css 给图片添加滤镜效果,透明层毛玻璃效果
Posted yhhbky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 给图片添加滤镜效果,透明层毛玻璃效果相关的知识,希望对你有一定的参考价值。
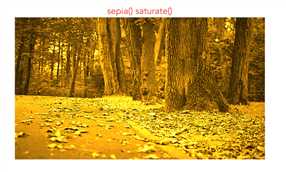
我们用的第一个滤镜是sepia(),他会给图片增加一整降饱和度的橙色染色效果
原图

添加sepia滤镜的效果
img{ width:100%; transition: .5s filter; filter:sepia(2); } img:hover{ filter:none; }

给色度添加饱和度可以用saturate()
filter: saturate(4);

如果不希望把图片调成橙黄色调也可以添加hue-rotate滤镜,变成稍深的亮粉色,大约295度
filter:sepia(1) saturate(4) hue-rotate(295deg);

以上是关于css 给图片添加滤镜效果,透明层毛玻璃效果的主要内容,如果未能解决你的问题,请参考以下文章