0618框架 增删改练习
Posted 王策
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0618框架 增删改练习相关的知识,希望对你有一定的参考价值。
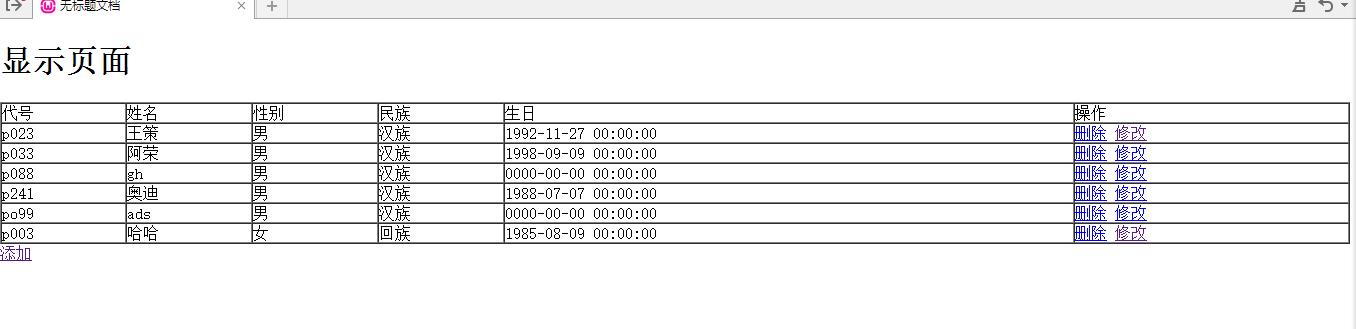
显示主页面方法
//显示主页面的方法
function zhu()
{
$info=D("info");
$shuju=$info->field("info.code as infocode,info.name as infoname,info.sex,nation.name as nationname,info.birthday")->join("nation on info.nation=nation.code")->select();
$this->assign("shuju",$shuju);
$this->display();
}
主页面模板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>显示页面</h1> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>姓名</td> <td>性别</td> <td>民族</td> <td>生日</td> <td>操作</td> </tr> <foreach name="shuju" item="v"> <tr> <td><{$v.infocode}></td> <td><{$v.infoname}></td> <td><{$v["sex"]?"男":"女"}></td> <td><{$v.nationname}></td> <td><{$v.birthday}></td> <td> <a href="__CONTROLLER__/shanchu/Code/<{$v[\'infocode\']}>">删除</a> <a href="__CONTROLLER__/xiugai/Code/<{$v[\'infocode\']}>">修改</a> </td> </tr> </foreach> </table> <a href="__CONTROLLER__/tianjia">添加</a> </body> </html>

删除操作方法
function shanchu($Code)
{
$info=D("info");
$a=$info->delete($Code);
if($a)
{
$this->success("删除成功",U("zhu"),3);
}
else
{
$this->error("删除失败");
}
}
修改操作方法
function xiugai($Code)
{
//echo $Code;
$info=D("info");
$nation=D("nation");
if(empty($_POST))
{
$shuju1=$info->find($Code);
//var_dump($shuju1);
$shuju2=$nation->select();
$this->assign("info",$shuju1);
$this->assign("nation",$shuju2);
$this->display();
}
else
{
$info->create();
$info->Sex=$_POST["Sex"]==1?true:false;
$z=$info->save();
if($z)
{
$this->success("修改成功",U("zhu"));
}
else
{
$this->error("修改失败");
}
}
}
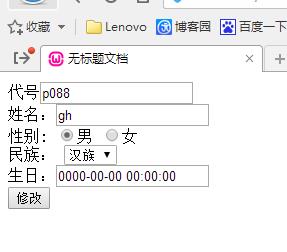
修改方法的模板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="__ACTION__/code/<{$info.code}>" method="post">
<div>代号<input type="text" name="Code" value="<{$info.code}>"/></div>
<div>姓名:<input type="text" name="Name" value="<{$info.name}>" /></div>
<div>性别:
<input type="radio" value="1" name="Sex" <{$info["sex"]?"checked=\'checked\'":""}>/>男
<input type="radio" value="0" name="Sex" <{$info["sex"]?"":"checked=\'checked\'"}>/>女
</div>
<div>民族:
<select name="Nation">
<foreach name="nation" item="v">
<if condition="$info[\'nation\'] == $v[\'code\']">
<option selected="selected" value="<{$v.code}>"><{$v.name}></option>
<else/>
<option value="<{$v.code}>"><{$v.name}></option>
</if>
</foreach>
</select>
</div>
<div>生日:<input type="text" name="Birthday" value="<{$info.birthday}>"/></div>
<input type="submit" value="修改" />
</form>
</body>
</html>
修改显示页面

添加操作方法
function tianjia()
{
if(empty($_POST))
{
$nation=D("nation");
$shuzu=$nation->select();
$this->assign("shuzu",$shuzu);
$this->display();
}
else
{
$info=D("info");
$info->create();
//echo $_POST["Sex"];
$info->Sex=$_POST["Sex"]=="男"?true:false;
$z=$info->add();
if($z)
{
$this->success("添加成功","zhu");
}
else
{
$this->error("添加失败","tianjia");
}
}
}
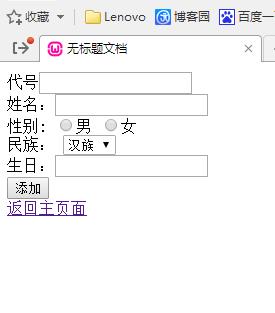
添加方法的显示模板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="__ACTION__" method="post">
<div>代号<input type="text" name="Code" /></div>
<div>姓名:<input type="text" name="Name" /></div>
<div>性别:
<input type="radio" name="Sex" value="男" />男
<input type="radio" name="Sex" value="女" />女
</div>
<div>民族:
<select name="Nation">
<foreach name="shuzu" item="v">
<option value="<{$v.code}>"><{$v.name}></option>
</foreach>
</select>
</div>
<div>生日:<input type="text" name="Birthday" /></div>
<input type="submit" value="添加" />
</form>
<a href="__CONTROLLER__/zhu">返回主页面</a>
</body>
</html>
添加的页面显示

以上是关于0618框架 增删改练习的主要内容,如果未能解决你的问题,请参考以下文章
框架 day39-42 SSH整合练习项目CRM(配置文件,增删改查,ajax,上传/下载,分页,BaseDao/Action)