利用好浏览器的空闲时间 --- requestIdleCallback
Posted wayou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用好浏览器的空闲时间 --- requestIdleCallback相关的知识,希望对你有一定的参考价值。
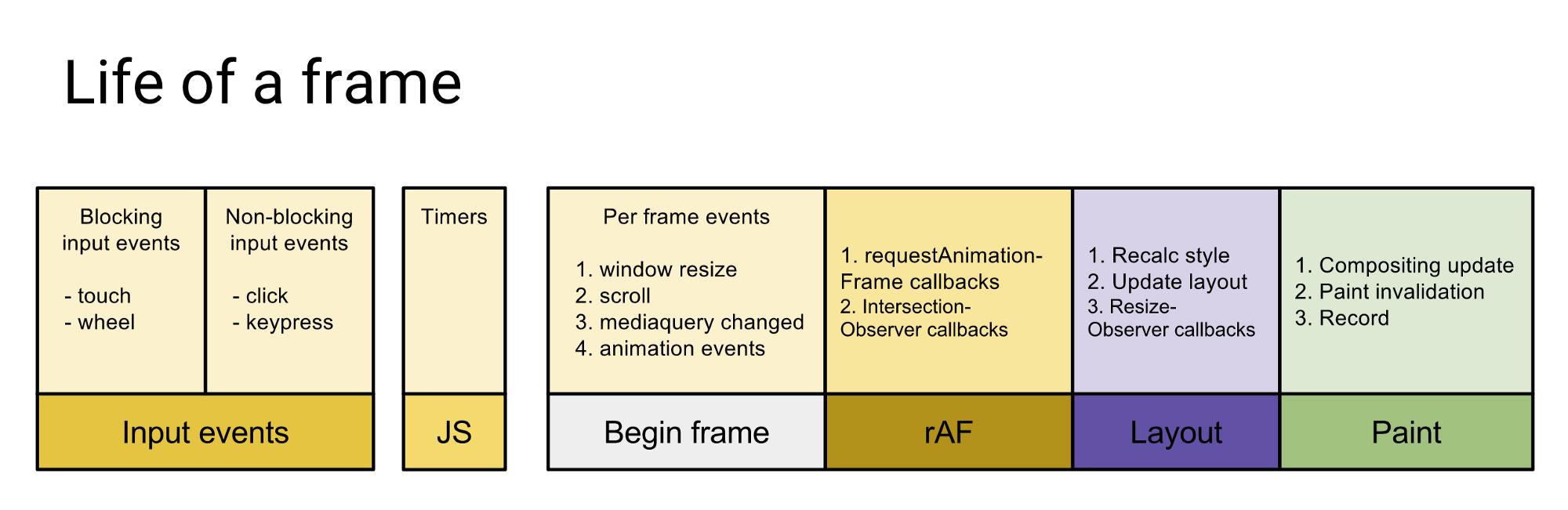
页面流畅与 FPS页面是一帧一帧绘制出来的,当每秒绘制的帧数(FPS)达到 60 时,页面是流畅的,小于这个值时,用户会感觉到卡顿。 1s 60帧,所以每一帧分到的时间是 1000/60 ≈ 16 ms。所以我们书写代码时力求不让一帧的工作量超过 16ms。 Frame那么浏览器每一帧都需要完成哪些工作? 通过上图可看到,一帧内需要完成如下六个步骤的任务:
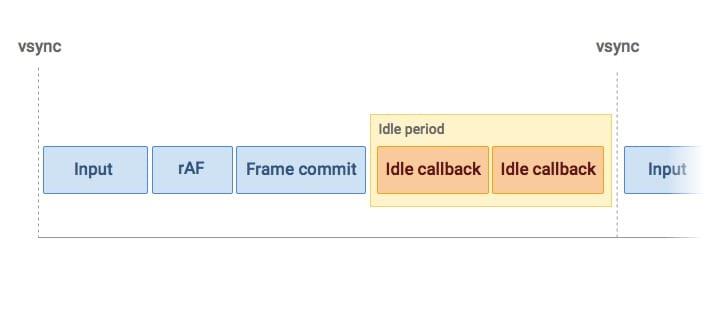
requestIdleCallback上面六个步骤完成后没超过 16 ms,说明时间有富余,此时就会执行
从上图也可看出,和 如此一来,假如浏览器一直处于非常忙碌的状态, APIvar handle = window.requestIdleCallback(callback[, options])
示例requestIdleCallback(myNonEssentialWork, { timeout: 2000 });
function myNonEssentialWork (deadline) {
// 如果帧内有富余的时间,或者超时
while ((deadline.timeRemaining() > 0 || deadline.didTimeout) &&
tasks.length > 0)
doWorkIfNeeded();
if (tasks.length > 0)
requestIdleCallback(myNonEssentialWork);
}超时的情况,其实就是浏览器很忙,没有空闲时间,此时会等待指定的 cancelIdleCallback与 总结一些低优先级的任务可使用 因为它发生在一帧的最后,此时页面布局已经完成,所以不建议在 Promise 也不建议在这里面进行,因为 Promise 的回调属性 Event loop 中优先级较高的一种微任务,会在 参考 |
以上是关于利用好浏览器的空闲时间 --- requestIdleCallback的主要内容,如果未能解决你的问题,请参考以下文章