微信小程序轮播图
Posted nature-wind8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序轮播图相关的知识,希望对你有一定的参考价值。
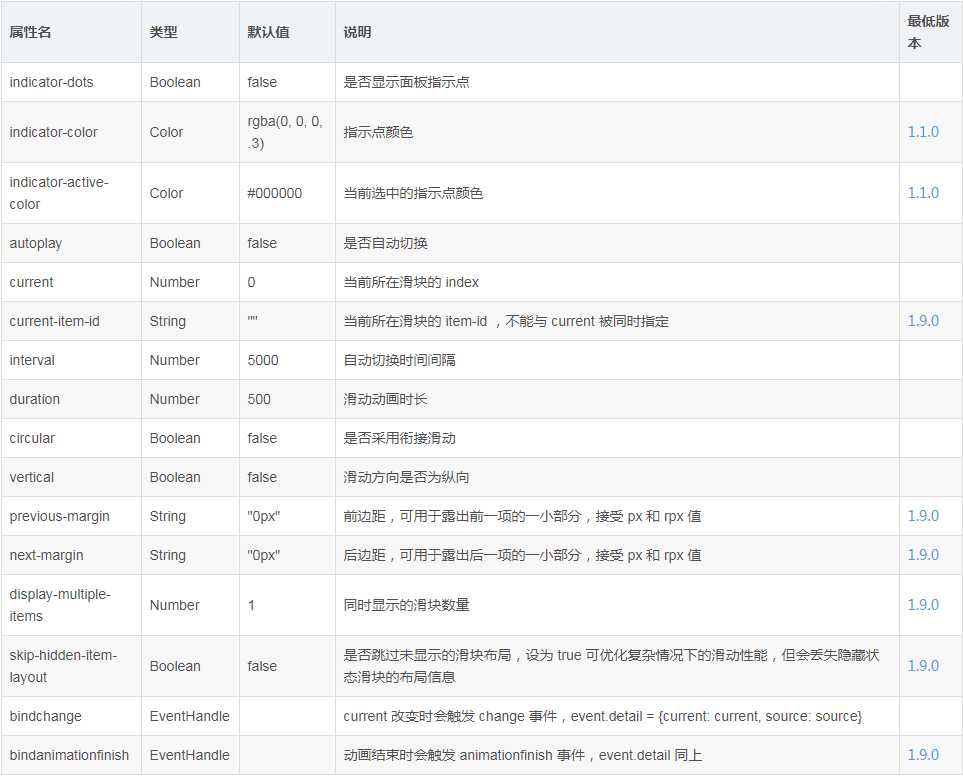
微信小程序轮播图一般用swiper组件制作,在文档中是指:滑块视图容器
它的属性如下:

eq:
wxml:
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
wxss:
swiper {
height: 400rpx;
width: 100%;
}
swiper-item {
height: 100%;
width: 100%;
}
.slide-image{
height: 100%;
width: 100%;
}
wxjs:
data: { current: 0, //当前所在页面的 index indicatorDots: true, //是否显示面板指示点 autoplay: true, //是否自动切换 interval: 3000, //自动切换时间间隔 duration: 800, //滑动动画时长 circular: true, //是否采用衔接滑动 imgUrls: [ ‘http://1027145.user-website5.com/yizhan/images-2/banner1.jpg‘, ‘http://1027145.user-website5.com/yizhan/images-2/banner2.jpg‘, ‘http://1027145.user-website5.com/yizhan/images-2/banner3.jpg‘ ], links: [ ‘/pages/second/register‘, ‘/pages/second/register‘, ‘/pages/second/register‘ ] }, //轮播图的切换事件 swiperChange: function(e) { this.setData({ swiperCurrent: e.detail.current }) }, //点击指示点切换 chuangEvent: function(e) { this.setData({ swiperCurrent: e.currentTarget.id }) }, //点击图片触发事件 swipclick: function(e) { console.log(this.data.swiperCurrent); wx.switchTab({ url: this.data.links[this.data.swiperCurrent] }) }
以上是关于微信小程序轮播图的主要内容,如果未能解决你的问题,请参考以下文章