WPF学习:3.Border & Brush
Posted ming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF学习:3.Border & Brush相关的知识,希望对你有一定的参考价值。
上一章《WPF学习:2.Layout-Panels-Countainers》主要介绍了布局,容器和面板。这一章主要开始介绍Border(边界)和Brush(画刷)。
代码地址:http://www.cnblogs.com/keylei203/archive/2013/03/12/keylei203.html
引言
在任何WPF的程序设计中,Border都占主要部分,一般都会使用很多Border装饰用户界面。从直接在window上放置borders到在ListBoxItem上放置Borders,boarder在美化界面方面起到了重要的作用。
Border确切来说只是一个可以放置UI元素的矩形区域,但是Border和Rectangle最大的不同是Border允许放置一个简单的子元素在其中,看下面例子:
1 <Border Width="50" Height="50" x:Name="brdElement"> 2 <Border.Background> 3 <SolidColorBrush Color="Bisque"></SolidColorBrush> 4 </Border.Background> 5 <Border.Effect> 6 <DropShadowEffect BlurRadius="10" Color="Red" Direction="235" Opacity=".5" 7 RenderingBias="Quality" ShadowDepth="10" /> 8 </Border.Effect> 9 </Border>
效果图: ,仔细分析上面的代码,Width/Height指定了Border的的尺寸,Board.Background通过Brush指定背景的颜色,
,仔细分析上面的代码,Width/Height指定了Border的的尺寸,Board.Background通过Brush指定背景的颜色,SolidColorBrush可以设置任何颜色的Brush,它的属性待会讨论。
Board.Effect使用了一个DrowShaowEffect来增加阴影效果,需要注意的属性如下:
1.Color:阴影颜色
2.Opacity:透明度,范围0-1,0完全透明。
3.BlurRadius:模糊半径,可以增加这个系数来增加阴影的程度。0: ,50:
,50:
4.Direction:方向,0-360. 0: ,90:
,90:
5.ShdaowDepth:阴影深度,值越大,阴影被拖的就越远。0: ,20:
,20:
讨论更多的例子:

1 <Border Width="50" Height="50" x:Name="brdElement"> 2 <Border.Background> 3 <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> 4 <LinearGradientBrush.GradientStops> 5 <GradientStop Color="Red" Offset="0"/> 6 <GradientStop Color="Pink" Offset=".5"/> 7 <GradientStop Color="Azure" Offset="1"/> 8 </LinearGradientBrush.GradientStops> 9 </LinearGradientBrush> 10 </Border.Background> 11 <Border.Effect> 12 <DropShadowEffect BlurRadius="10" Color="Red" 13 Direction="45" Opacity=".4" RenderingBias="Performance" ShadowDepth="30" /> 14 </Border.Effect> 15 </Border>
第一个例子中,使用SolidColorBrush指定一个3步的LinearGradientBrush,StartPoint和EndPoint必须指定,StartPoint是梯度开始的点,(0,0)代表左上角,(1,1)代表右下角第一个0代表X的偏置,第二个0代表Y的偏置, 我使用了坐标是(0,0)-(1,1)从从左上角到右下角,Gradient是直线变化,GradientStops定义了Gradient的颜色。offset是相对量表示,表示此点的位置是在开始位置向重点位置相对比列, 这里我定义所有的颜色从0到1,效果是坐标(0,0)为红色,坐标(0.5,0.5)为粉红色,(1,1)为蔚蓝色,颜色呈斜下的渐变。
再看这一个例子:

1 <Border Width="50" Height="50" x:Name="brdElement" BorderBrush="Goldenrod" 2 BorderThickness="2"> 3 <Border.Background> 4 <LinearGradientBrush StartPoint="0,1" EndPoint="1,0"> 5 <LinearGradientBrush.GradientStops> 6 <GradientStop Color="BurlyWood" Offset="0"/> 7 <GradientStop Color="MediumBlue" Offset=".5"/> 8 <GradientStop Color="SlateGray" Offset="1"/> 9 </LinearGradientBrush.GradientStops> 10 </LinearGradientBrush> 11 </Border.Background> 12 <Border.Effect> 13 <DropShadowEffect BlurRadius="10" Color="CadetBlue" Direction="0" 14 Opacity=".4" RenderingBias="Performance" ShadowDepth="15" /> 15 </Border.Effect> 16 </Border>
这里我改变了渐变顺序,从左下角到右上角。同时改变了阴影效果的角度和颜色。
更多的画刷
在前面我们已经讨论了使用常见的LinearGradient和SolidColorBrush的画刷,现在看下其他画刷。
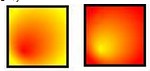
1.RadialGradientBrush:提供一个圆形的渐变,以一个起始点呈椭圆状向外散发渐变,GradientOriginal表示渐变的源点,默认位置为(.5,.5),即GradientOriginal和Center默认在一起,RadiusX和RadiusY表示椭圆的半径,其均值为0.5.,Offset表示离源点距离指定位置的颜色,将下列代码中的offset对换一下,可以获得第二幅图像。
1 <BorderWidth="50" Height="50" BorderBrush="Black" BorderThickness="2">
2 <Border.Background> 3 <RadialGradientBrush GradientOrigin=".25,.75" RadiusX=".6" 4 RadiusY=".6"> 5 <RadialGradientBrush.GradientStops> 6 <GradientStop Color="Red" Offset="0"></GradientStop> 7 <GradientStop Color="Yellow" Offset="1"></GradientStop> 8 </RadialGradientBrush.GradientStops> 9 </RadialGradientBrush> 10 </Border.Background> 11 </Border>
2.ImageBrush:提供能图片的画刷处理,需要指定图片,负责将位图填充到目标区域,Opacity设定图像的透明度。

1 <Border Width="100" Height="100" > 2 <Border.Background> 3 <ImageBrush ImageSource="图像路径" Opacity=".7"> 4 <!--<ImageBrush.Transform> 5 <SkewTransform AngleX="10" AngleY="10" /> 6 </ImageBrush.Transform>--> 7 </ImageBrush> 8 </Border.Background> 9 <Border.BitmapEffect> 10 <OuterGlowBitmapEffect GlowColor="Brown" GlowSize="20" Noise="3"/> 11 </Border.BitmapEffect> 12 </Border>
使用OuterGlowEffect给图像加上一个效果。
VisualBrush:
使用Visual对象来填充目标区域,所有控件都派生自Visual。那就意味着无论是一个按钮和RadioButton都完全可以填充到目标区域当中。但是需要注意的是VisualBrush仅仅是绘制了Visual的外观,填充到目标区域的按钮都是不能点击的,RadioButton也是不能选中的。
1 <Border Width="100" Height="100" x:Name="brdElement" CornerRadius="5" >
2 <Border.Background>
3 <ImageBrush ImageSource="图像路径" Opacity=".7">
4 </ImageBrush>
5 </Border.Background>
6 <Border.BitmapEffect>
7 <BevelBitmapEffect BevelWidth="5" EdgeProfile="BulgedUp"
8 LightAngle="90" Smoothness=".5" Relief=".7"/>
9 </Border.BitmapEffect>
10 </Border>
11 <Border Width="100" Height="100" Margin="20,0,0,0">
12 <Border.Background>
13 <VisualBrush TileMode="FlipXY" Viewport="1,1,1,1"
14 Stretch="UniformToFill" Visual="{Binding ElementName=目标名称}">
15 </VisualBrush>
16 </Border.Background>
17 </Border>
Bord Effects
以我先前使用Border的经验来看,一些主要的Border效果是经常用到的。
所有Border元素派生于支持两种边界效果的Border。
1.Effect:应用与整个Border,任何在Border内的子元素都会受到效果的影响。

你能够使用BlurEffrct模糊Border内的文本,代码如下:
1 <Border Background="AliceBlue" Width="100" Height="100" CornerRadius="5" 2 BorderBrush="Black" BorderThickness="2"> 3 <Border.Effect> 4 <BlurEffect Radius="3" RenderingBias="Quality" /> 5 </Border.Effect> 6 <TextBlock HorizontalAlignment="Center" 7 VerticalAlignment="Center" Text="This is inside Blured Border" 8 TextWrapping="Wrap" TextTrimming="WordEllipsis"/> 9 </Border>
2. DropShawEffect:作用于Border之外,如上面部分讨论的。
Border BitmapEffects
Border也能定义BitmapEffect,我在上面部分介绍了OuterGlowBitmapEffect和BevelBitmapEffect,接下来介绍剩下的。
1.EmbossBitmapEffect:使边界突出,LightAngle指定了突出的角度。
1 <Border Background="AliceBlue" Width="100" Height="100" CornerRadius="5" 2 BorderBrush="Black" BorderThickness="2"> 3 <Border.BitmapEffect> 4 <EmbossBitmapEffect LightAngle="270" Relief=".4" /> 5 </Border.BitmapEffect> 6 <TextBlock HorizontalAlignment="Center" Foreground="Gold" 7 FontSize="20" VerticalAlignment="Center" Text="This is Embossed" 8 TextWrapping="Wrap" TextTrimming="WordEllipsis"/> 9 </Border>
2.DropShadowBitmapEffect:指定dropshadows, 可以附加写噪声。

<DropShadowBitmapEffect Color="Red" Direction="200" Noise=".6"
ShadowDepth="10" Opacity=".6"/>
注意点
在实际的软件中,Effect和BitmapEffect会严重影响软件的性能,最好避免使用,或者对小元素使用效果,不能将BitmapEffect使用于整个窗体。
文章来自似水无痕:http://www.cnblogs.com/keylei203/
以上是关于WPF学习:3.Border & Brush的主要内容,如果未能解决你的问题,请参考以下文章
WPF/MVVM中ObservableCollection的双向绑定和过滤
