检测当前运行环境对es6的支持
Posted yummylucky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了检测当前运行环境对es6的支持相关的知识,希望对你有一定的参考价值。
摘自:http://es6.ruanyifeng.com/#docs/intro
1、查看 node 已经实现的 es6 特性
// Linux & Mac
$ node --v8-options | grep harmony
// Windows
$ node --v8-options | findstr harmony
2、阮一峰老师写了一个工具 ES-Checker,用来检查各种运行环境对 ES6 的支持情况
$ npm install -g es-checker
$ es-checker
=========================================
Passes 24 feature Detections
Your runtime supports 57% of ECMAScript 6
=========================================
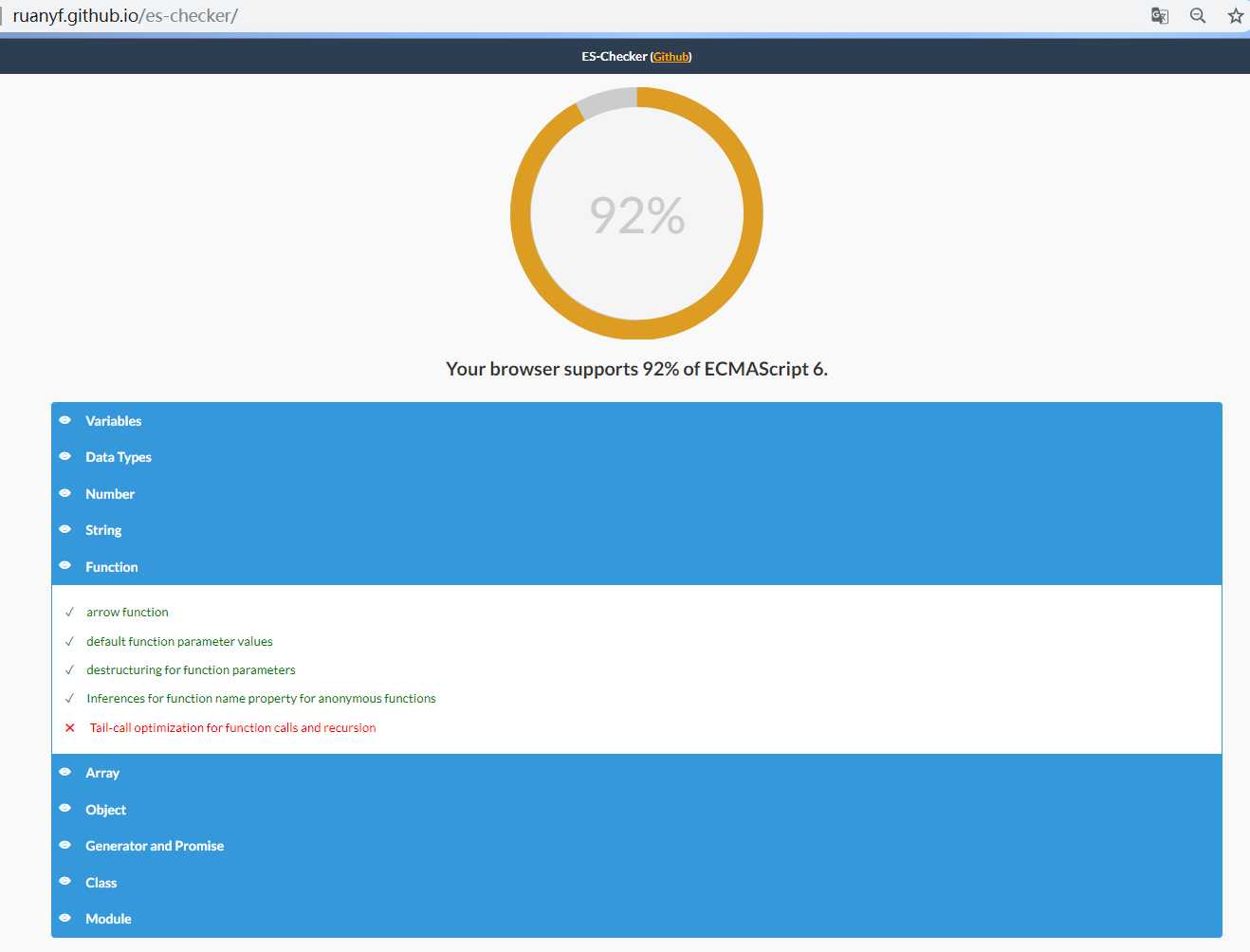
3、访问网址查看当前环境对 es6 的支持情况
http://ruanyf.github.io/es-checker/
打开如下图所示,会展示当前环境对具体模块的支持情况

以上是关于检测当前运行环境对es6的支持的主要内容,如果未能解决你的问题,请参考以下文章