html5 video
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 video相关的知识,希望对你有一定的参考价值。
先简要概述一下video标签:
video:嵌入视频到页面中
1. 声明video标签
单个视频的时候使用src:
<video src="http://v2v.cc/~j/theora_testsuite/320x240.ogg" controls> Your browser does not support the <code>video</code> element. </video>
多个视频的时候使用<source>标签:
<video controls>
<source src="SampleVideo.ogv" type="video/ogv">
<source src="SampleVideo.mp4" type="video/mp4">
Your browser does not support the <code>video</code> element.
</video>
浏览器会先去识别是否支持Ogg格式文件,如果不支持,就读取MPEG-4的文件。同时可以规定编码格式,如下:
<video controls>
<source src="SampleVideo.ogv" type="video/ogv; codecs=dirac, speex">
Your browser does not support the <code>video</code> element.
</video>
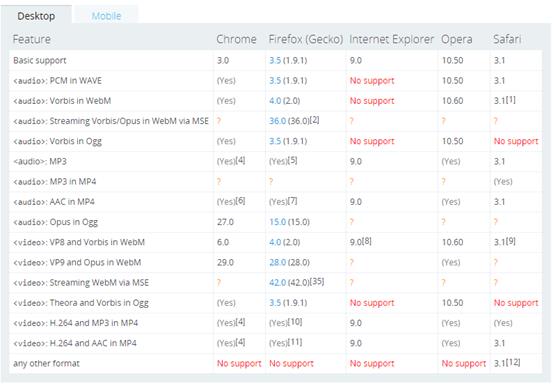
2. 视频格式
不同的浏览器支持的格式不同参考Media formats supported by the audio and video elements:
经验总结:
通常嵌入的视频无法播放是2个原因,第一个是视频格式浏览器不支持,第二个原因是没有安装播放支持的插件。因为内嵌视频实际上会耗费很大资源,同时存在十分严重的兼容性问题,所以通常鼓励的事将视频嵌入到第三方播放网站执行。
提供几个方便实用的网站:
1. flowplayer:上传文件之后,自动生成文件链接,可以直接嵌入html页面中,支持HTML5(不过要付费。。。)
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>video</title>
</head>
<body>
<video controls>
<source type="application/x-mpegurl" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.m3u8">
<source type="video/webm" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.webm">
<source type="video/mp4" src="http://cdn.flowplayer.org/202777/96295-sunsetthroughsomeflowers2W1tsD5OeH.mp4">
</video>
</body>
</html>
新建页面,执行代码,可以看到支持HTML5的浏览器可以进行视频播放。
2. Video for Everybody: 兼容各大浏览器中关于video的问题,同时有一些关于视频压缩格式的建议
3. mediaelementjs: 推荐的补丁
4. vid.ly: 在线转换视频网站(只能免费转换一个视频)
4. online-convert:在线转换视频网站
参考资料:
2. MDN:Using HTML5 audio and video
3. MDN:<video>
4. html5please
以上是关于html5 video的主要内容,如果未能解决你的问题,请参考以下文章
HTML5中 video和audio这两个标签是干嘛的,如何设置其属性?
jqm视频播放器,html5视频播放器,html5音乐播放器,html5播放器,video开发demo,html5视频播放示例,html5手机视频播放器