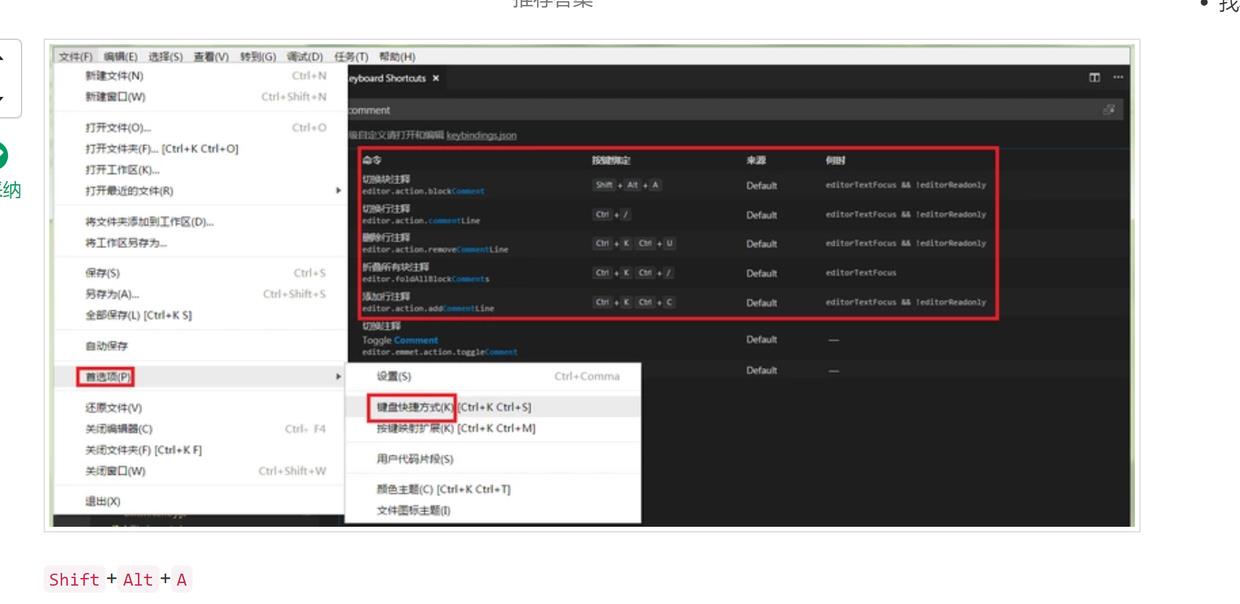
vscode
vscode访问git,下载devServer,ctrl+shift+p调出命令框,搜索devServer:start
在http://localhost/admin/config/xxx.html(http://可省略)查看vscode设置中文: 下载Chinese Language Pack > ctrl+shift+p调出命令行 > Configure Display Language > "locale":"zh-CN"
- 必装插件
Atom One Light Theme-Auto Close Tag 自动补齐标签-Auto Rename Tag 自动跟随标签改动-Beatify-Chinese Language Pack 中文包-CSS Peek 找到对应的css文件-devServer 服务器打开-ESLint 检查js的语法错误-HTML CSS Support-OmniPascal - Open Preview-open in browser-Path Intellisense-Prettier-Code formatter-Quokka.jsvscode-iconsTiny LightQuiet Light for VSC - 多行注释

隐藏工作区中的node_modules文件夹,防止电脑加载卡死
ctrl+shift+p——open user setting——点击右上角的{}——在setting.json里加入"files.exclude": { "node_modules/": true }这段代码
webstorm破解
网站一:https://www.jianshu.com/p/4ce97b360c13
网站二:https://www.cnblogs.com/hskw/p/9294860.html
网站三:https://blog.csdn.net/qq_24309787/article/details/81354678
$github
- 先拉取(pull)后合并,再上传(push)
- github桌面端
$百度编辑器
- 首先要引入https://ueditor.baidu.com/ueditor/ueditor.config.js,https://ueditor.baidu.com/ueditor/ueditor.all.js两个js文件
2.<script type="text/javascript">
UE.getEditor(‘myEditor‘,{
//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个
toolbars:[[‘FullScreen‘, ‘Source‘, ‘Undo‘, ‘Redo‘,‘Bold‘,‘test‘]],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
//默认的编辑区域高度
initialFrameHeight:300,
//更多其他参数,请参考ueditor.config.js中的配置项
serverUrl: ‘/server/ueditor/controller.php‘
})
</script>
<div class="ueditor-box">
<div id="ueditor"></div>
</div>4.更多信息百度editor示例 > “文档”中查看
当前文件下打开命令行
shift+鼠标右键,在此处打开Powershell窗口
闭包
/*
* 闭包的概念:函数A中,有一个函数B,函数B中可以访问函数A中定义的变量或者是数据,此时形成了闭包(这句话暂时不严谨)
* 闭包的模式:函数模式的闭包,对象模式的闭包
* 闭包的作用:缓存数据,延长作用域链
* 闭包的优点和缺点:缓存数据
*
* 闭包的应用
*
*
* */
//函数模式的闭包:在一个函数中有一个函数
function f1() {
// var num=10;
// //函数的声明
// function f2() {
// console.log(num);
// }
// //函数调用
// f2();
// }
// f1();
//对象模式的闭包:函数中有一个对象
// function f3() {
// var num=10;
// var obj={
// age:num
// };
// console.log(obj.age);//10
// }
// f3();以上是关于前端小知识的主要内容,如果未能解决你的问题,请参考以下文章