在个人博客中优雅的使用Gitalk评论插件
Posted zwwhnly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在个人博客中优雅的使用Gitalk评论插件相关的知识,希望对你有一定的参考价值。
在上一篇博客《程序员如何从0到1搭建自己的技术博客》中,我们了解了如何快速的从0到1搭建一个个人博客。
其实细心的你会发现,该博客用到了一个评论插件,这个插件就是Gitalk。
如果想要在博客中正确的使用该插件,还是需要修改下_config.yml里关于Gitalk的配置的。
也许你会好奇Gitalk是什么?有什么用途?
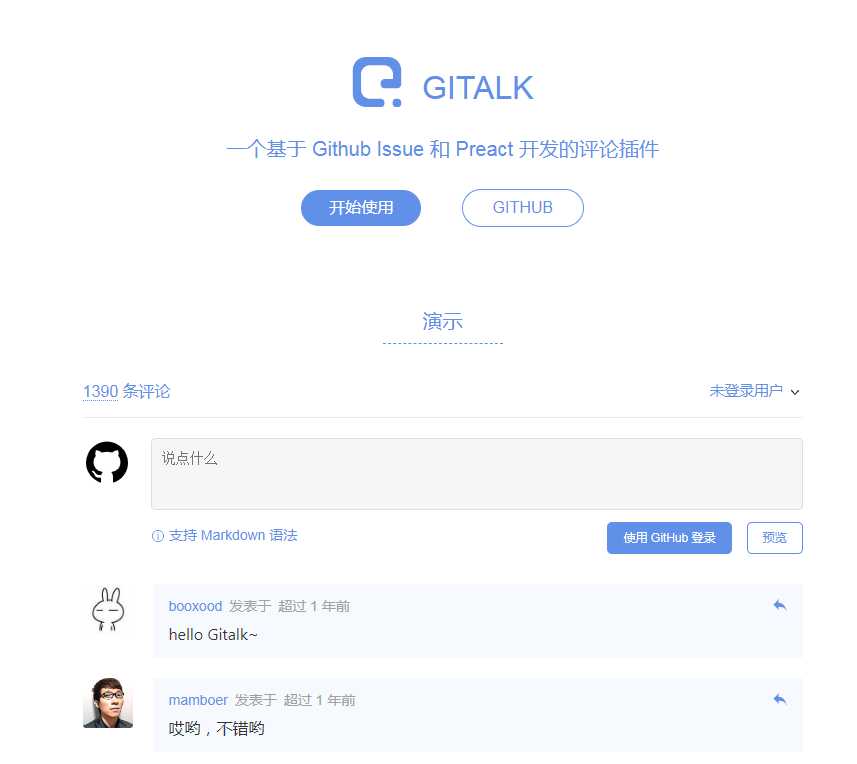
我们打开下Gitalk的官网https://gitalk.github.io/,就能看到答案。

Gitalk其实就是一个评论插件,访问网站的用户可以使用GitHub账号登录后进行文章评论,博主也可以进行回复,增进交流。
那么接下来我们详细讲解下,如何在博客中使用Gitalk插件。
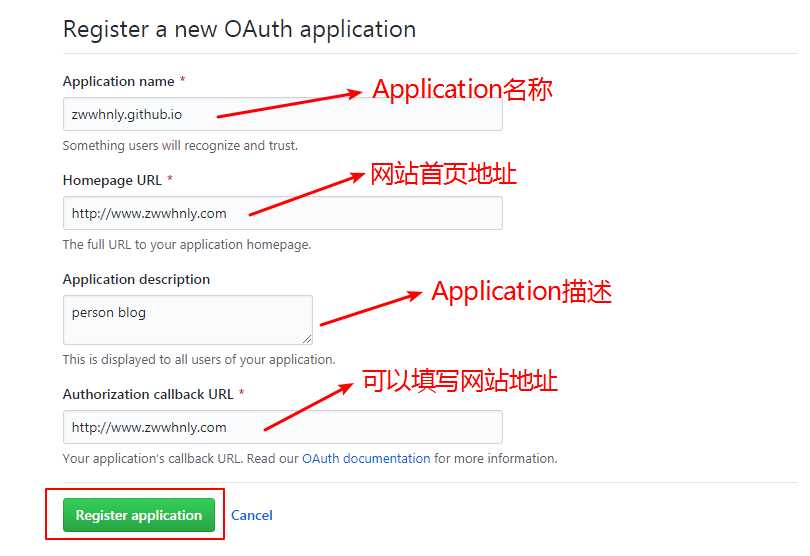
1.申请OAuth Application
申请地址:https://github.com/settings/applications/new

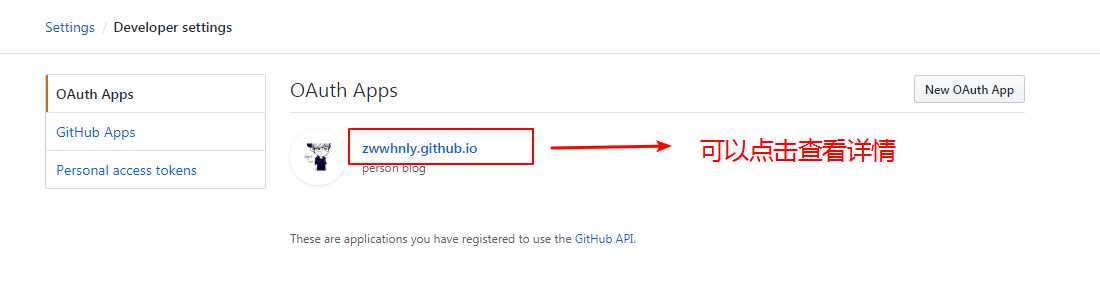
申请完成后,可以在GitHub-->Settings-->Developer settings看到:

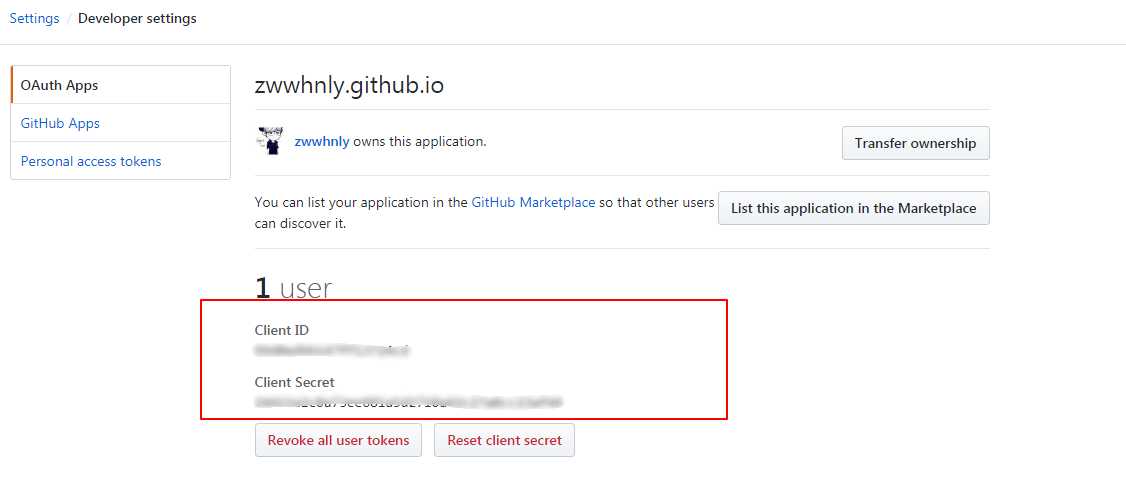
在详情页,可以看到刚刚申请的clientID与clientSecret:

2.修改_config.yml关于Gitalk的配置
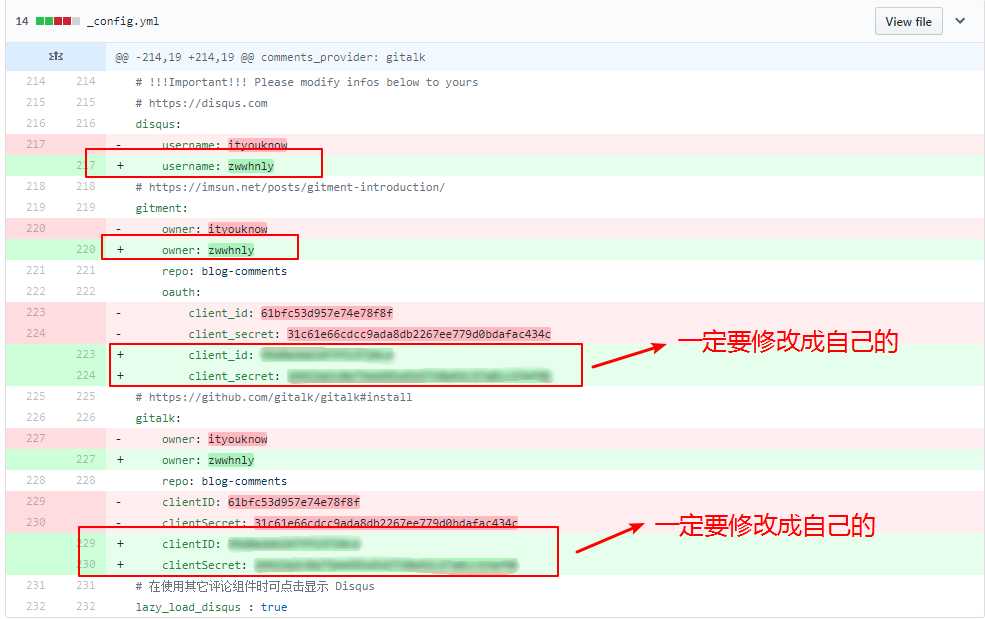
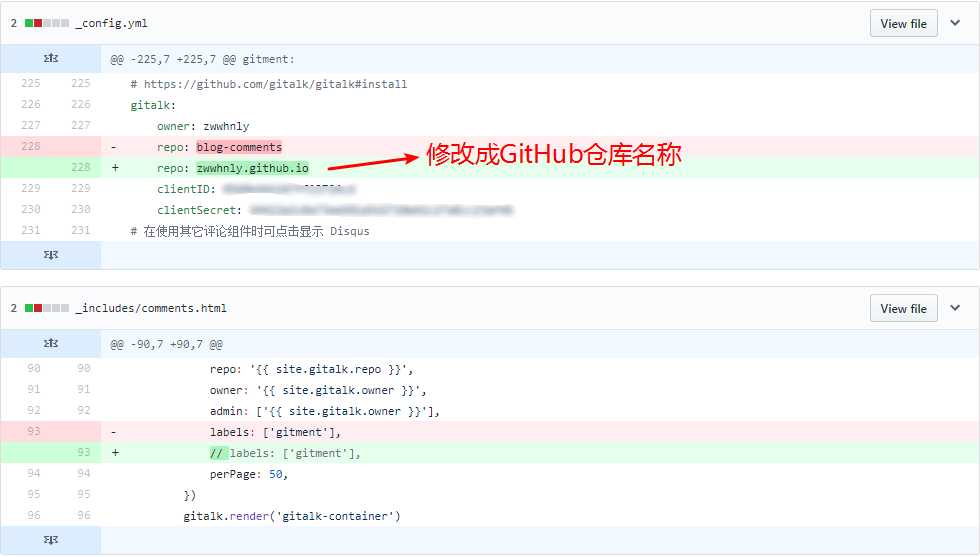
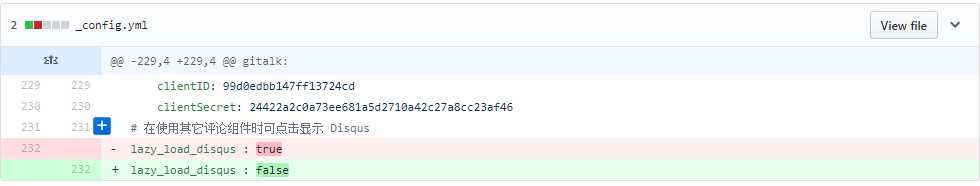
为方便对比展示,我这里截取下我的修改记录:



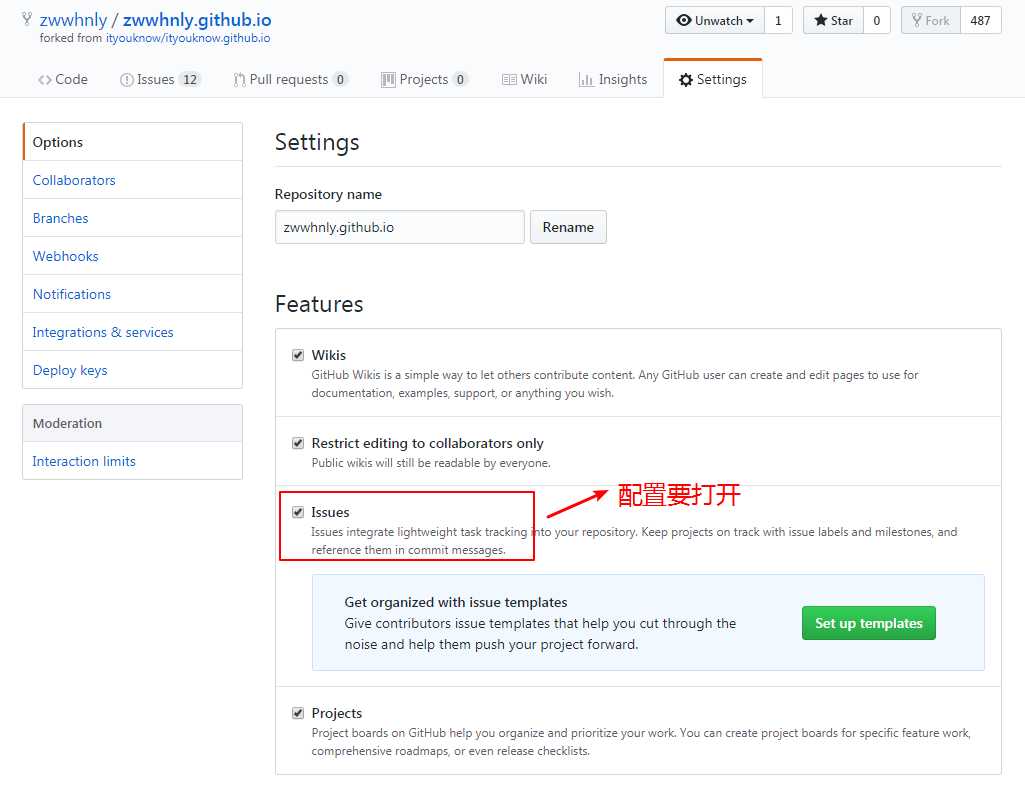
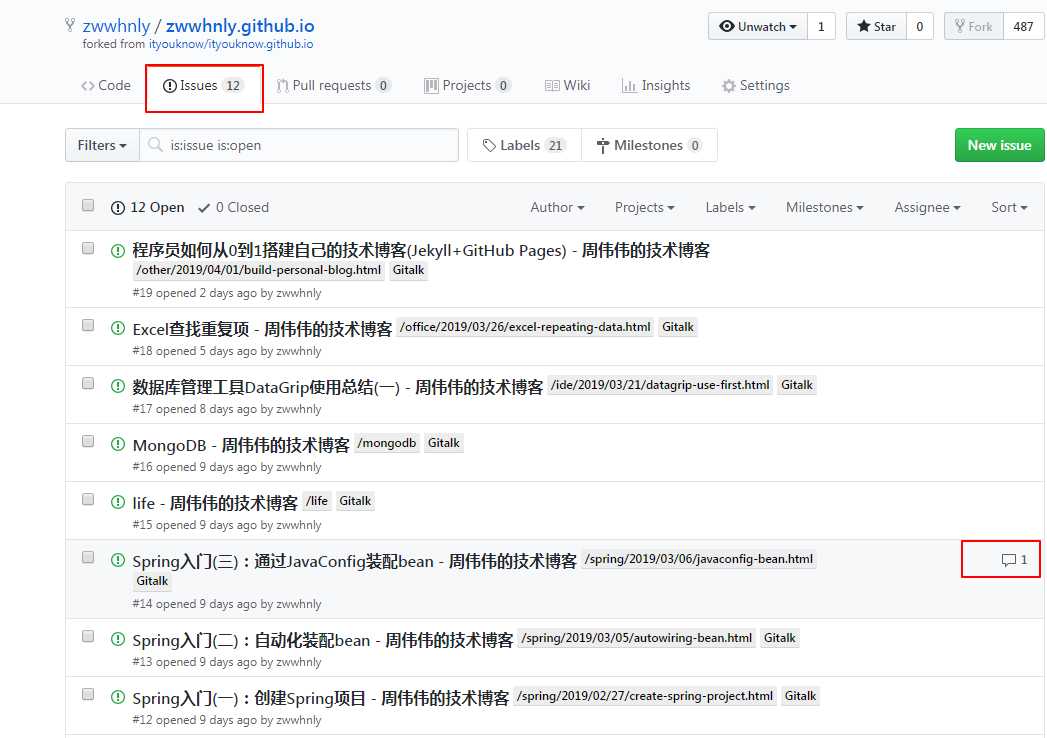
3.开启GitHub仓库的Issues功能

只有打开该配置,每次打开新发布的博客(新页面),都会生成一个新的Issues,该页面所有的评论都会汇总在该Issues下:

4.最终生成的代码
<link rel="stylesheet" href="http://www.zwwhnly.com/assets/css/gitalk.css">
<script src="http://www.zwwhnly.com/assets/js/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script>
var gitalk = new Gitalk({
id: '/spring/2019/03/06/javaconfig-bean.html', // 自动生成每个页面的地址,注意不要重复
clientID: 'clientID',
clientSecret: 'clientSecret',
repo: 'zwwhnly.github.io', // GitHub仓库名
owner: 'zwwhnly', // GitHub用户名
admin: ['zwwhnly'], // GitHub用户名
perPage: 50
})
gitalk.render('gitalk-container');
</script>如果是其他的网站,直接添加以上代码(稍作修改)就可以开始使用Gitalk。
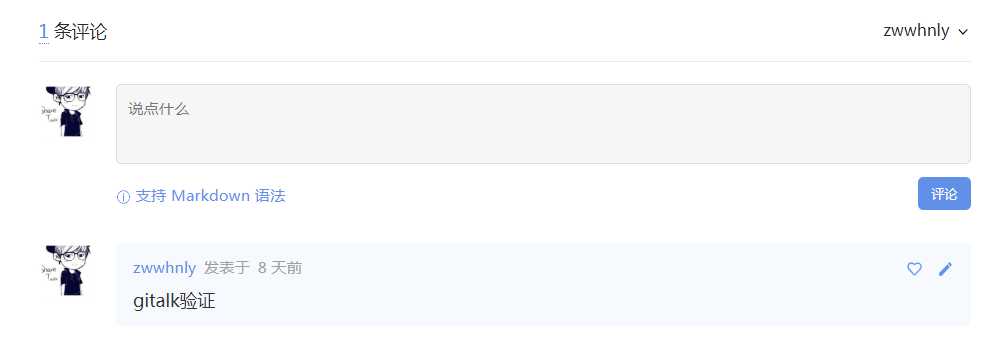
5.效果预览

6.参考链接
以上是关于在个人博客中优雅的使用Gitalk评论插件的主要内容,如果未能解决你的问题,请参考以下文章