highchart在IE8下面的显示问题解决
Posted yangwan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highchart在IE8下面的显示问题解决相关的知识,希望对你有一定的参考价值。

完整的代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />
<title>Highcharts Example</title>
<style type="text/css">
</style>
</head>
<body>
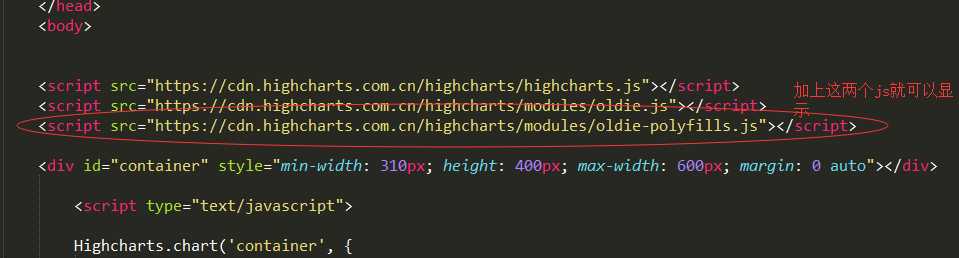
<script src="https://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/modules/oldie.js"></script>
<script src="https://cdn.highcharts.com.cn/highcharts/modules/oldie-polyfills.js"></script>
<div id="container" style="min-width: 310px; height: 400px; max-width: 600px; margin: 0 auto"></div>
<script type="text/javascript">
Highcharts.chart(‘container‘, {
chart: {
plotBackgroundColor: null,
plotBorderWidth: 0,
plotShadow: false
},
title: {
text: ‘Browser<br>shares<br>2017‘,
align: ‘center‘,
verticalAlign: ‘middle‘,
y: 40
},
tooltip: {
pointFormat: ‘{series.name}: <b>{point.percentage:.1f}%</b>‘
},
plotOptions: {
pie: {
dataLabels: {
enabled: true,
distance: -50,
style: {
fontWeight: ‘bold‘,
color: ‘white‘
}
},
startAngle: -90,
endAngle: 90,
center: [‘50%‘, ‘75%‘],
size: ‘110%‘
}
},
series: [{
type: ‘pie‘,
name: ‘Browser share‘,
innerSize: ‘50%‘,
data: [
[‘Chrome‘, 58.9],
[‘Firefox‘, 13.29],
[‘Internet Explorer‘, 13],
[‘Edge‘, 3.78],
[‘Safari‘, 3.42],
{
name: ‘Other‘,
y: 7.61,
dataLabels: {
enabled: false
}
}
]
}]
});
</script>
</body>
</html>
以上是关于highchart在IE8下面的显示问题解决的主要内容,如果未能解决你的问题,请参考以下文章