WPF中窗体在同一个位置实现不同页面切换
Posted leozi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF中窗体在同一个位置实现不同页面切换相关的知识,希望对你有一定的参考价值。
要想在WPF窗体中实现不同页面切换,我们就需要用到ContentControl这个控件,这个控件的位置和大小就是你要显示页面的位置和大小。
下面举例说明:
Xaml:
<Grid>
<Button Content="Page1" HorizontalAlignment="Left" Margin="21,20,0,0" VerticalAlignment="Top" Width="75" Height="30" Click="Button_Click"/>
<Button Content="Page2" HorizontalAlignment="Left" Margin="21,83,0,0" VerticalAlignment="Top" Width="75" Height="31" Click="Button_Click_1"/>
<Button Content="Page3" HorizontalAlignment="Left" Margin="21,149,0,0" VerticalAlignment="Top" Width="75" Height="30" Click="Button_Click_2"/>
<ContentControl x:Name="Page_Change" HorizontalAlignment="Left" Margin="127,20,0,0" VerticalAlignment="Top" Height="248" Width="511"/>
</Grid>
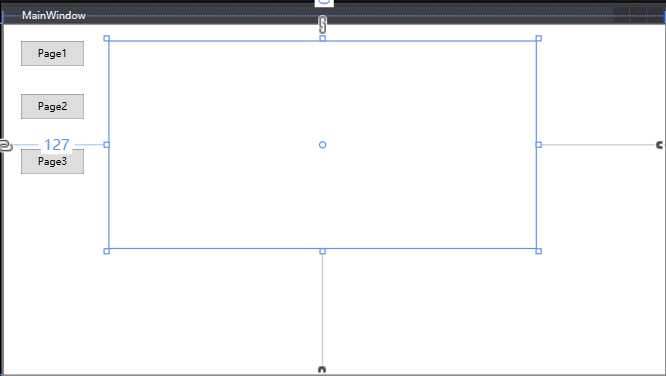
如图:

Page1:

Page2:

Page3:

后台代码:
private void Button_Click(object sender, RoutedEventArgs e)
{
Page1 page1 = new Page1();
Page_Change.Content = new Frame()
{
Content = page1
};
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
Page2 page2 = new Page2();
Page_Change.Content = new Frame()
{
Content = page2
};
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
Page3 page3 = new Page3();
Page_Change.Content = new Frame()
{
Content = page3
};
}
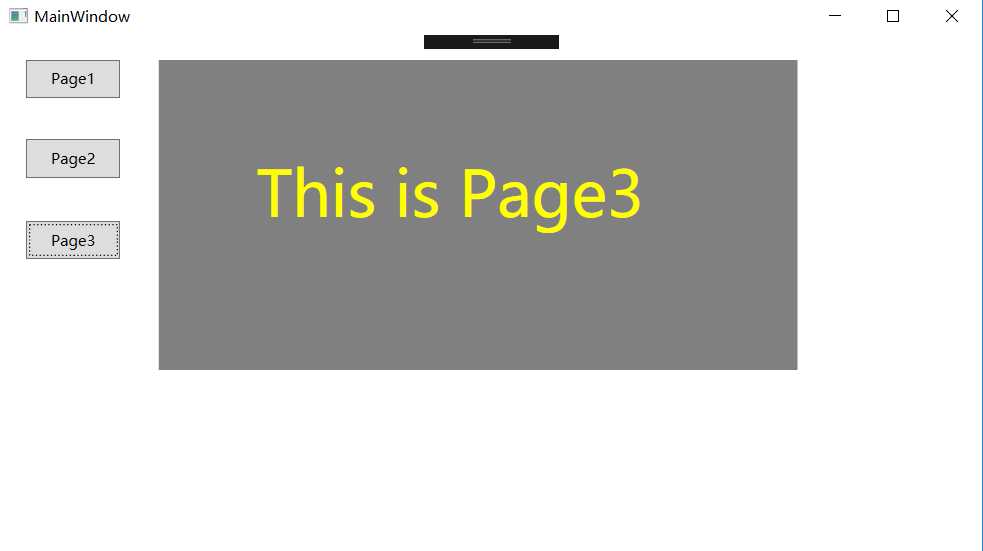
运行效果:

可以实现多页面的切换,但是这里需要注意一个问题,Page页面的大小(长和宽)要和ContentControl的大小保持一致,才能够完全显示你页面里面的内容。
以上是关于WPF中窗体在同一个位置实现不同页面切换的主要内容,如果未能解决你的问题,请参考以下文章