CSS实现动画特效导航栏
Posted chrischen98
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS实现动画特效导航栏相关的知识,希望对你有一定的参考价值。
0 写在前面
今天用纯CSS编写了一种带有特效的导航栏,一方面巩固熟悉了导航栏的一般写法,另一方面练习了CSS3的一些新特性。
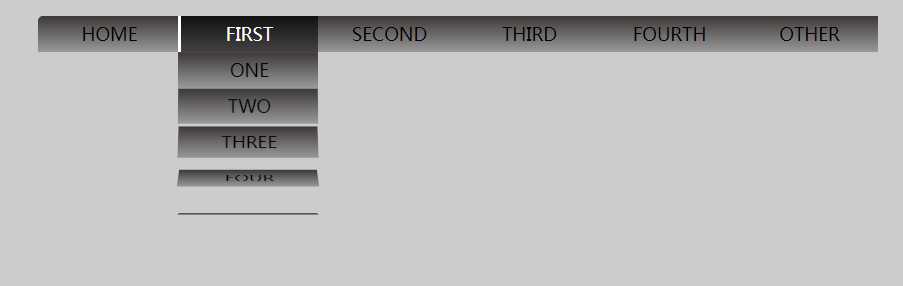
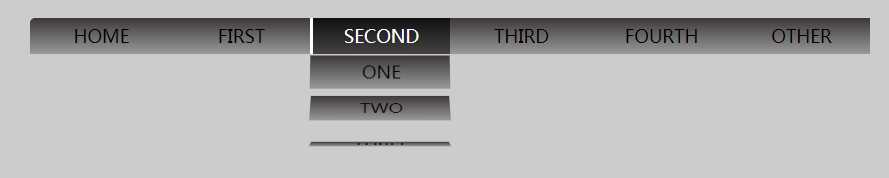
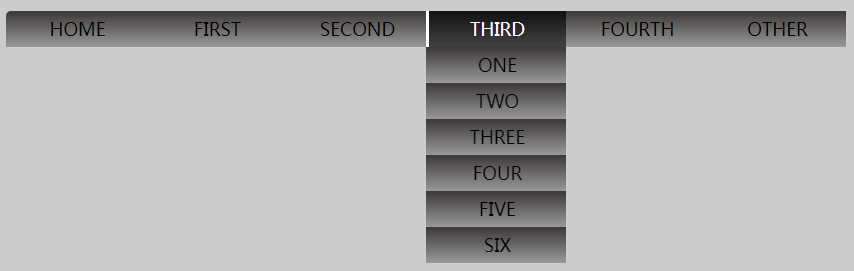
1 实现效果
当鼠标划过时,实现了一种动态百叶窗效果。





2 实现细节
2-0 导航栏基本架构
首先复习导航栏的基本架构,导航栏的实现,采用的是ul-li的结构,为了能够实现导航效果,可以在li内部增加一个a标签。
实现导航栏结构的html代码如下:
1 <div class="container"> 2 <ul class="menu"> 3 <li><a href="#">HOME</a></li> 4 <li><a href="#">FIRST</a> 5 <ul class="submenu"> 6 <li><a href="#">one</a></li> 7 <li><a href="#">two</a></li> 8 <li><a href="#">three</a></li> 9 <li><a href="#">four</a></li> 10 <li><a href="#">five</a></li> 11 <li><a href="#">six</a></li> 12 </ul> 13 </li> 14 <li><a href="#">SECOND</a> 15 <ul class="submenu"> 16 <li><a href="#">one</a></li> 17 <li><a href="#">two</a></li> 18 <li><a href="#">three</a></li> 19 <li><a href="#">four</a></li> 20 <li><a href="#">five</a></li> 21 <li><a href="#">six</a></li> 22 </ul> 23 </li> 24 <li><a href="#">THIRD</a> 25 <ul class="submenu"> 26 <li><a href="#">one</a></li> 27 <li><a href="#">two</a></li> 28 <li><a href="#">three</a></li> 29 <li><a href="#">four</a></li> 30 <li><a href="#">five</a></li> 31 <li><a href="#">six</a></li> 32 </ul> 33 </li> 34 <li><a href="#">FOURTH</a> 35 <ul class="submenu"> 36 <li><a href="#">one</a></li> 37 <li><a href="#">two</a></li> 38 <li><a href="#">three</a></li> 39 <li><a href="#">four</a></li> 40 <li><a href="#">five</a></li> 41 <li><a href="#">six</a></li> 42 </ul> 43 </li> 44 <li><a href="#">OTHER</a></li> 45 </ul> 46 </div>
页面布局和导航栏需要进行样式的初始化,包括去除body的8px,去除a标签固有样式,去除ul li的固有样式,实现水平方向的导航等。
需要进行模式化的调整,代码如下:
1 *{ 2 margin:0; 3 padding:0; /*初始化页面*/ 4 list-style: none; /*清除原点*/ 5 } 6 body{ 7 background: #ccc; 8 } 9 10 .container{ 11 margin: 30px auto; /*导航栏位置的确定上下空30px左右自适应*/ 12 width : 70%; 13 } 14 15 .container .menu{ 16 height:58px; 17 } 18 19 .menu>li{ /*只将主菜单栏水平布局,需要用>来进行选择*/ 20 float:left; /*导航栏水平布局*/ 21 position: relative; /*为了消除重叠效果,需要让其子元素脱离文档流absolute*/ 22 }
a标签的模式化调整如下:
1 .menu a{ 2 display:block; /*a标签可以覆盖整个容器范围*/ 3 text-decoration: none; /*a标签取消下划线*/ 4 text-align: center; /*文字水平居中*/ 5 color:black; 6 padding:0 25px; 7 font-size: 18px; 8 line-height:36px; /*撑开行高*/ 9 border-left:3px solid rgb(0,0,0,0); /*左边竖线占位(透明度0)*/ 10 text-transform:uppercase; /*全部转成大写字母*/ 11 }
2-1 导航栏渐变背景色
在这个练习中,我学习使用了一种可以实现渐变色的方案 linear-gradient(#from,#to)
1 .menu li{ 2 min-width: 140px; /*设置最小宽度撑开宽度*/ 3 background: linear-gradient(#3d3838,#999999); /*渐变色*/ 4 } 5 6 .menu li:hover{ 7 background: linear-gradient(#111111,#424242); 8 }
2-2 3D动画效果绘制
为了实现动画的3D效果,需要为元素设置一个景深(perspective),也就是元素将对于观察者的距离。
另外要用到CSS3中的一个3D旋转效果transform:rotate3d(x,y,z,n deg);前三个参数表示绕x,y,z轴旋转,具体绕某一轴旋转,则将该参数置1反之置0,最后一个参数为旋转角度,单位为deg。
同时,我们还可以调整初始旋转坐标轴的位置 transform-origin:x y; 这两个参数分别表示x y轴初始的偏移位置。
为了实现旋转的动画,我们需要通过transform:rotate3d给出一个初始状态,一个结束状态,并添加一个过渡transition。即可实现旋转效果。
1 .menu li:hover>a{ /*需要选择其直属子元素,而不是全部的a标签子元素*/ 2 color:white; 3 border-left:3px solid white; /*显示左边小竖线*/ 4 } 5 6 .submenu{ 7 position:absolute; /*脱离文档流,定位相对于父级第一个有定位的元素*/ 8 left:0; 9 top:100%; /*相对于父级li最底部进行定位*/ 10 perspective:1000px; /*设置景深*/ 11 max-height: 0; /*默认情况下需要将其隐藏,行高缩小至0*/ 12 z-index:0; 13 } 14 15 .submenu li{ 16 visibility:hidden; /*这是为了避免仍有元素占位,鼠标划过下方空白区域时会触发的bug*/ 17 transform: rotate3d(1,0,0,90deg); /*3d旋转效果,绕x轴旋转,90°*/ 18 transition: all 0.5s; /*过渡动画,选择all属性,过渡时间为0.5s*/ 19 20 } 21 22 .menu>li:hover .submenu{ 23 max-height: 999px; 24 z-index:10; 25 } 26 27 .menu>li:hover .submenu li{ 28 visibility: visible; /*调成可见*/ 29 transform: rotate3d(0,0,0,0deg); /*实现3d旋转效果,绕x轴旋转,从90°变化到0°*/ 30 }
2-3 子元素选择器与动画延迟的应用
在这里我们为了实现百叶窗效果,可以通过子元素选择器nth-child(n),来选择导航栏中不同的项进行旋转
通过动画延迟transition-delay,来为不同子元素设置旋转间隔。
另外为了美化效果,在导航栏左上角上加一个圆角效果,用first-child进行选择。
代码如下:
1 .container .menu>li:first-child{ 2 border-radius: 5px 0 0 0; 3 } 4 .submenu li:nth-child(1){ 5 transition-delay: 0; 6 } 7 .submenu li:nth-child(2){ 8 transition-delay: 100ms; 9 } 10 .submenu li:nth-child(3){ 11 transition-delay: 200ms; 12 } 13 .submenu li:nth-child(4){ 14 transition-delay: 300ms; 15 } 16 .submenu li:nth-child(5){ 17 transition-delay: 400ms; 18 } 19 .submenu li:nth-child(6){ 20 transition-delay: 500ms; 21 }
3 总结
本次通过编写导航栏特效,在复习导航栏基本写法的同时,练习了一些CSS3的特性:
-
景深:perspective
-
3D旋转动画特效:
- transform:rotate3d(0,1,0,45deg);
- 参数分别为绕x,y,z轴旋转,初始角度。
-
渐变色效果:linear-gradient(#color1,#color2);
-
动画延迟:transition-delay
以上是关于CSS实现动画特效导航栏的主要内容,如果未能解决你的问题,请参考以下文章