Resource interpreted as Stylesheet but transferred with MIME type text/html: css失效
Posted stevenzheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Resource interpreted as Stylesheet but transferred with MIME type text/html: css失效相关的知识,希望对你有一定的参考价值。
- 异常信息:
Resource interpreted as Stylesheet but transferred with MIME type text/html:
- 可能原因
过滤器或者某个地方对所有的资源请求全部转为了text/html
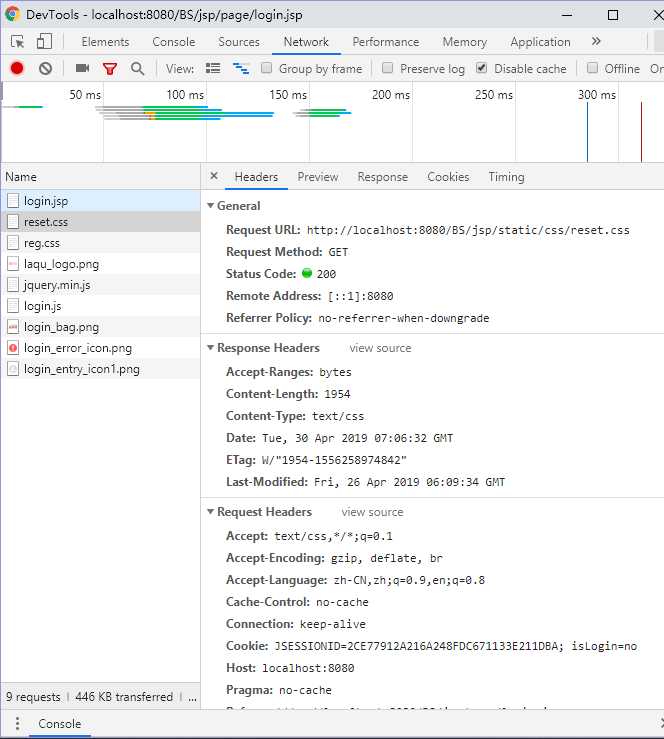
- 检查方式
利用浏览器查看请求头和响应头

- 主要检查请求头和响应头的content type
样式表应是text/css,并且向服务器发送请求和之后服务器对客户端的响应都应该是text/css;
我个人在项目中遇到的问题就是利用过滤器对所有请求进行编码统一时,将css文件也进行了处理
修改之前的过滤器代码为
System.out.println("**********AllFilter开始工作*********");
HttpServletRequest request=(HttpServletRequest)req;
HttpServletResponse response=(HttpServletResponse)res;
response.setCharacterEncoding("text/html; charset=UTF-8");
- 处理方法
应该对请求进行分类,当为一些css等一类文件就以原来的方式请求进行,不做处理,其它的请求再作处理,修改后代码如下:
System.out.println("**********AllFilter开始工作*********");
HttpServletRequest request=(HttpServletRequest)req;
HttpServletResponse response=(HttpServletResponse)res;
String url=request.getRequestURI();
System.out.println("url:" +url);
if(url.indexOf(".css")>0||url.indexOf(".js")>0||url.indexOf(".png")>0) {
chain.doFilter(request, response);
return;
}
response.setContentType("text/html;text/html; charset=UTF-8");
以上是关于Resource interpreted as Stylesheet but transferred with MIME type text/html: css失效的主要内容,如果未能解决你的问题,请参考以下文章