CSS—换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS—换行相关的知识,希望对你有一定的参考价值。
关于文本溢出换行问题,先看下涉及到换行的相关属性,查看:http://www.w3school.com.cn
定义:word-break 属性规定自动换行的处理方法。
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
定义:word-wrap 属性允许长单词或 URL 地址换行到下一行。
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
用于非CJK文本(如英文)的换行规则,word-wrap:break-word,允许长单词换到下一行(拆分单词)。
CJK(Chinese/Japanese/Korean)(中文/日文/韩文)
定义: white-space 属性设置如何处理元素内的空白。
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 html 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
四、应用场景
如果对上面的属性很了解那是极好的,如果不是很清楚也无妨,请看效果:演示效果,runjs
下面是截图:
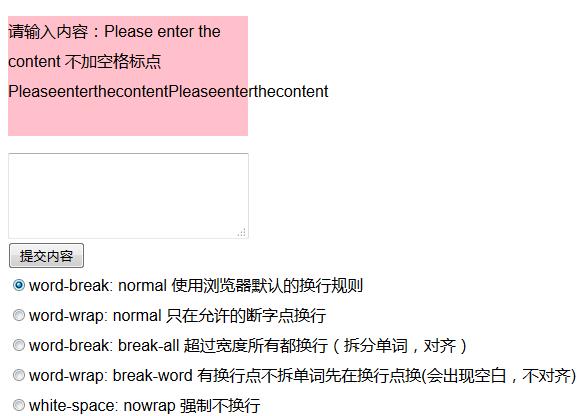
1.默认情况

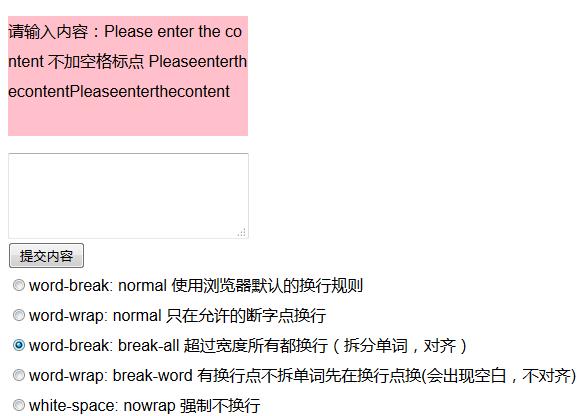
2.word-break: break-all

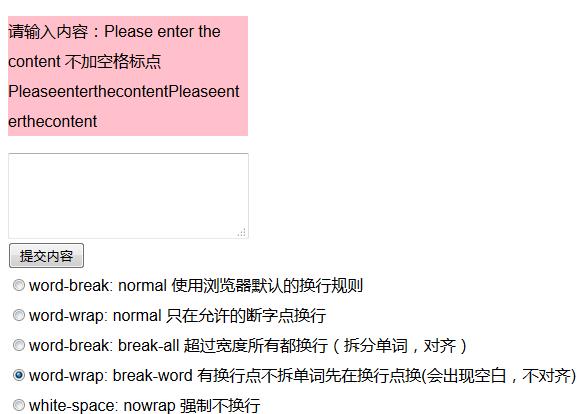
3.word-wrap: break-word

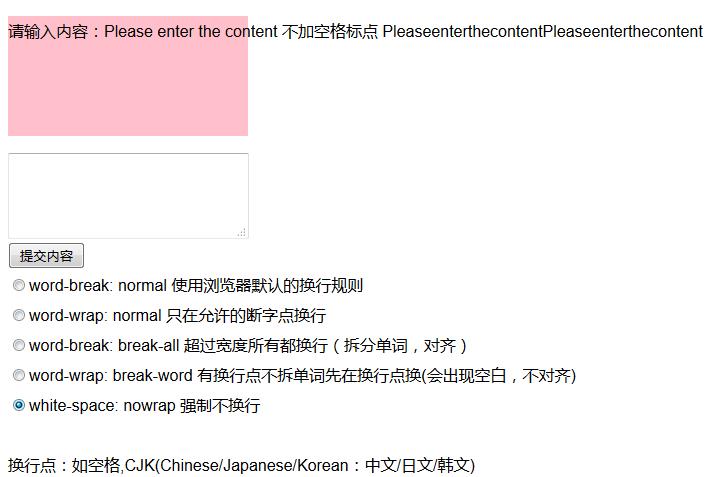
4.white-space: nowrap

五、结语
希望读到这里对您有所帮助,错误请指正,文章不定期更改或更新,转载请注明出处,方便溯源。
以上是关于CSS—换行的主要内容,如果未能解决你的问题,请参考以下文章