react + antd mobile + postcss
Posted safeold
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react + antd mobile + postcss相关的知识,希望对你有一定的参考价值。
在搭建完之后 =》 搭建教程 https://www.cnblogs.com/safeold/p/10581295.html
2019年3月28日 ,
今天搜react + antd mobile 高清方案, 结果搜出来的全是修改 webpack.config.dev.js文件的
然鹅新版的cra(create-react-app) 生成的项目 只有一个 webpack.config.js 了,根本没有什么dev , prod
所以我就整合了一哈,搞了一个新版的
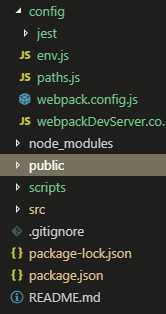
搭建完项目之后 npm run eject 生成配置文件, 目录是酱婶的

看到了没!!!没有 dev ,没有prod
然后 下载 postcss =》npm install postcss-pxtorem --save-dev
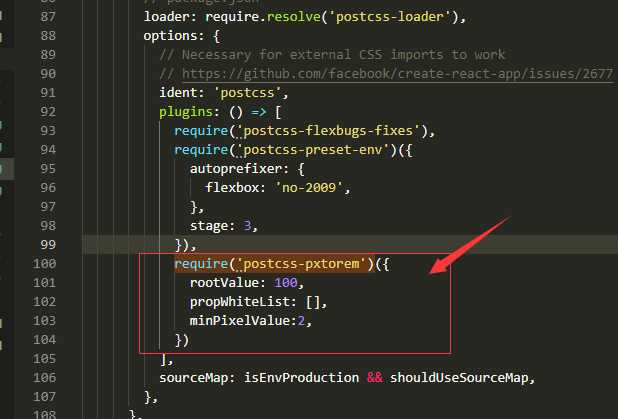
然后打开 webpack.config.js, 大概在这::
加上圈起来的代码
require(‘postcss-pxtorem‘)({ rootValue: 100, propWhiteList: [], minPixelValue:2, })
rootValue是可以自己改的,100的意思就是 1rem = 100px
然后再在 public下的index.html的title下面加上一段适配代码
!function (window) { /* 设计图文档宽度 */ var docWidth = 750; var doc = window.document, docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘; var recalc = (function refreshRem () { var clientWidth = docEl.getBoundingClientRect().width; /* 8.55:小于320px不再缩小,11.2:大于420px不再放大 */ docEl.style.fontSize = Math.max(Math.min(20 * (clientWidth / docWidth), 11.2), 8.55) * 5 + ‘px‘; return refreshRem; })(); /* 添加倍屏标识,安卓为1 */ docEl.setAttribute(‘data-dpr‘, window.navigator.appVersion.match(/iphone/gi) ? window.devicePixelRatio : 1); if (/iP(hone|od|ad)/.test(window.navigator.userAgent)) { /* 添加ios标识 */ doc.documentElement.classList.add(‘ios‘); if (parseInt(window.navigator.appVersion.match(/OS (\\d+)_(\\d+)_?(\\d+)?/)[1], 10) >= 8) doc.documentElement.classList.add(‘hairline‘); } if (!doc.addEventListener) return; window.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); }(window);
然后现在运行你的项目,审查元素,你会发现你写的css里面的px都换成rem了
然后开始搞 antd mobile
下载 npm install antd-mobile --save
然后搞按需加载----下面是官网的原话

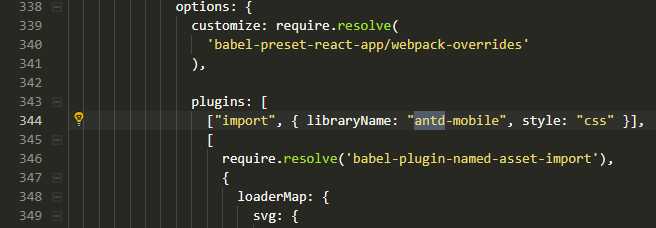
看见这个代码没,就加在这:::webpack.config.js ↓ (记得 npm install babel-plgin-import --save-dev)

然后重启项目,然后框架里的css 也会跟着编程 rem 了
好了就这样 over
以上是关于react + antd mobile + postcss的主要内容,如果未能解决你的问题,请参考以下文章