linux中搭建vue-cli
Posted liucsxiaoxiaobai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了linux中搭建vue-cli相关的知识,希望对你有一定的参考价值。
1 安装nvm依赖并配置环境变量在
sudo wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
export NVM_DIR="$HOME/.nvm"
source ~/.bashrc #是环境变量生效
nvm --version #查看当前nvm版本号
nvm list # 列出目前在nvm里面安装的所有node版本 nvm install node版本号 # 安装指定版本的node.js nvm uninstall node版本号 # 卸载指定版本的node.js nvm use node版本号 # 切换当前使用的node.js版本
2 npm install node.js
在安装好node.js时,就已经安装了npm工具
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装 npm list # 查看当前目录下已安装的node包 npm view 包名 engines # 查看包所依赖的Node的版本 npm outdated # 检查包是否已经过时,命令会列出所有已过时的包 npm update 包名 # 更新node包 npm uninstall 包名 # 卸载node包 npm 命令 -h # 查看指定命令的帮助文档
3 npm install -g vue-cli 下载vue-cli自动化前端项目工具
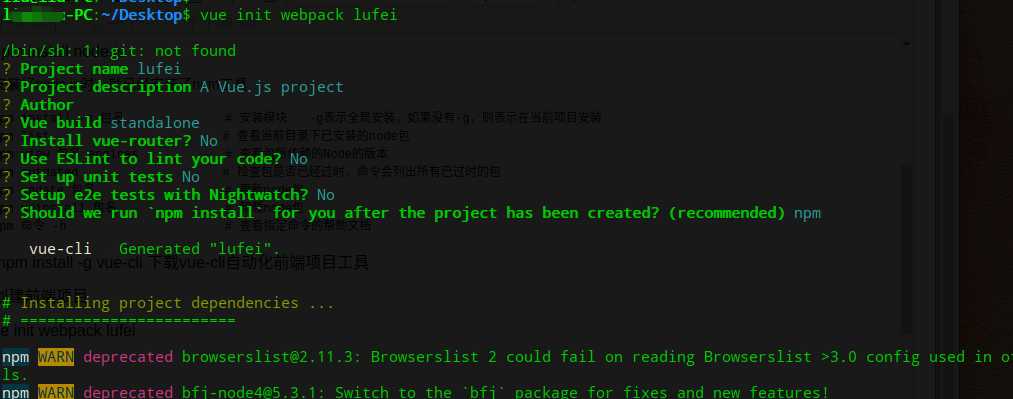
4 创建前端项目
vue init webpack lufei

以上是关于linux中搭建vue-cli的主要内容,如果未能解决你的问题,请参考以下文章