js实现网页跳转脚本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现网页跳转脚本相关的知识,希望对你有一定的参考价值。
为什么要写这个脚本生活中很多时候会经常登录一个论坛或者网页
但是每次打开浏览器都要输一遍网址,或者点开收藏的书签
这样远远不如在桌面上打开文件点两下快,还能装X,多好
前提条件
需要会一些基础的html,javascript代码
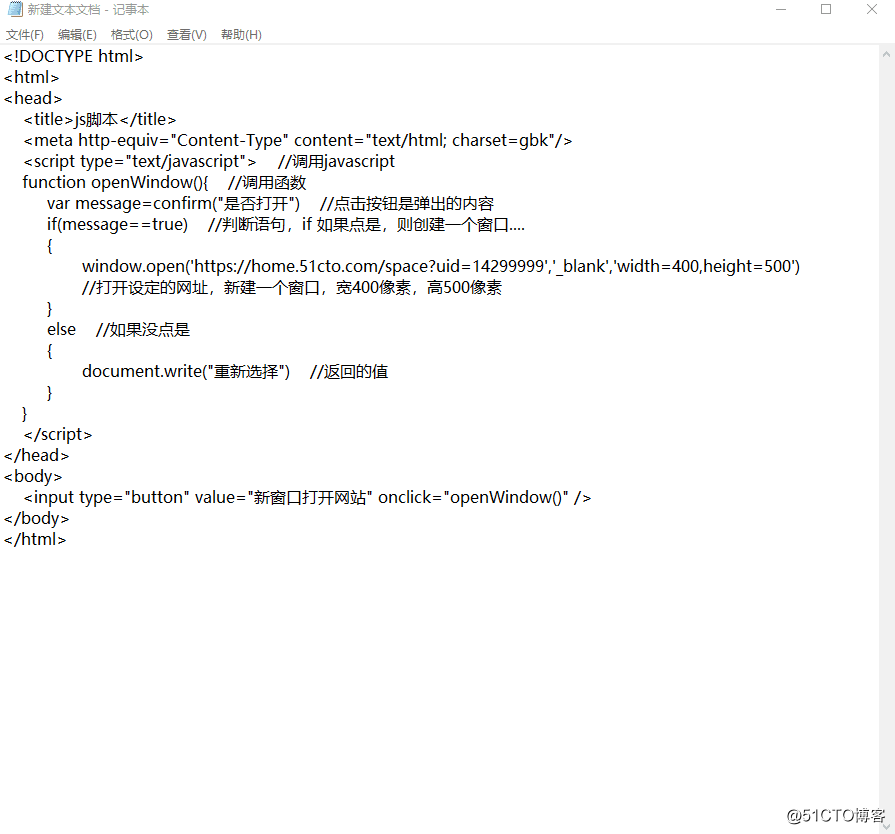
上代码
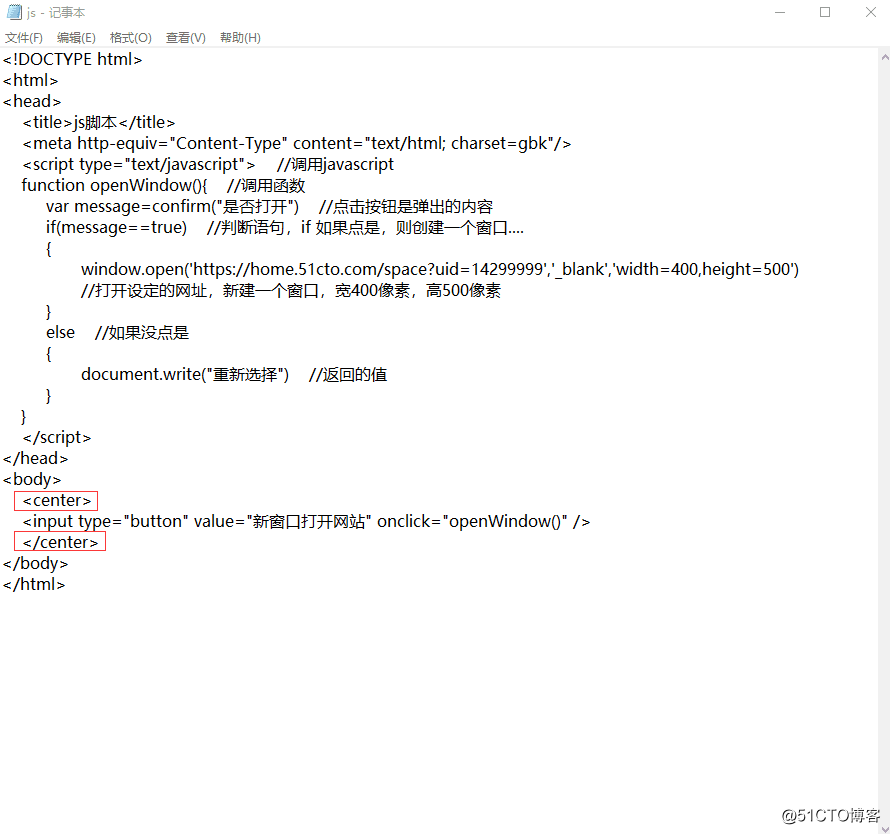
<!DOCTYPE html>
<html>
<head>
<title>js脚本</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript"> //调用javascript
function openWindow(){ //调用函数
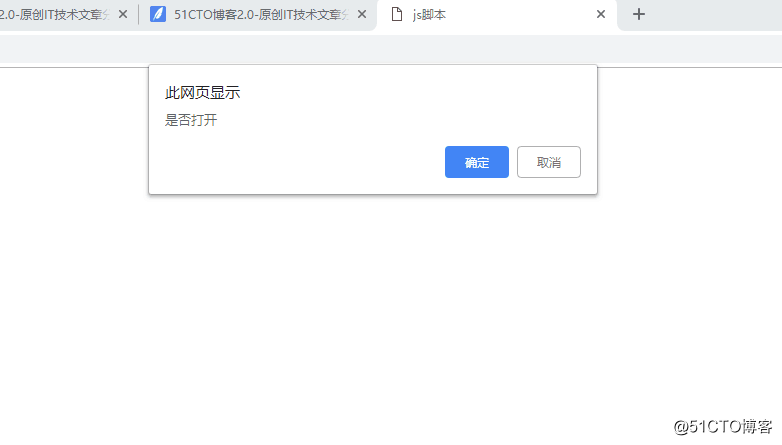
var message=confirm("是否打开") //点击按钮是弹出的内容
if(message==true) //判断语句,if 如果点是,则创建一个窗口....
{
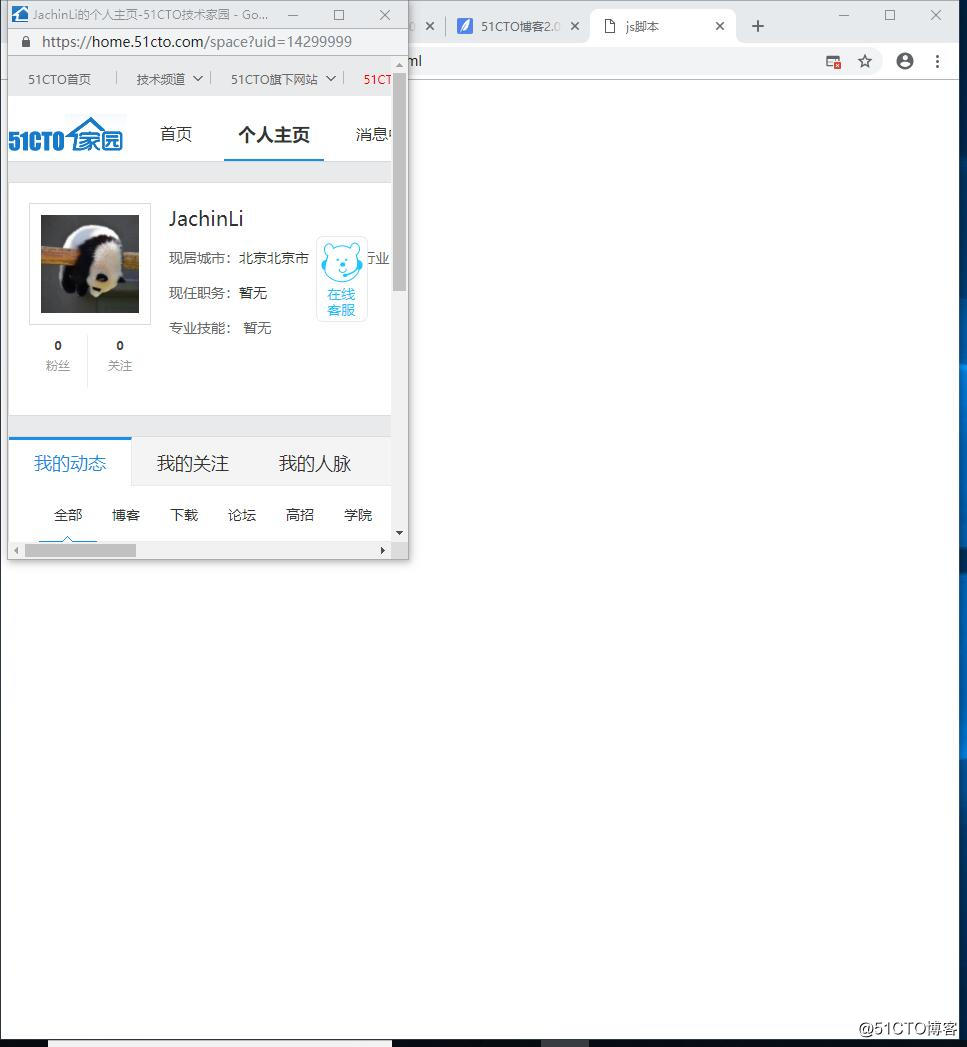
window.open(‘https://home.51cto.com/space?uid=14299999‘,‘_blank‘,‘width=400,height=500‘)
//打开设定的网址,新建一个窗口,宽400像素,高500像素
}
else //如果没点是
{
document.write("重新选择") //返回的值
}
}
</script>
</head>
<body>
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>
使用
将上面的代码复制到桌面的新建文档里

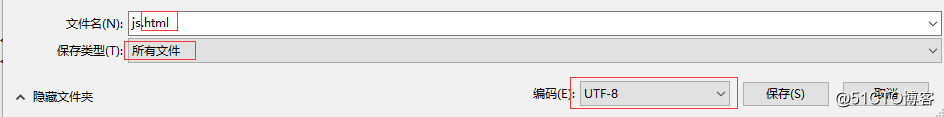
另存为--文件的后缀名要改成.html 保存类型:所有文件 编码选择UTF-8 不然没法显示中文

完成后桌面会新增一个图标

双击打开

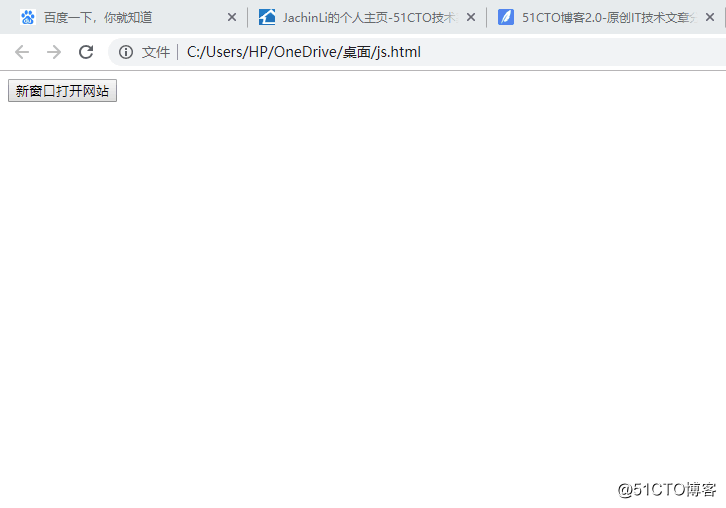
点击新建窗口打开

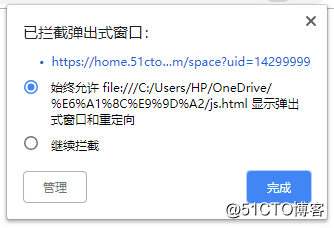
浏览器有时候可能会拦截脚本文件,点击允许即可

完成

可以自行更改的代码
- var message=confirm("是否打开") //括号里的内容可以自定义
- window.open(‘https://home.51cto.com/space?uid=14299999‘,‘_blank‘,‘width=400,height=500‘) //连接,窗口大小可自定义
- document.write("重新选择") //点否返回的内容可自定义
- <input type="button" value="新窗口打开网站" onclick="openWindow()" /> //value的值可以自定义
拓展
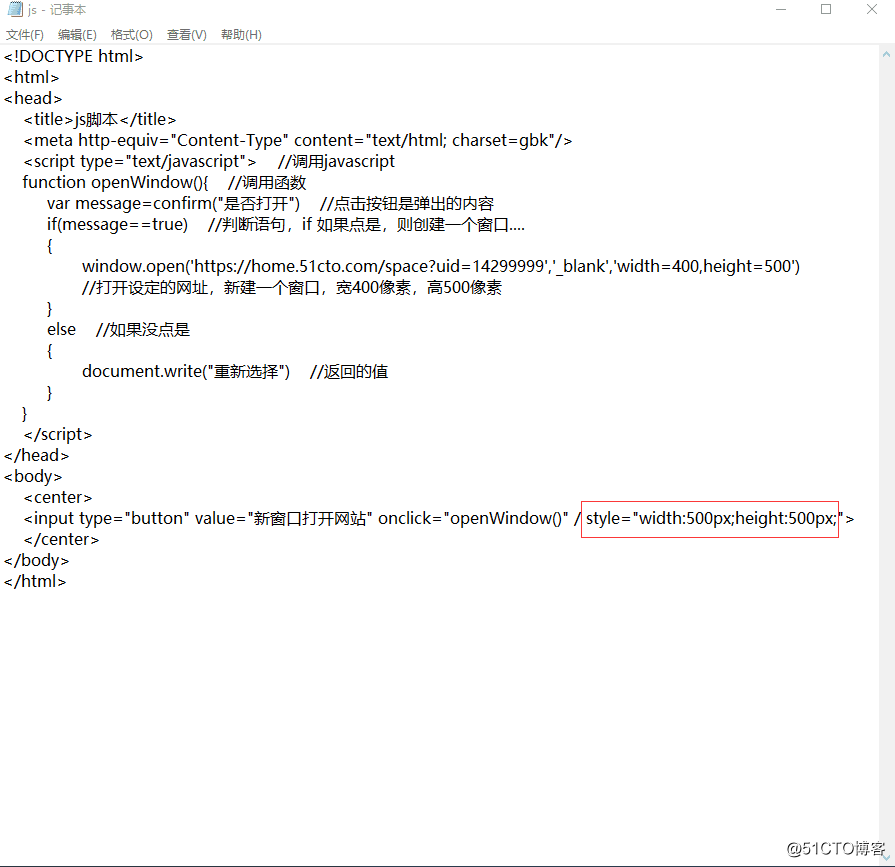
有强迫症想让按键在中间的话,可以在<body>中加入<center>标签


想让按键更大点的话,再加入代码,大小自己设置


还有很多js代码,这里就不一一细说了,还想进一步了解可到各大论坛,或网课平台进一步学习
以上是关于js实现网页跳转脚本的主要内容,如果未能解决你的问题,请参考以下文章