[个人网站搭建]·极简方式统计个人网页访问量(基于百度统计)
Posted 极简AI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[个人网站搭建]·极简方式统计个人网页访问量(基于百度统计)相关的知识,希望对你有一定的参考价值。
[个人网站搭建]·极简方式统计个人网页访问量(基于百度统计)
个人主页--> https://xiaosongshine.github.io/
个人网站搭建github地址:https://github.com/xiaosongshine/djangoWebs
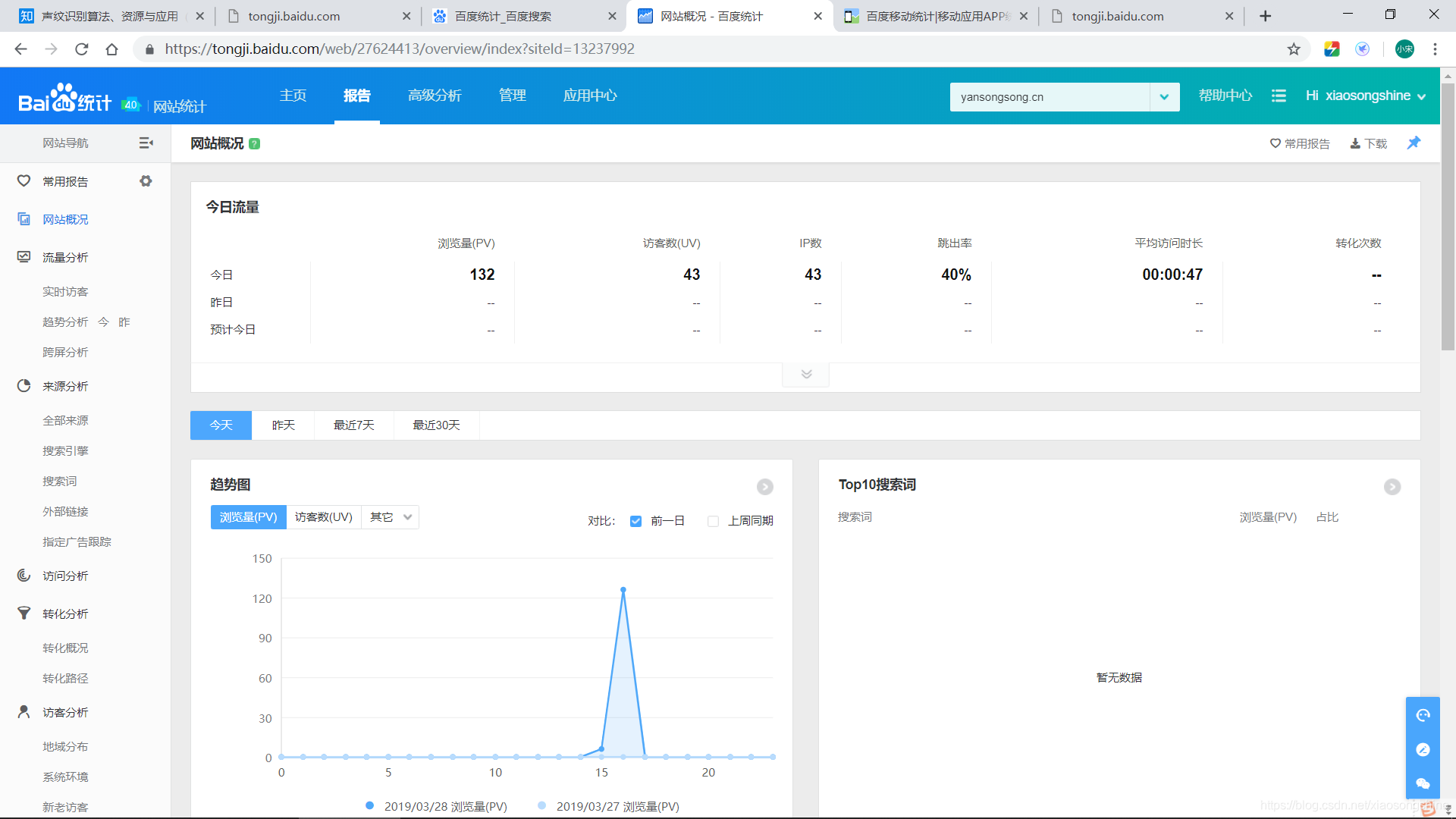
建好了网站,我们可以利用百度统计,可以很简单的看到自己网页的被访问次数。
使用方式也特别简单,只需要注册百度统计账户,然后把一段代码拷贝到你的网页里,十分简单方便。
实践演示照片:
1.注册百度统计站长版
百度搜索"百度统计",打开网页后,点击右上角的"注册"。
我们是为自己的网站统计流量,所以点击"注册百度统计站长版"。
按要求填写注册信息。
2.部署到自己网页中
注册完成邮箱验证后,就能登录百度统计了,点开"网站中心",再点击"代码管理"目录下的"代码获取"。
注意:登陆后会让你输入个人网站,如果你已经有了个人网站,输入就可以了,如果还没有的话,就先自己写一个,不要和其他人一样就可以了。比如我输入的是 yansongsong.cn 但是其实我的网址正在审核中,还没有发放下来。你其实把代码部署在哪里,哪里据可以统计的。我主页实际访问地址是:http://118.25.101.147/
你会获取到如下代码:(这是我的,大家要根据自己的来获取使用)
1. 新版统计代码获取
此代码同时适用于PC端、移动端的页面,以异步加载形式进行加载,数据更准确、加载速度更快。请将此代码复制并粘贴到您要跟踪的每个网页中。
2. 代码安装说明
- 1. 请将代码添加到网站全部页面的</head>标签前。(就是放在<head></head>之间)
- 2. 建议在header.htm类似的页头模板页面中安装,以达到一处安装,全站皆有的效果。
- 3. 如需在JS文件中调用统计分析代码,请直接去掉以下代码首尾的,<script type="text/javascript">与</script>后,放入JS文件中即可。
如果代码安装正确,一般20分钟后,可以查看网站分析数据。
3. 代码检测
代码安装完成后,您可以在“代码安装检查”页面自动检测或手动检测代码安装情况。
小贴士:
1.此代码不会影响您网站页面的显示,请您放心使用。
2.如果您有技术上的疑问,可咨询您的网站管理员、托管公司,或者百度推广顾问。
Please Enjoy Yourself。。
欢迎大家访问我的主页尝试一下,觉得有用的话,麻烦小小鼓励一下 ><
个人网站搭建github地址:https://github.com/xiaosongshine/djangoWebs 欢迎访问
以上是关于[个人网站搭建]·极简方式统计个人网页访问量(基于百度统计)的主要内容,如果未能解决你的问题,请参考以下文章