HTML引入JSCSS的各种方法
Posted wsg25
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML引入JSCSS的各种方法相关的知识,希望对你有一定的参考价值。
直接上代码,相信大家是看得懂的,最好的办法是把代码粘过去,自己修改试试,看看效果!

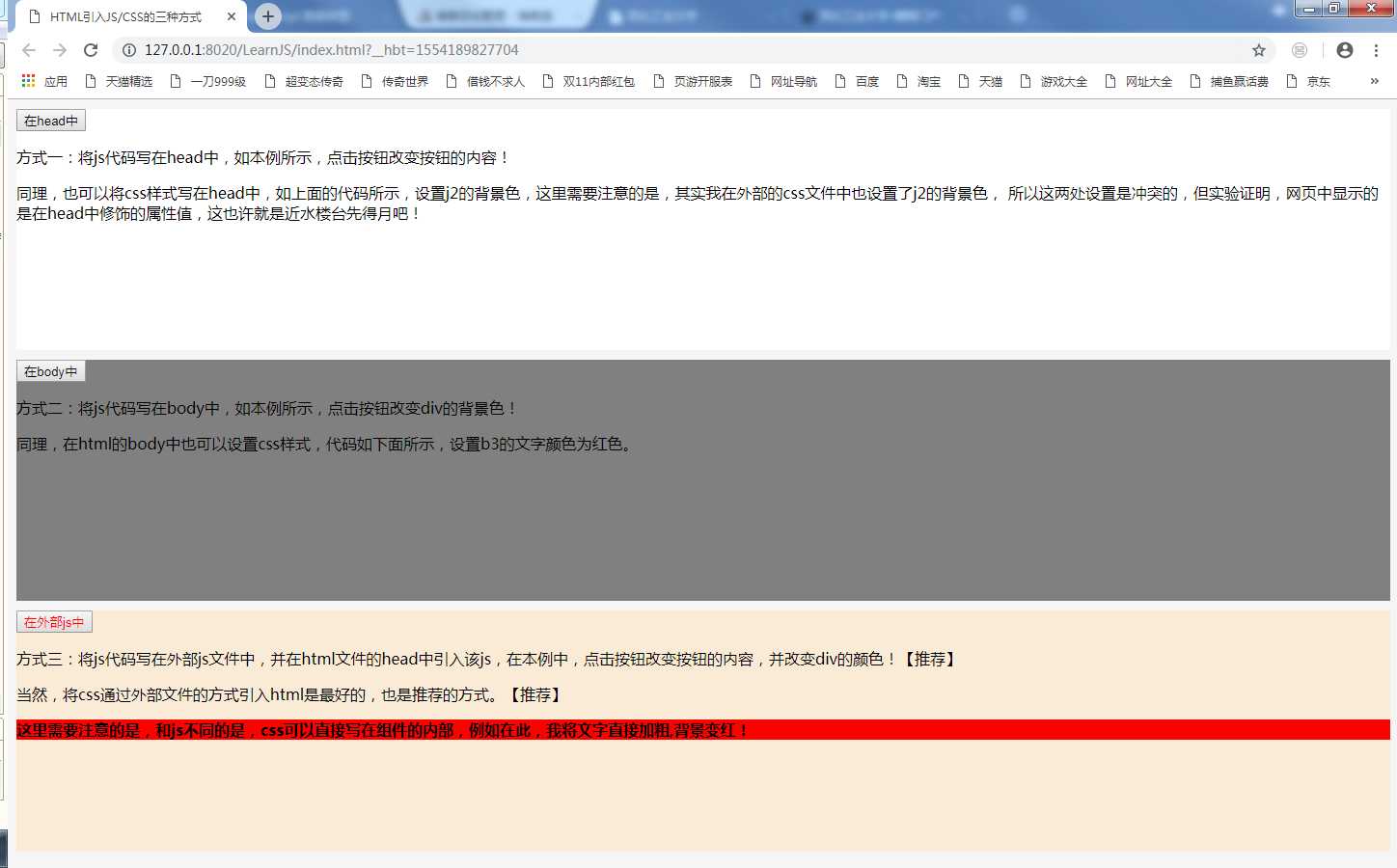
上面是刚开始的执行效果,相应的html,js,css展示如下:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML引入JS/CSS的三种方式</title>
<!--引入外部的css文件-->
<link rel="stylesheet" href="css/index.css" />
<!--引入外部的js文件-->
<script type="text/javascript" src="js/index.js" ></script>
<!--在head中添加js控制-->
<script type="text/javascript">
function onClickB1() {
document.getElementById("b1").innerHTML = "HEAD";
}
</script>
<!--在head中添加css修饰-->
<style type="text/css">
#j2 {
background-color: #808080;
}
</style>
</head>
<body bgcolor="#F5F5F5">
<div id="j1" class="divs">
<button id="b1" onclick="onClickB1()">在head中</button>
<p>方式一:将js代码写在head中,如本例所示,点击按钮改变按钮的内容!</p>
<p>
同理,也可以将css样式写在head中,如上面的代码所示,设置j2的背景色,这里需要注意的是,其实我在外部的css文件中也设置了j2的背景色,
所以这两处设置是冲突的,但实验证明,网页中显示的是在head中修饰的属性值,这也许就是近水楼台先得月吧!
</p>
</div>
<div id="j2" class="divs"">
<button id="b2" onclick="onClickJ2()">在body中</button>
<p>方式二:将js代码写在body中,如本例所示,点击按钮改变div的背景色!</p>
<p>同理,在html的body中也可以设置css样式,代码如下面所示,设置b3的文字颜色为红色。</p>
</div>
<div id="j3" class="divs">
<button id="b3" onclick="gaiBian()">在外部js中</button>
<p>方式三:将js代码写在外部js文件中,并在html文件的head中引入该js,在本例中,点击按钮改变按钮的内容,并改变div的颜色!【推荐】</p>
<p>当然,将css通过外部文件的方式引入html是最好的,也是推荐的方式。【推荐】</p>
<p style="background: red;"><strong>这里需要注意的是,和js不同的是,css可以直接写在组件的内部,例如在此,我将文字直接加粗,背景变红!</strong></p>
</div>
<!--在body中添加js控制-->
<script type="text/javascript">
function onClickJ2 () {
document.getElementById("j2").style.background = "red";
}
</script>
<style type="text/css">
#b3 {
color: red;
}
</style>
</body>
</html>
index.css
.divs {
width: 100%;
height: 250px;
background-color: grey;
/*margin的属性顺序是上右下左*/
margin: 10px 10px 5px 1px;
}
#j1 {
/*这里把上面divs中设置的背景颜色覆盖了*/
background-color: white;
}
#j2 {
/*这里把上面divs中设置的背景颜色覆盖了*/
background-color: whitesmoke;
}
#j3 {
/*这里把上面divs中设置的背景颜色覆盖了*/
background-color: antiquewhite;
}
index.js
function gaiBian () {
document.getElementById("b3").innerHTML = "外部成功";
document.getElementById("j3").style.background = "lemonchiffon";
}
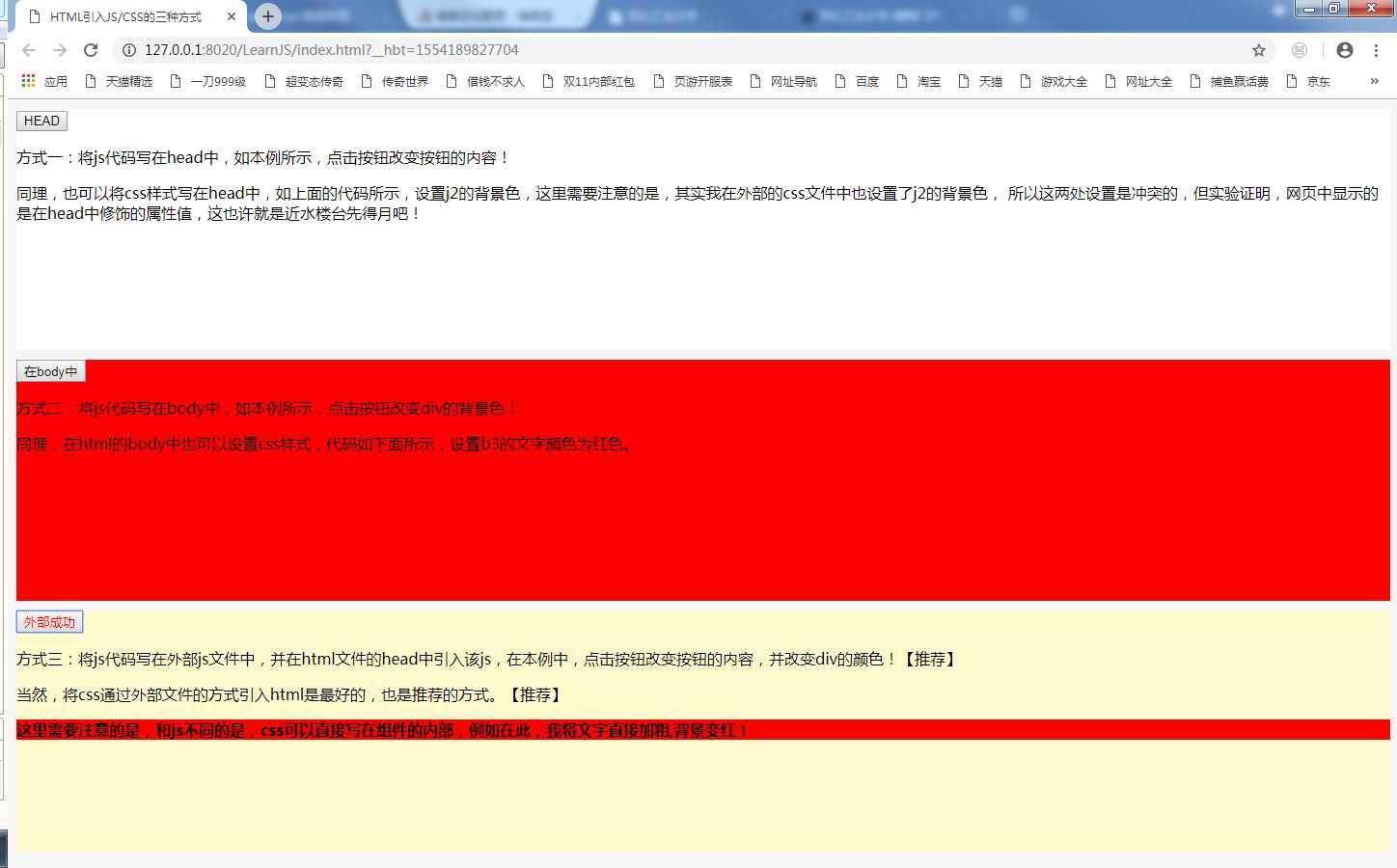
三个按钮都点一遍后的效果:

以上是关于HTML引入JSCSS的各种方法的主要内容,如果未能解决你的问题,请参考以下文章